WooCommerce is a free plugin that is simple and straightforward. In a sentence, it’s the best way to turn your WordPress website into a fully functional eCommerce store. Here’s why:
- It’s free and open-source – just like WordPress.
- It’s the most popular eCommerce plugin for WordPress out there.
- You can set it up and configure it by yourself.
- The setup is fast. Usually, it’s just a matter of an hour.
- It works with any design/theme you currently have on your WordPress site – you don’t need to ditch your current website design.
We could continue with the list above, but instead, let us just say that it simply gives you all you could ever need for building a high-quality eCommerce store with WordPress.
In this tutorial, we’ll show you (step-by-step) how to set up an online store using WooCommerce and WordPress where you can sell both physical and digital products/services.
Table of Contents
- What Can You Sell With WordPress + WooCommerce?
- How to Build an Online Store With WordPress and WooCommerce
- Step 1. Get a Domain Name and Web Hosting
- Step 2. Install WordPress (FREE)
- Step 3. Install WooCommerce Plugin (FREE)
- Step 4. Choose a Payment Gateway, Currency, Shipping, and Set Up Taxes
- Step 5. Build Your Store
- Step 6. Make Your eCommerce Store Design User Friendly
- Step 7. Extend WooCommerce
- Wrap-Up: How to Use WooCommerce for Online Store
Ready? Let’s start.
What Can You Sell With WordPress + WooCommerce?
There are many options available, for example:
- Digital products (e.g. software, downloads, e-books)
- Physical products
- Services
- Bookings (e.g. for appointments, or anything else that can be booked)
- Subscriptions
- Other people’s products – as an affiliate
- Customizations (e.g. additional customizations on top of your product listings), and more.
In other words – you can make money with your website.
We would even risk saying that WooCommerce allows you to sell anything that can have a price tag assigned to it. On top of that, anyone can use it (if you’ve already managed to get a WordPress site launched, you will also be able to handle WooCommerce).
How to Build an Online Store With WordPress and WooCommerce
If you want to learn more about using WordPress for building your website and how to customize it check out our complete step-by-step guide on how to make a website.
Step 1. Get a Domain Name and Web Hosting
In order to start an online store or any other type of website, you’re going to need two things:
- A domain name is your store’s unique address on the web. Something like
YOURSTORE.com - Web Hosting is basically a remote computer that stores your website and then serves it to whoever wants to visit it.
To begin with, you just need to go to Bluehost.com and click the “Get Started Now” button.

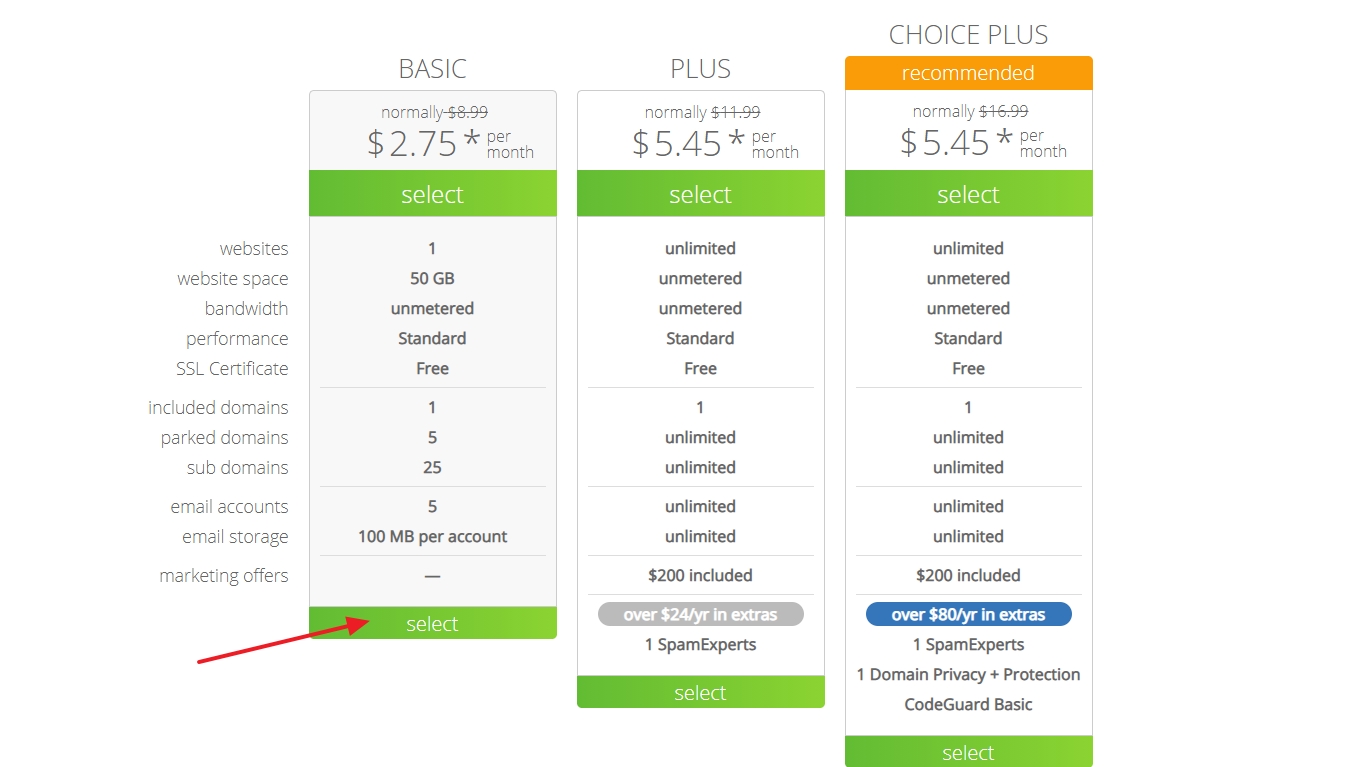
This will take you to a page where you can select a hosting plan for your store. Choose the cheapest option, labeled “Basic”:
 If you use our referral links, you can get Bluehost for $2.75/mo.
If you use our referral links, you can get Bluehost for $2.75/mo.
The next step is all about picking a domain name for your new online store.

This requires some brainstorming. In general, you want your domain name to be unique, easy to remember, and catchy. If you already have a business entity set up for your store, you should perhaps go with that as your domain name.
Once you make your domain choice, you can finalize the set up and pay the initial hosting fee.
Great! You’ve just got yourself a domain name and a hosting plan to go along with it.
Step 2. Install WordPress (FREE)
The next step officially marks the start of your adventure with WordPress – you’re going to install WordPress on your hosting account.
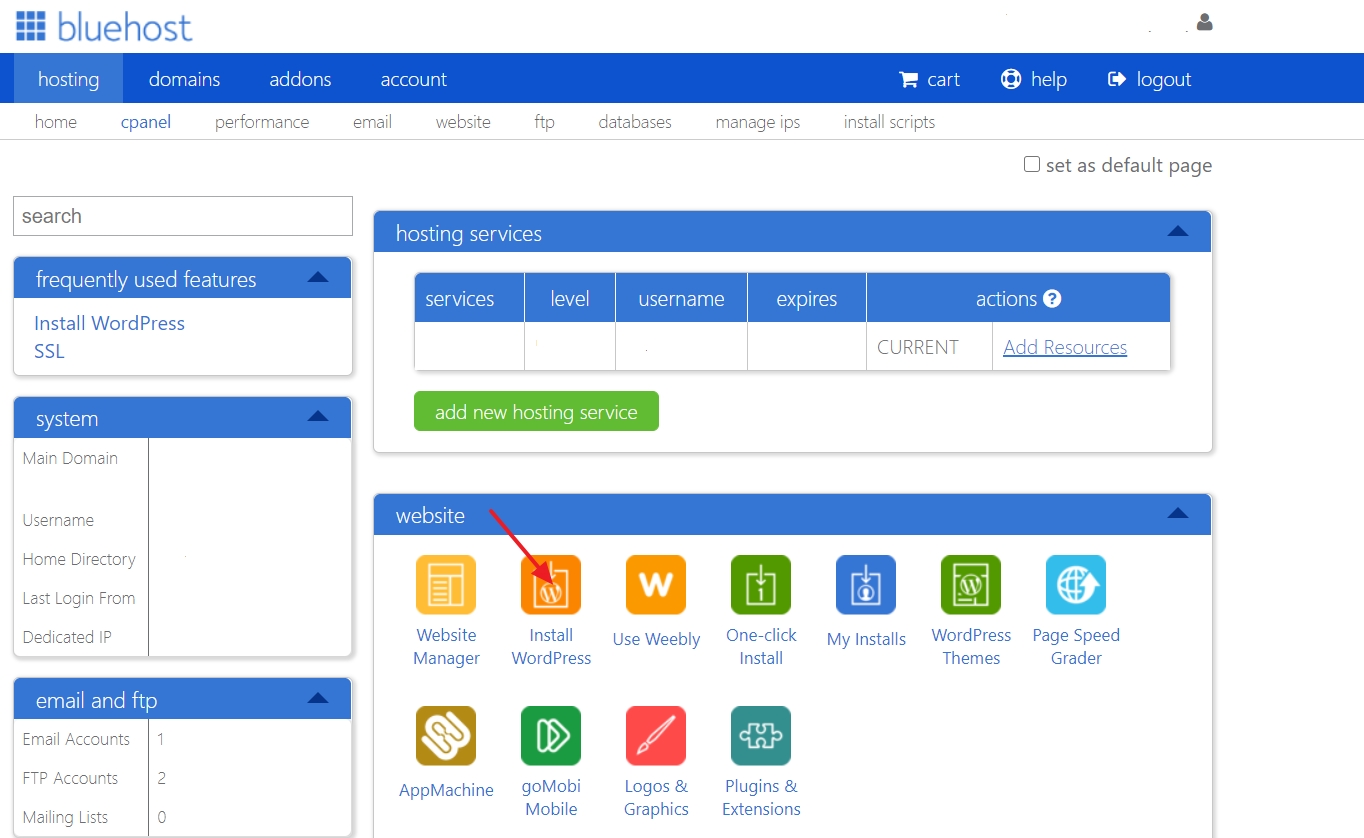
This might sound difficult, but it’s actually not. All you have to do is to go to your Bluehost user panel (Bluehost will send you a link in the confirmation email) – usually available at my.bluehost.com.
Once there, scroll down until you see an icon labeled “Install WordPress”:

