An Integrated Development Environment (IDE) is software that consolidates the basic tools needed for software testing and writing.
Without IDE, a developer would have to select and manage all these tools separately, but IDE brings all these tools together as a single framework or service. Needless to say, IDE helps a web developer’s work to be more precise and quicker.
In this guide, we will introduce you to 10 best IDE web development options, which include feature-rich support with multiple code languages.
But before starting, let’s answer the common question“What is an IDE?” in more detail as well as how to pick the best IDE for your specific needs.
Let’s dig in.
What is an IDE?
An Integrated Development Environment (IDE) is a software that you can load onto your computer. They’re designed to streamline the web development process as mentioned earlier.
An IDE includes these main features:
- Text editor – An IDE is a text editor that includes several other specific features.
- Compiler or Interpreter – An integrated program that translates your code into a computer-readable language. This lets your code run, referred to as having your script executed. An interpreter is a program that’s included. Its purpose is to execute code without it needing to be compiled first.
- Build or Make Integration – These are included ways to automate necessary processes.
- Debugger – An included program that tests your code for errors so you can resolve them.
- Syntax Highlighter – Parts of your code are displayed in colors that correspond with different elements such as properties, tags, attributes, and all the rest. This helps make your code visually easier to scan and see where you made small errors such as forgetting to close a tag.
- Graphical User Interface (GUI) – This is a screen that’s human-readable and that’s straightforward to navigate as well as accomplish tasks. It can include buttons, a menu, and other similar elements instead of just text and the option to enter a text command.
- Other possible features – Many IDEs develop and include new features that other IDEs may not offer.
How to Find the Right IDE for You
When deciding on an IDE that you want to use, it’s essential that you first determine what you need out of it. This is so because each IDE can differ between the features that are offered.
That also means your favorite IDE may differ from that of your peers so just pick the one that works for you at the end of the day.
Features You May Need in Your Pick for Best IDE
Here’s a short list of the possible features you may need outside of the typical components of an IDE as listed earlier:
- Programming language support – The IDE you choose should support the code languages you need for your projects.
- Customizable text editors – Some IDEs offer the ability to edit the GUI.
- Unit testing – This is the option of being able to add mock objects to sections of your code so it can be tested straight away without having to complete that section first.
- Source code library – Some IDEs have resources that include scripts and source code you can use.
- Error diagnostics and reports – If you need errors to be detected and listed for you, then this is a feature to consider in your pick for best IDE web development projects need.
- Code completion – Many IDEs can intelligently finish your code for you. For example, an IDE can detect when you’re ready to close a tag and will close it for you to save you time.
- Integrations and plugins – with GitHub and Apache’s Subversion
- Code search – You can search through your code quickly for whatever element you want.
- Hierarchy diagrams – Your files can be set up and displayed in a hierarchy for larger projects containing many files and scripts that all work together in a specific way. Displaying a hierarchy diagram can help you see the order in which files are executed as well as which files and scripts are related to each other.
- Model-driven development (MDD) – This is a process where a developer creates a model of what they want to code, then the IDE helps you code it. After that, the IDE automates debugging and testing to some degree so it’s easier for you to do some more debugging and testing on your own.
Be sure to make note of what features you need when you check out the best IDE for web development below.
The 10 Best IDE for Web Development
This list focuses on the most popular, powerful, feature-rich, and as a result, the best IDE options.
1. Visual Studio

The Visual Studio IDE is one of the most popular and best IDE web development options available. It uses AI to learn from your edits as you code so it can finish your sentences – er, lines of code.
On top of that, you can collaborate with your team, live, when you’re editing and debugging. You can also share servers, terminals, and comments.
Visual Studio supports web, mobile, app, and game development, ASP.NET, Python, Node.js, C++, Unity as well as support for Azure.
You can also create development environments in the cloud and a lot more while being available for Windows, Mac, Android, iOS, web, and in the cloud.
2. IntelliJ IDEA

IntelliJ IDEA is certainly one of the best IDE for Java. It focuses on features to help you be as productive as possible without cluttering up the GUI.
It indexes your code to give you relevant suggestions, and to complete your code for you. IntelliJ IDEA also automates several tasks that would otherwise be annoyingly repetitive.
It’s all that and a bag of chips, er, computer chips because it has an amazing out-of-the-box experience and doesn’t just have to be used for Java.
While it’s focused on it, it’s still great for SQL, JPQL, HTML, JavaScript, and other languages including when you inject a language into a string literal. You still get all the benefits of this IDE.
3. Aptana Studio 3

Aptana Studio 3 is one of the best IDE web development options available and it’s also open source.
You can customize the GUI, it has a built-in terminal, Git integration, a debugger as well as a deployment wizard. Autocomplete is also available for HTML, CSS, and JavaScript.
4. PyCharm

PyCharm is primarily one of the best IDE for Python, but the premium version also supports other languages for web development.
It checks for errors as you code and also has autocomplete. It has a sleek, minimal GUI for uncluttered development, and also checks the quality of your code to make sure it’s up to snuff.
5. PhpStorm