Click on it and follow the on-screen instructions. You will be taken through the whole process step-by-step, there’s nothing to worry about!
If you need more hands-on info on picking a domain and installing a clean copy of WordPress, please go ahead and visit this guide (scroll to steps 2).
At this point, you should have a blank WordPress website installed.
- You can see it by going to your main domain name (e.g.,
YOURSTORE.com) - You can log in to the admin panel by going to
YOURSTORE.com/wp-admin
Now it’s time to turn that blank WordPress website into a fully functional eCommerce store using the excellent WooCommerce plugin.
Step 3. Install WooCommerce Plugin (FREE)
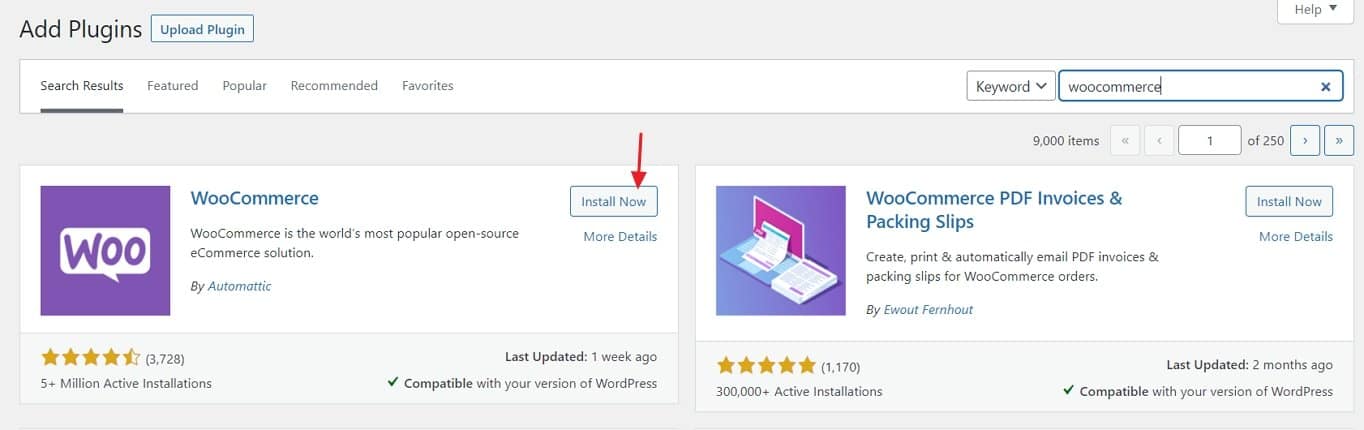
Like with all WordPress plugins, the fun starts by navigating to your WordPress Dashboard -> Plugins -> Add New. Once there, type “woocommerce” in the search field. You’ll see it as the first result:

Just click the “Install Now” button next to the plugin.
In a couple of seconds, the text on the button will change to “Activate.” Go ahead and click it.
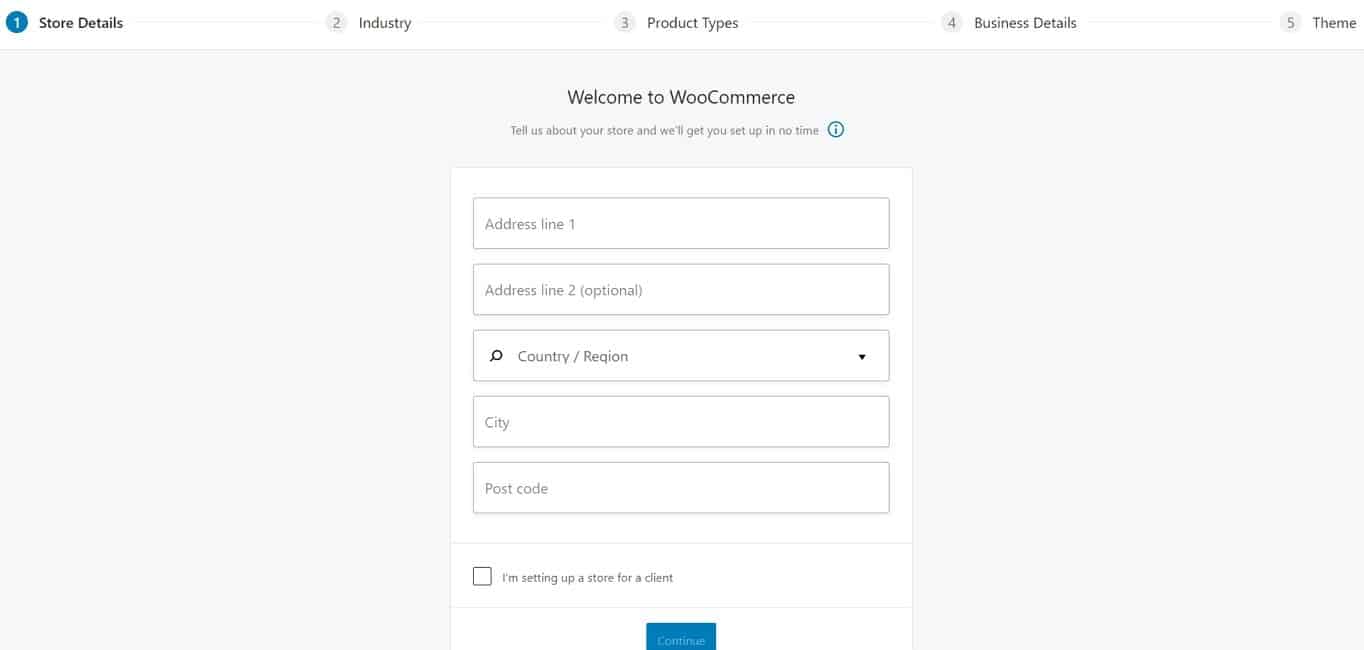
After the plugin is activated, you will see a “WooCommerce” option in the left sidebar. Click on it and you’ll find the following on-screen setup page.

Let’s go through these steps together.
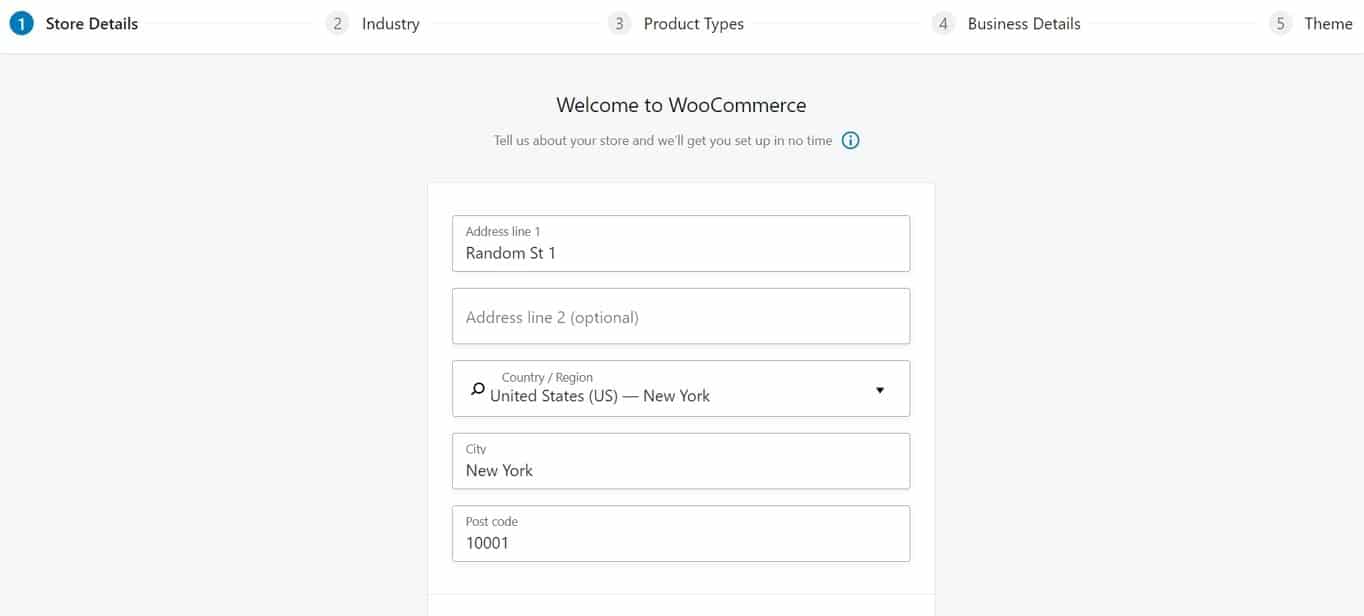
Store Details
This is quite self-explanatory. You just have to fill in your store’s information and that’s it.

Once you’re done, click “Continue”.
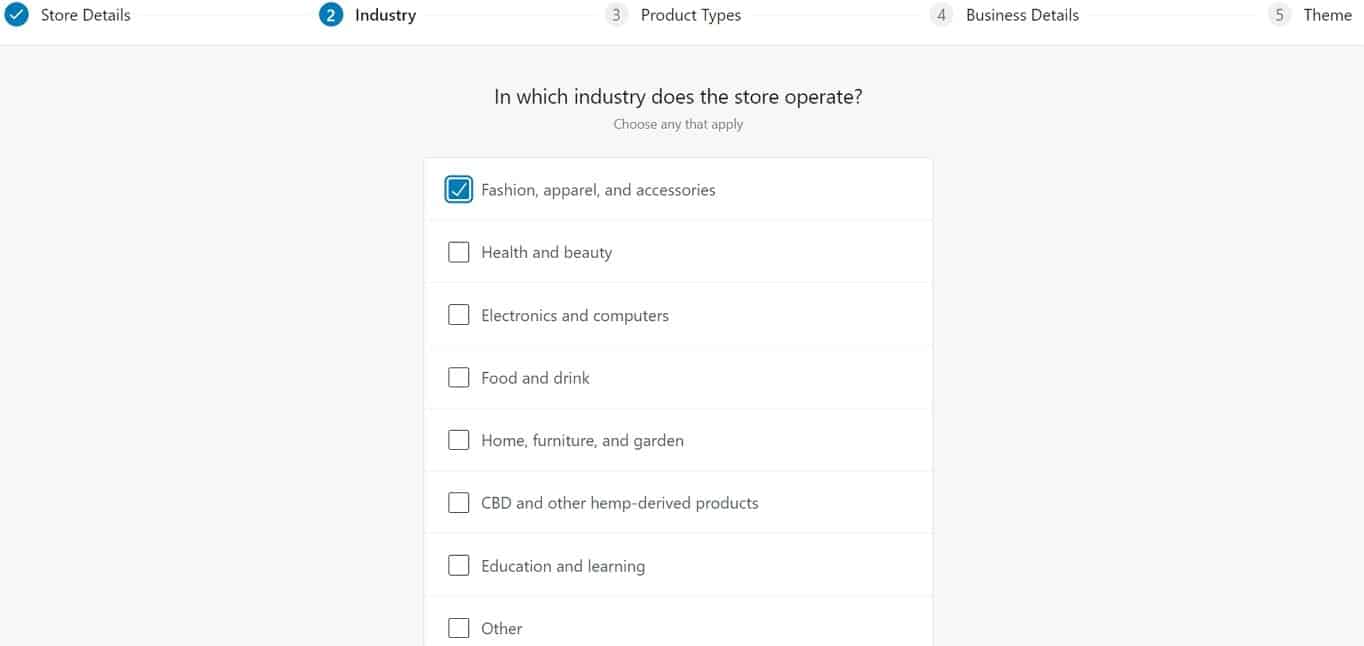
Industry
Next, you have to pick out in which industry does your store operate (you can choose several options).