PhpStorm is another option to consider for one of the best IDE for web development. It’s focused on PHP, but front-end languages are also fully supported including HTML 5, CSS, Sass, Less, JavaScript, and more.
It also includes support for major software to create websites such as WordPress, Drupal, Joomla!, Laravek, and others.
It’s easy to navigate, has code autocomplete, debugging and testing tools as well as quick (and safe) refactoring.
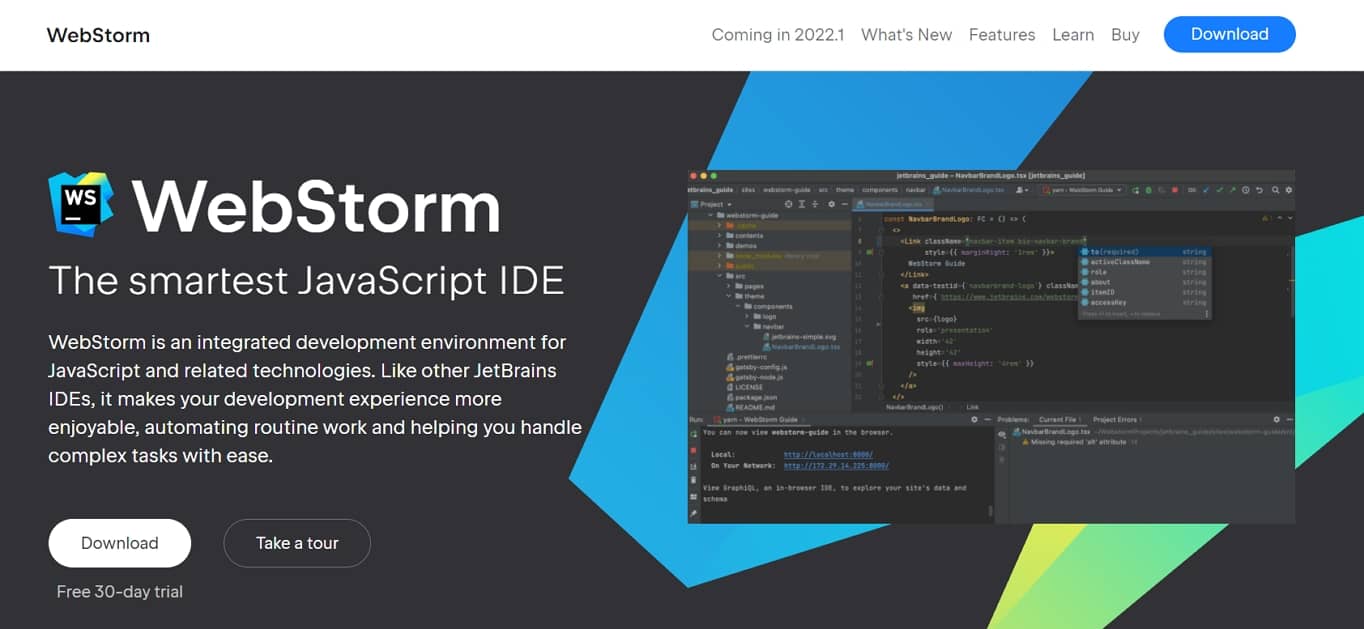
6. WebStorm

WebStorm is on the list as one of the best IDE for web development because it’s excellent for JavaScript. It includes not only code autocompletion and live error-detection, but it also has a debugger, unit testing, and many integrations such as Git, GitHub, Mercurial, and others.
It loads quickly on startup and can automate many tedious tasks for increased productivity.
7. NetBeans

You can’t have a list of the best IDE for web development without including NetBeans. It’s among one of the most popular options for the best IDE because it’s a no-nonsense software for Java, JavaScript, PHP, HTML 5, CSS, and more.
It also helps you create bug-free websites by highlighting code not just syntactically, but also semantically. It also has a lot of powerful refactoring tools while being open source.
8. Eclipse

This article also wouldn’t be complete without mentioning Eclipse. It’s an open-source and community-driven IDE for Javascript, mainly, but there are tools, for example, HTML, CSS.
Its contributors include Google, Netflix, Facebook, GE, and Walmart. So, you can be sure you’re getting one of the best IDE for web development.
9. RubyMine

RubyMine is focused on Ruby and Ruby on Rails, but it’s also tailored for JavaScript, CSS, Sass, Less, and more. It has syntax and error-highlighting, code completion, an advanced search for any class, file, or symbol, and fast navigation, to name just a few of the features.
10. Komodo IDE

Komodo IDE is one of the best IDE for web development, but it’s a premium option. It has a lot of features including autocomplete, visual debugger, unit testing, add-ons, team collaboration, project management tools, and more.
It supports Git, Mercurial, Subversion, CVS, Perforce, and Bazaar as well as all programming languages.
Which is the Best IDE for Web Development?
As mentioned earlier, when you want to know which is the best IDE for web development, it all comes down to your specific needs. Everyone’s needs are different for their projects. Your pick for the best IDE may not be the same as one of your colleagues.
That’s okay. Sometimes, the smallest feature makes a world of difference.
Best IDE Alternatives
If you’re looking at the list of features IDEs typically have and you’re thinking, “That’s just too much for me,” there are other options available.
Not only are there other IDEs out there, but there are also text and HTML editors that have some features in common with IDEs that are popular, quite powerful, and that you may find sufficient for your needs.
Here’s a short-list of the best IDE alternatives to check out:
In your opinion, which is the best IDE for web development? What’s your pick for the best IDE for your specific needs? Still asking yourself, “What is an IDE?” Share your experience in the comments below.