Click “Continue” once you’re done.
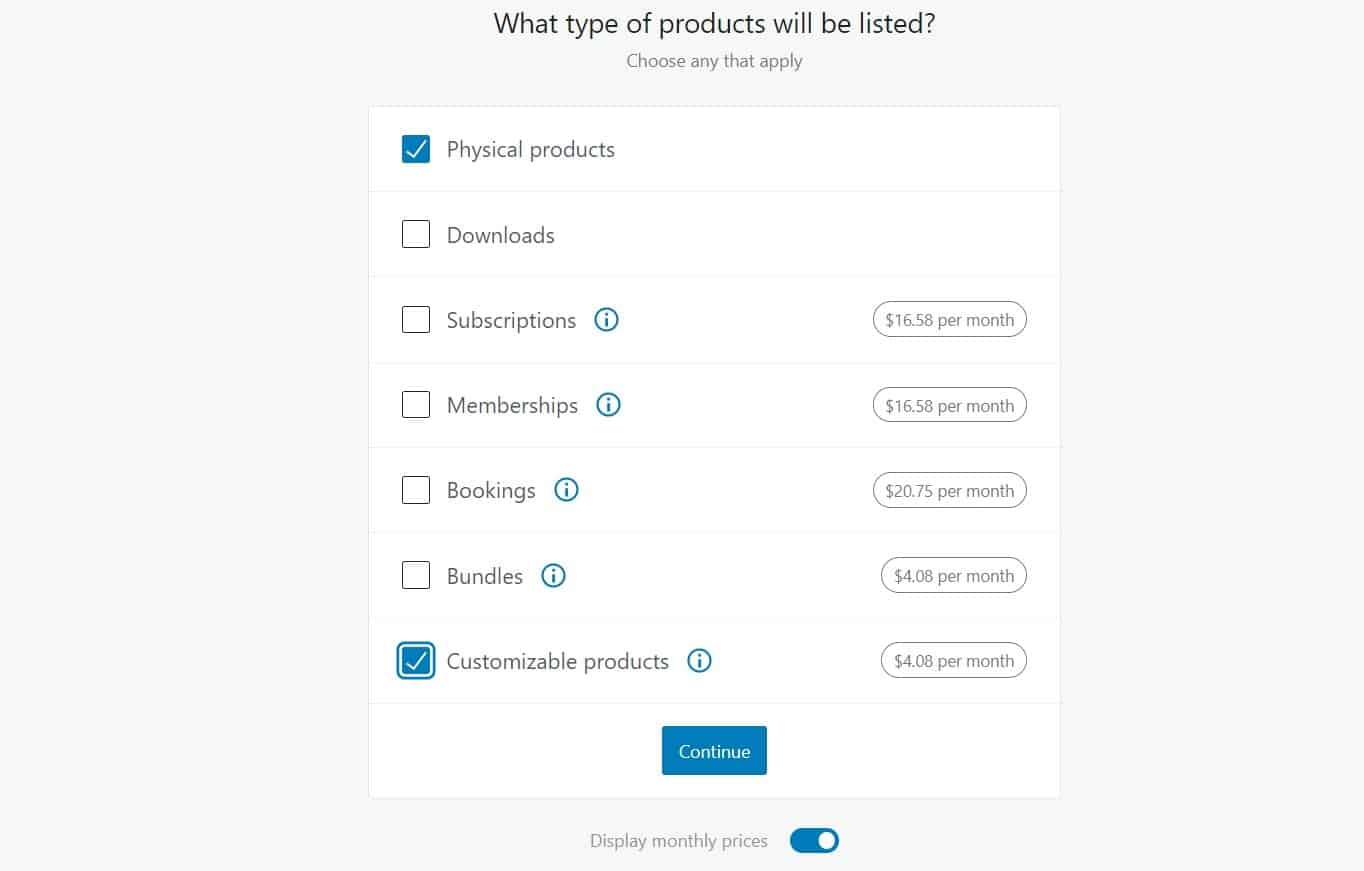
Product Types
Now is the time to choose what kind of products you’re going to be selling. You can choose between physical products, subscriptions, downloads, bookings, and many more.
 Once again, you’re able to pick several options.
Once again, you’re able to pick several options.
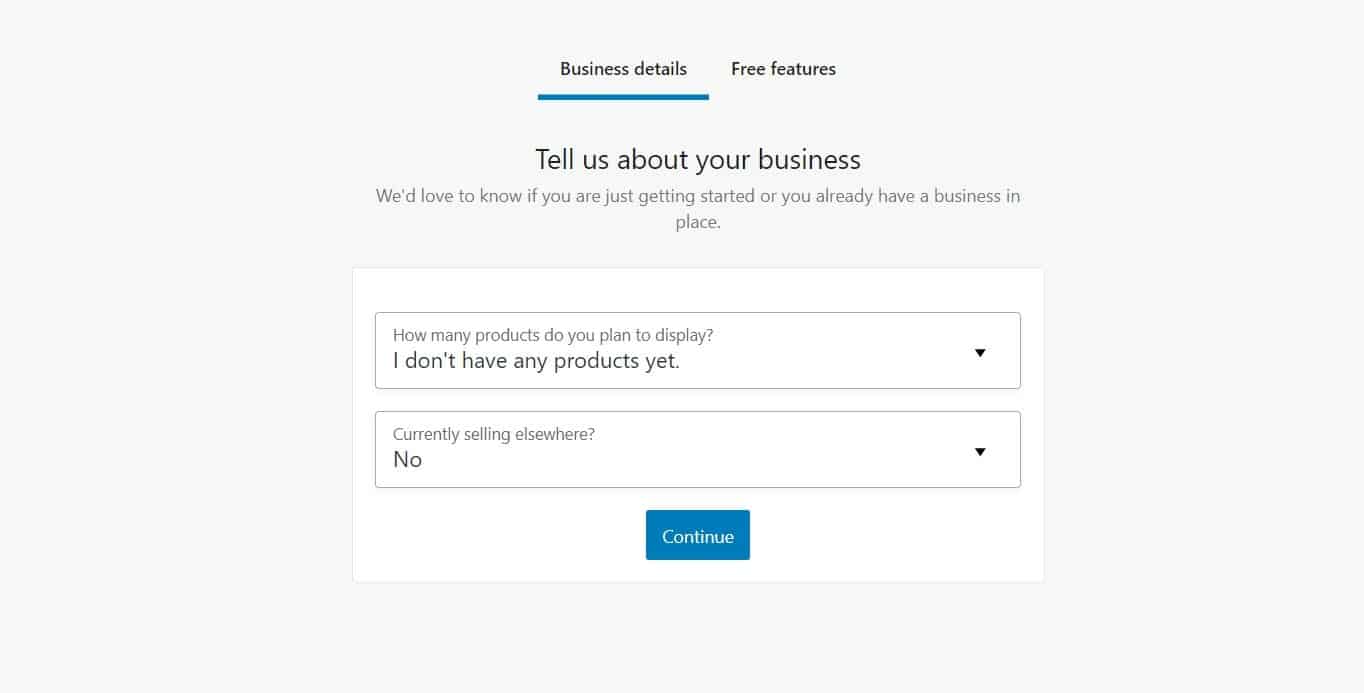
Business Details
When you’re done with selecting product types, it’s time to move on to business details.
Here you have to note down how many products are you planning to sell and whether you’re already selling elsewhere.
 If you’re just starting, you can start by choosing “I don’t have any products yet”.
If you’re just starting, you can start by choosing “I don’t have any products yet”.
In the “Free features” tab you can enhance your store with free extensions that WooCommerce offers. All of them are pretty useful, so there will be no harm done if you decide to pick all of them. (More on that later.)
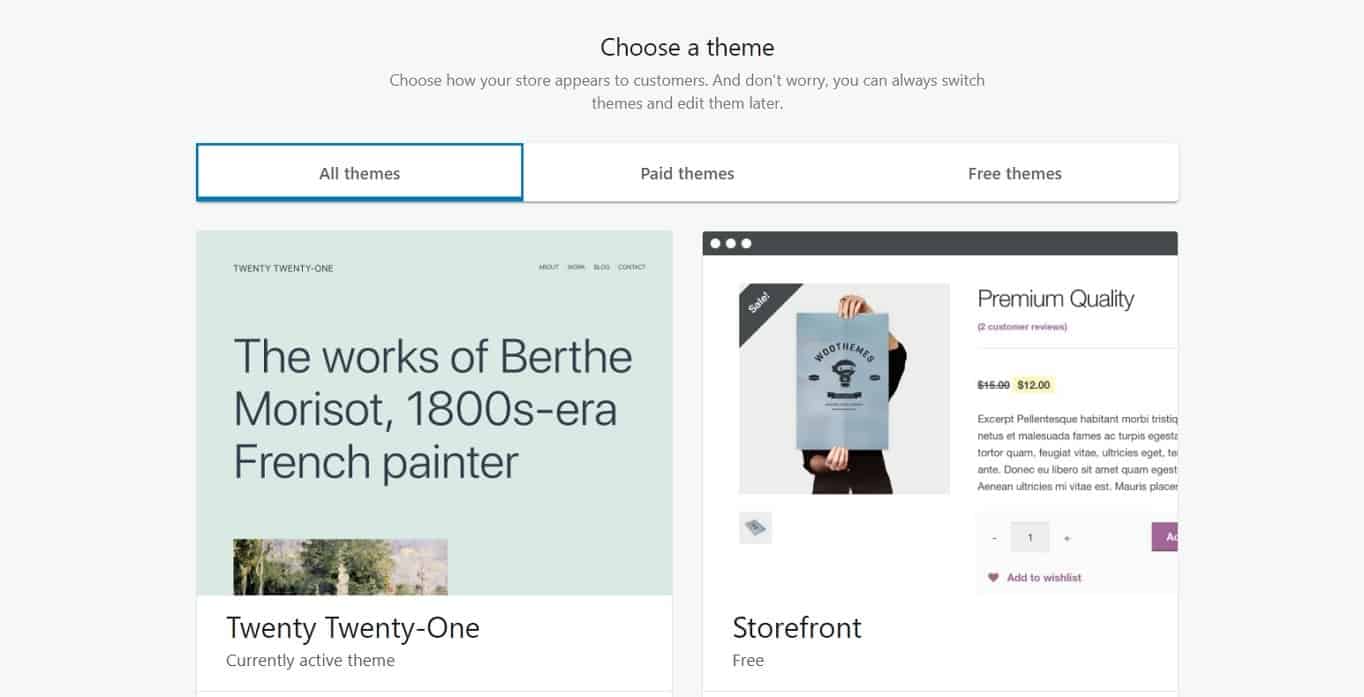
Theme
By default, WooCommerce works with any WordPress theme. This is great news especially if you’ve already picked your design and you want to stick with it. Alternatively, you can go with special WooCommerce-optimized themes. Those themes come with pre-set styles that will make it easier to visually integrate these into your website.
The official WooCommerce theme – and the one that’s the most likely to work properly – is called Storefront. The default version is free, and it should be enough to get you going.

Regardless if you’ve decided to stick with your current theme or have gone for something new and WooCommerce-optimized, what you need to do is make sure that the individual pages of the store look good.
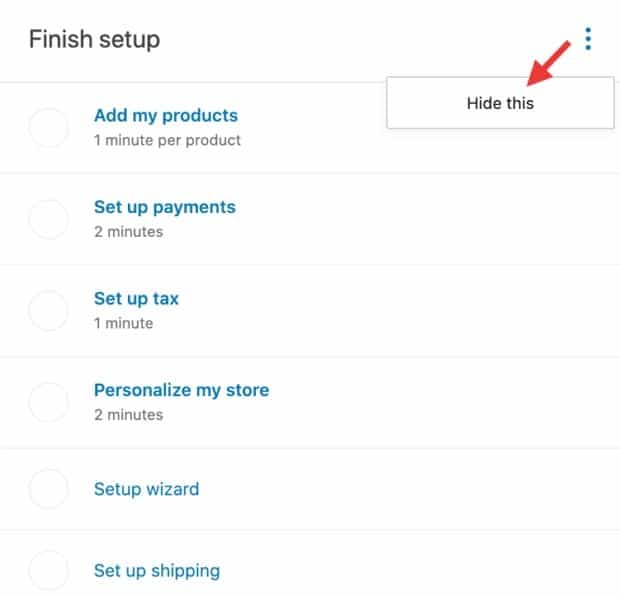
Once you’re done with the setup, you’ll have access to the store checkup list that includes the most important tasks that you have to do in order to get your online store ready and running.

You can also skip this by clicking on the “Hide this” button and just start editing your store in your own way.
Step 4. Choose a Payment Gateway, Currency, Shipping, and Set Up Taxes
We will first cover all the money-related stuff before we start adding any products to our online store.
Let’s start with payment gateways.
Choose Payment Gateway
Being able to accept online payments is at the core of any eCommerce store, and WooCommerce really offers a lot in terms of the available solutions.
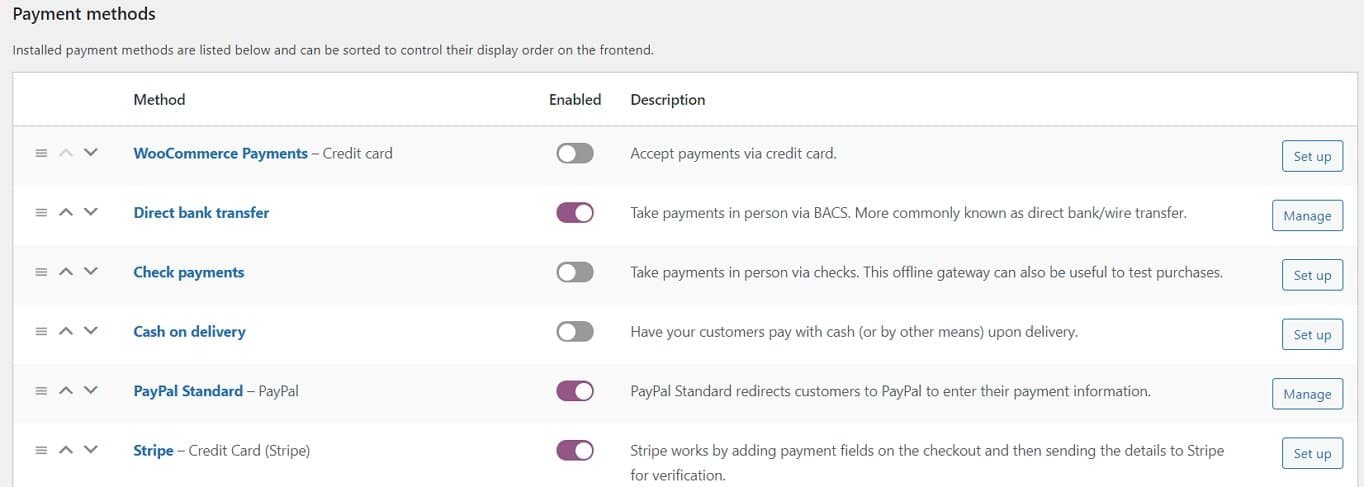
For starters, go to WooCommerce -> Settings -> Payments.
 WooCommerce integrates several payment options. Two of the most popular payment options are PayPal and Stripe – it’s highly recommended that you integrate your site with both. (Please note that you have to install the “WooCommerce Stripe Gateway” plugin separately. PayPal is already included).
WooCommerce integrates several payment options. Two of the most popular payment options are PayPal and Stripe – it’s highly recommended that you integrate your site with both. (Please note that you have to install the “WooCommerce Stripe Gateway” plugin separately. PayPal is already included).
You can also select other payment methods that seem to make sense. There are going to be even more options available later on in your WooCommerce settings panel. One of the options is WooCommerce Payments, developed by WooCommerce itself.
Understand Sales Tax and Define Currency
Tax is by far the least exciting part of running an eCommerce store, but it’s also something we can’t disregard, sadly.
However, you’re going to be pleased to see that WooCommerce helps you with this part too.
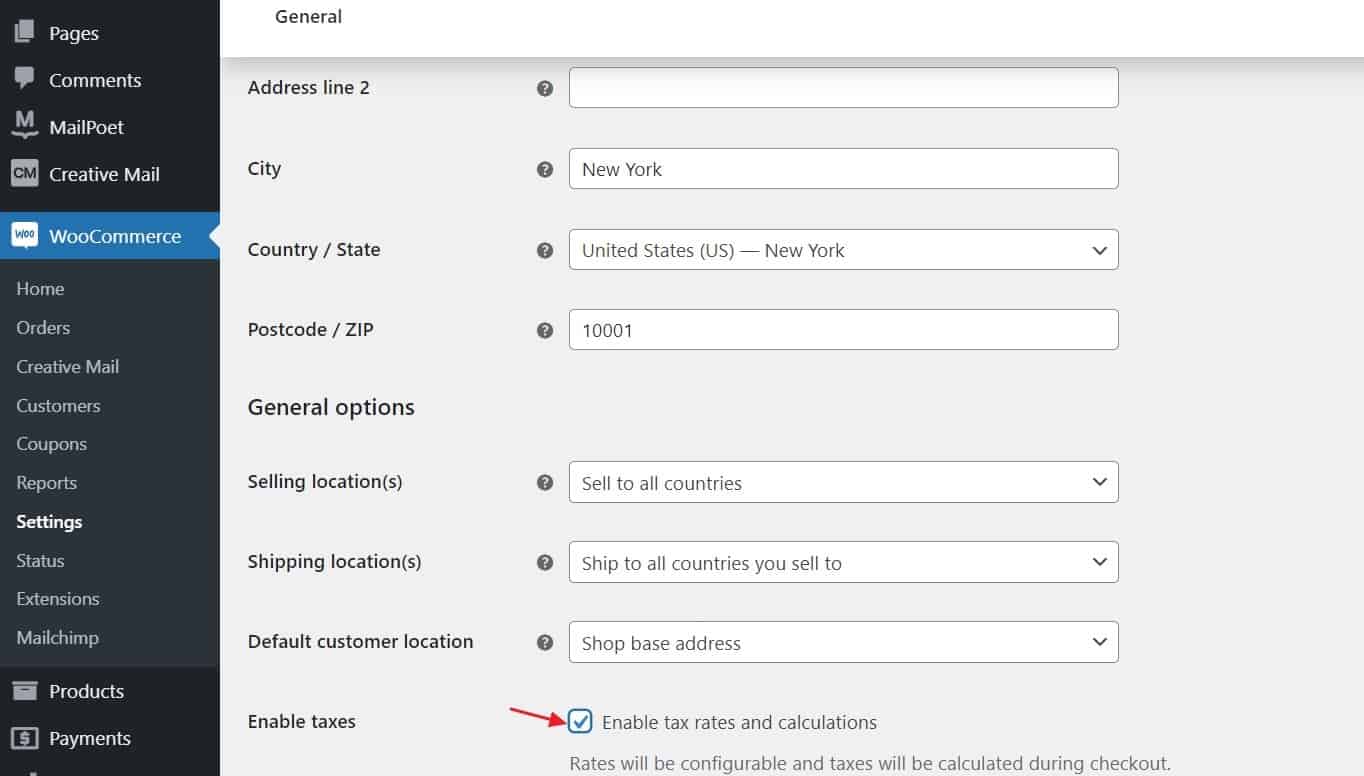
First, go to WooCommerce -> Settings – > General.Then tick the “Enable tax rates and calculations” box.

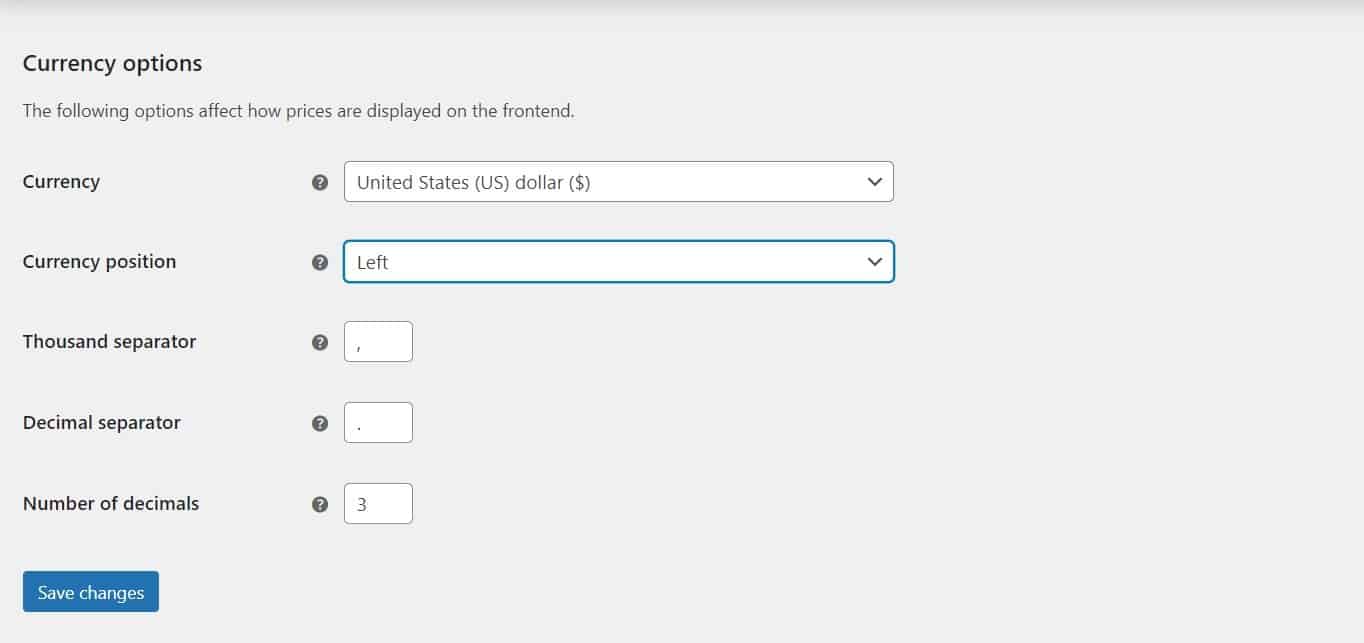
Once done, scroll below to define your currency options and save your changes.

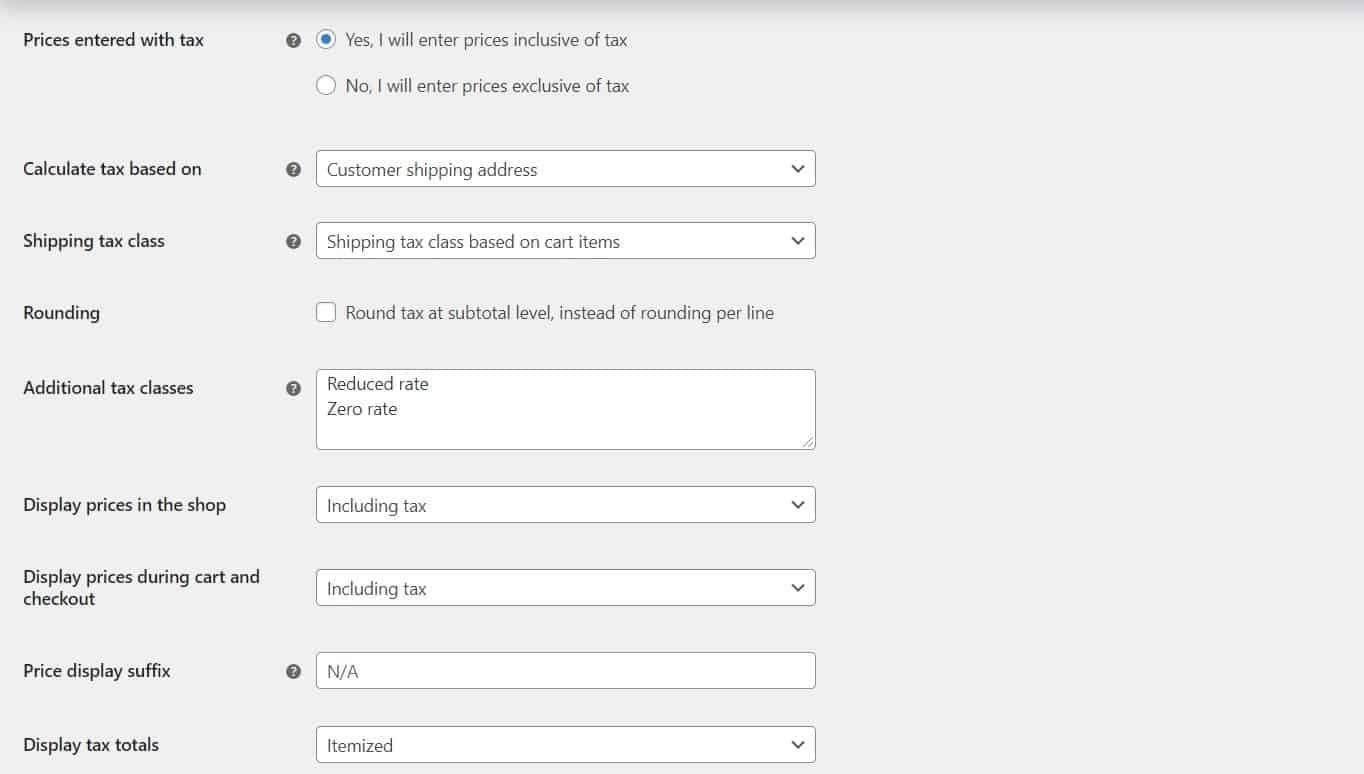
Now you have to start configuring the taxes. For that go to WooCommerce Settings -> Tax.
The Tax tab has several configuration options that you can choose from and that fit your needs. In case you ran into some problems and your tax setting are not working as they should, you can check out this article.

Shipping
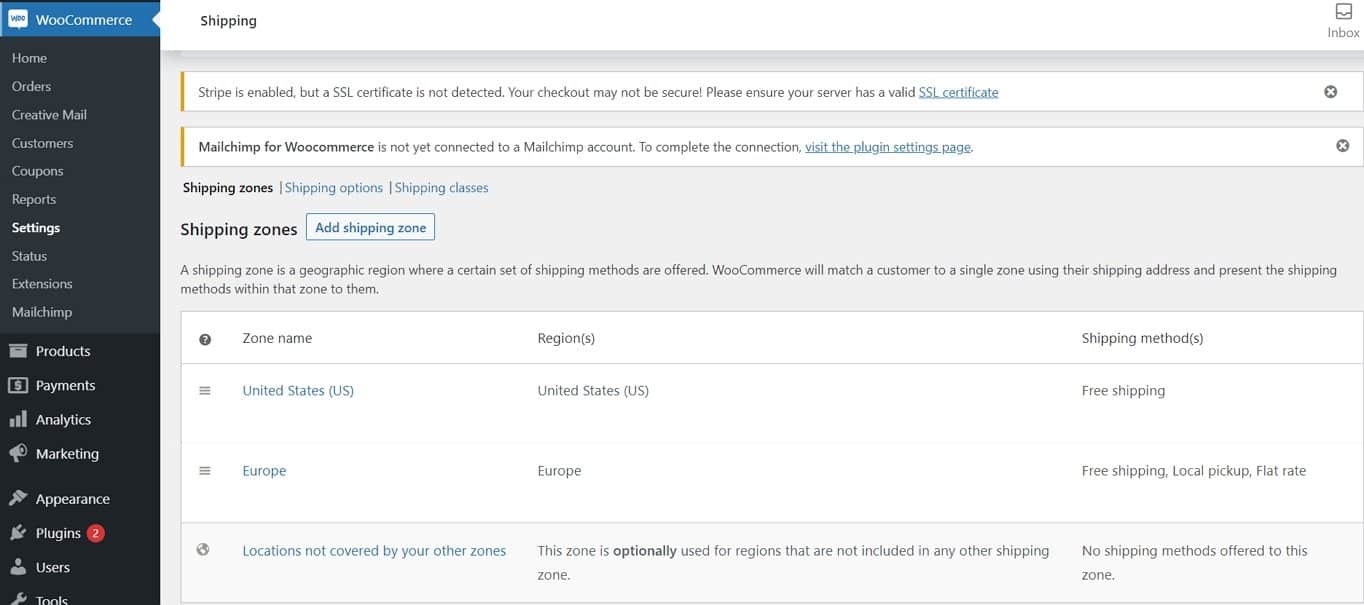
In case you sell physical products, you need to transfer those to the customers quickly, safely, and affordably. To set up shipping, go to WooCommerce -> Settings -> Shipping.

Here you can set shipping zones and classes, set fixed prices, offer free delivery, and more. Moreover, you can define shipping destination options and enable the shipping calculator on the cart page. You can even migrate live and updated rates from common carriers like FedEx and UPS.
What if you want to set up a dropshipping option?
No problem! WooCommerce has an extension that helps to manage your dropshipping account hassle-free.
Step 5. Build Your Store
Now it’s time to get your hands dirty and start building your online shop.
Before we start adding products, you should create pages. Even though the pages might differ based on your store’s purpose and products, there are certain pages that every website benefits from:
- Home Page
- About Page
- Contact Page
- FAQ Page – to answer the most common questions
- Privacy Policy Page – here you can note down the details of how you handle customer data
Add Your Products or Services
To be able to call your store operational, you need some products in the database (or services, or downloads, or whatever it is that you want to sell).
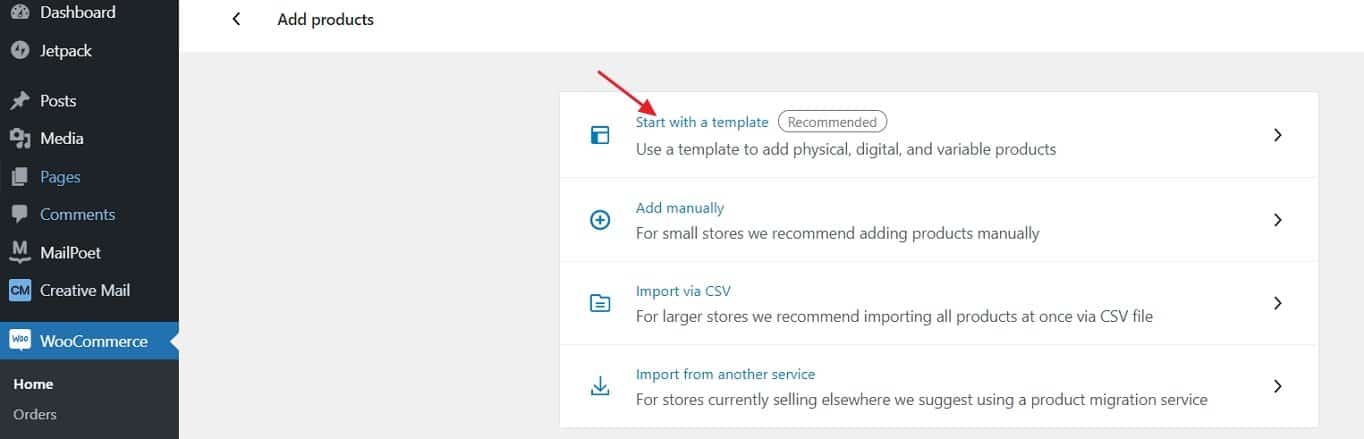
The easiest way to start working with the products is to go to WooCommerce -> Add Products -> Start with a template. The alternative is to go to Products -> Add New.
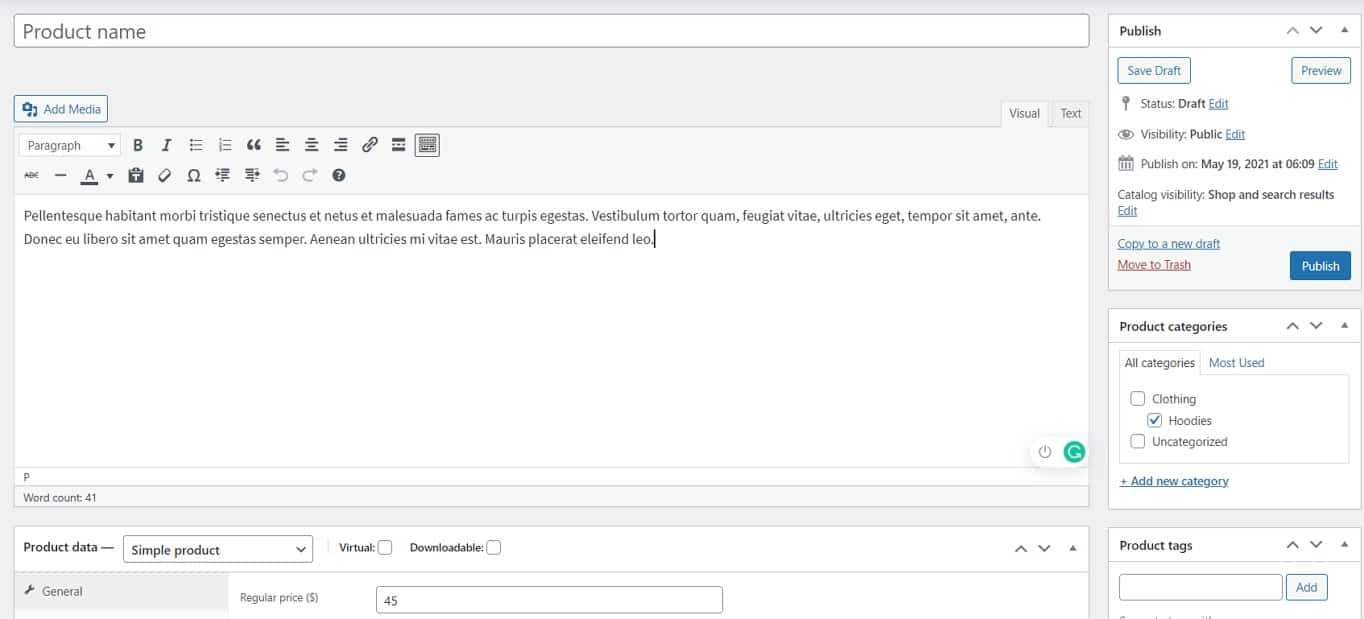
 Either way, what you’re going to see is a classic WordPress content editing screen:
Either way, what you’re going to see is a classic WordPress content editing screen:

Let’s go over one-by-one what you have to fill out:
- Product name.
- The main product description. This large field allows you to enter as much info about the product as you wish. Since this is WordPress, you can put not only simple text there but also images, columns, headings, even videos, and other media. Basically, whatever you see fit.
- The central product data section. This one is where you set the type of product that you’re adding, and whether it’s a physical, a downloadable, or a virtual product (services are considered virtual products too). As part of this central section, you also get tabs for various parameters of the product:
- General. This is where you get to set the pricing and taxes.
- Inventory. WooCommerce allows you to manage stock levels.
- Shipping. Set the weight, dimensions, and cost of shipping.
- Linked Products. Great for setting upsells, cross-sales, etc. (Think, “Customers who bought this also bought that.”)
- Attributes. Set custom product attributes. E.g., if you’re selling shirts, you can set alternative colors here.
- Advanced. Additional settings. Not essential.
- Short Description. This is the text that gets displayed on the product page under the name. Works best as a short summary of what the product is.
- Product Categories. Group similar products together. E.g., “hoodies.” It works just like the standard WordPress categories.
- Product Tags. An additional way to help you organize your database of products. It works just like the standard WordPress tags.
- Product Image. The main product image.
- Product Gallery. Additional product images to showcase their awesomeness.
Once you’re done setting all of the above, click on the big “Publish” button and your first product has just been added!
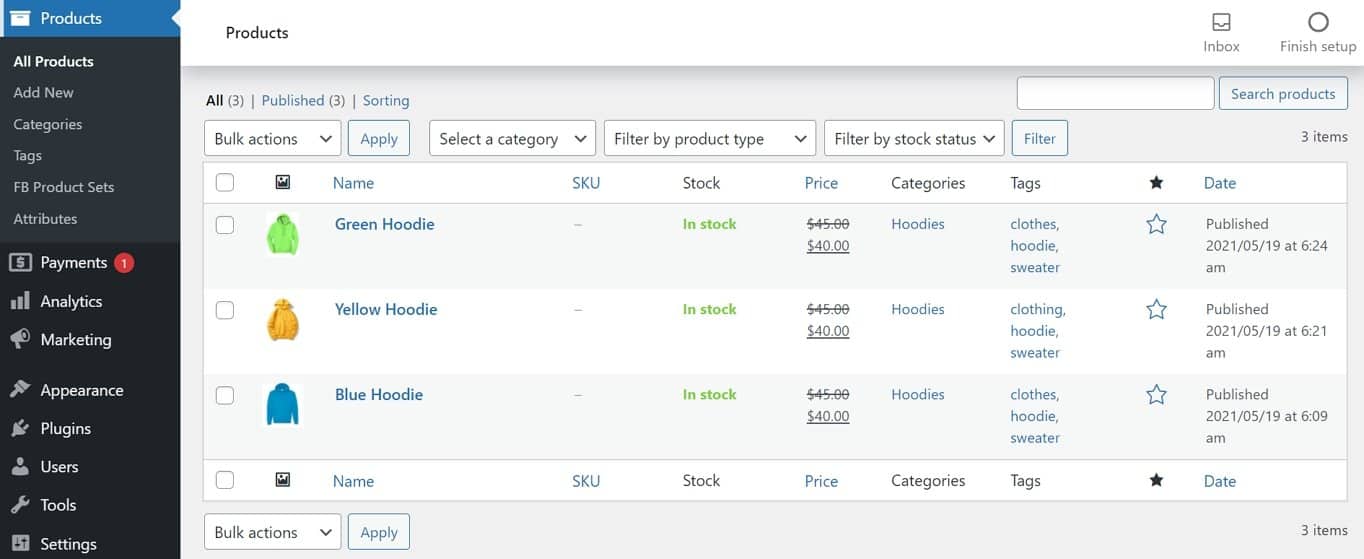
After adding a handful of goods to your database, the products section in the dashboard should look something like this:

Step 6. Make Your eCommerce Store Design User Friendly
Let’s discuss a handful of important aspects before we get into the nitty-gritty.
Mainly – what makes an eCommerce store design good (read: profitable)?
Here are the most crucial parameters:
- The design needs to be clear and not confusing in any way. A visitor who’s confused won’t buy anything.
- The center content block needs to grab the visitor’s attention right after they come to the site. That center block is where the products will be displayed.
- Adjustable sidebars. You need to be able to select how many sidebars you need and also disable the sidebar altogether for some pages (more on that later).
- Responsive and mobile-optimized. Did you know that 60% of online retail visits come from mobile devices? Moreover, the majority of your mobile visitors will leave immediately and go to your competitors if they have a frustrating mobile browsing experience. In other words – making sure that your website is optimized for mobile is crucial.
- Good navigation structure. You want clear menus that are easy to grasp – so that your visitors can find the page they’re looking for.
Having the above in mind, here’s what you can do with the individual pages of the store:
Your Shop Page
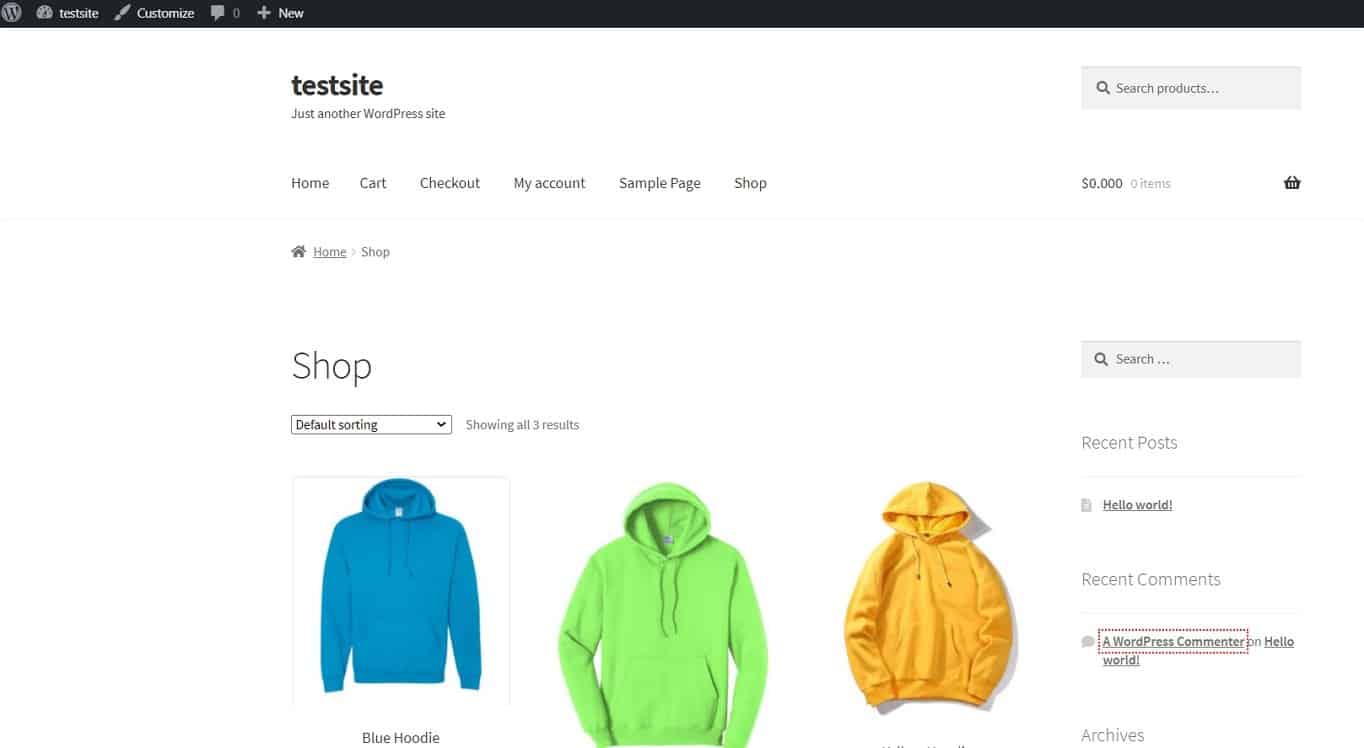
This is where the main listing of your products is found. If you’ve gone through the WooCommerce setup wizard, this page can be found at YOURDOMAIN.com/shop
 This is a standard WordPress page – you can edit it by clicking on “Customize” located in the header.
This is a standard WordPress page – you can edit it by clicking on “Customize” located in the header.
The things that are worth doing:
- Add some copy that will encourage your visitors to shop with you.
- Decide if you want to have the sidebar on the page. This is done through Widgets -> Sidebar.
There are many opportunities to make your shop page look good and you can customize it according to your needs. Just take your time and try out different styles to find the perfect fit.
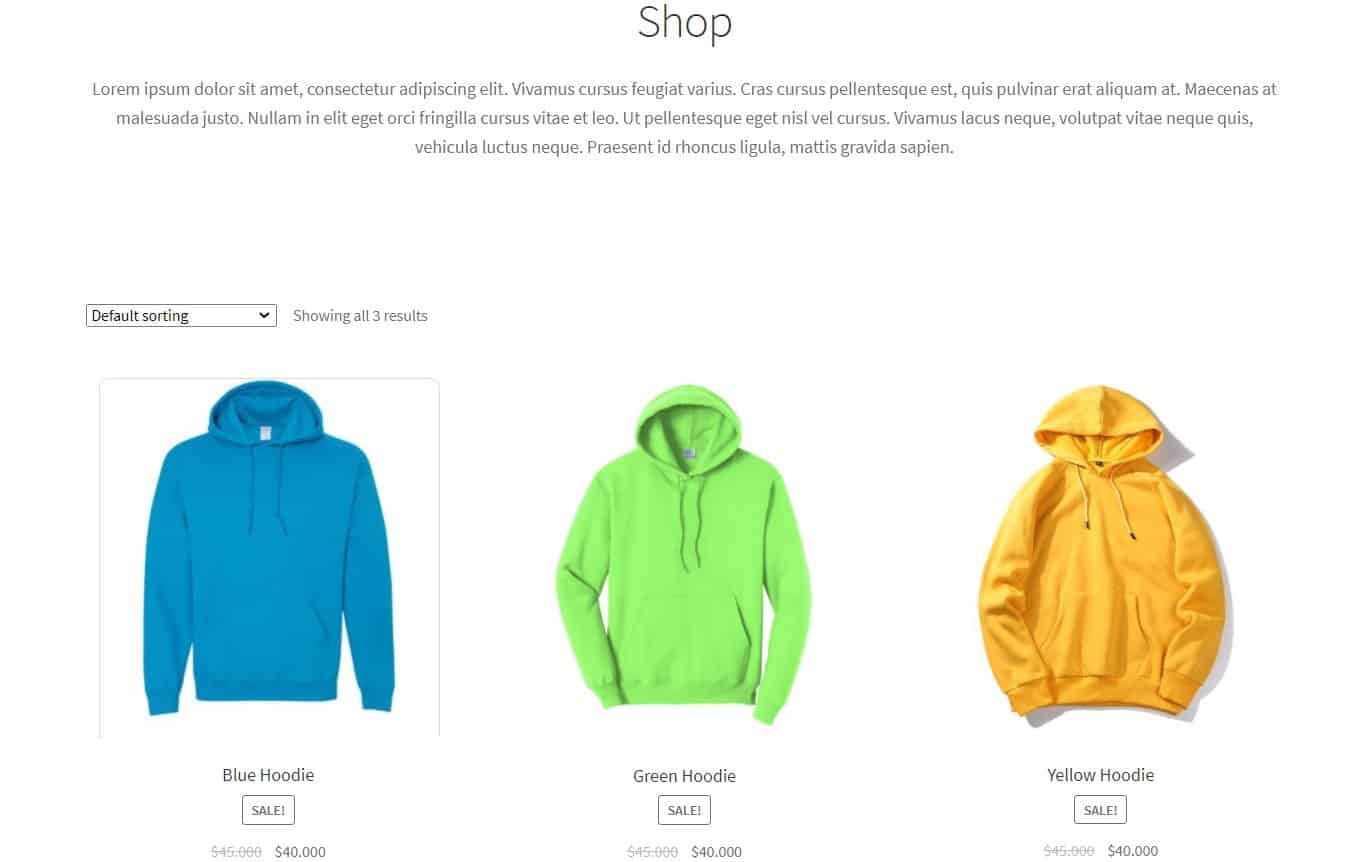
 The main trait of the Shop page is that right below the standard content, it features a custom part where it displays your product listings. This is what it looks like on the Storefront theme after we added some text and removed the sidebar:
The main trait of the Shop page is that right below the standard content, it features a custom part where it displays your product listings. This is what it looks like on the Storefront theme after we added some text and removed the sidebar:

As you can see, good product images are the key. This is your customer’s first impression about the product and it should be an inviting one! In other words – you should probably work on your product images more than on anything else.
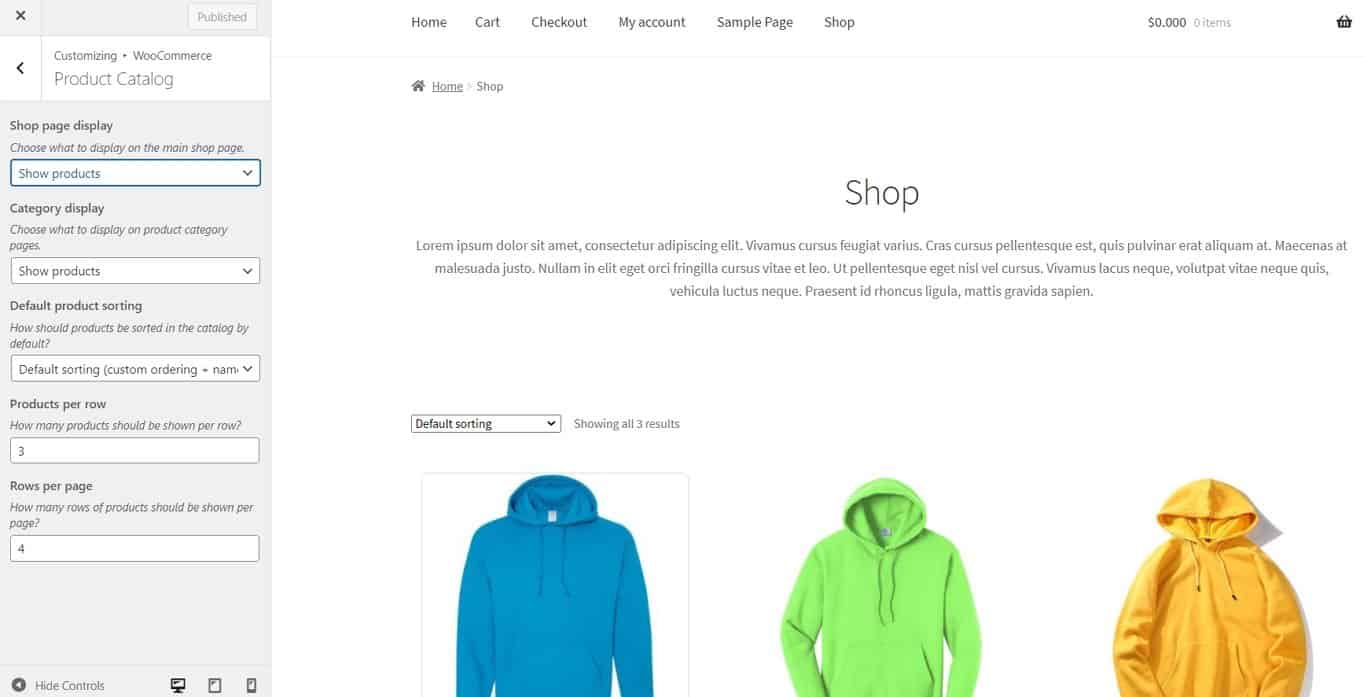
WooCommerce also enables you to display your products in alternative ways on this page. For that, in the left sidebar, go to WooCommerce -> Product Catalog.

You can choose whether you want to display individual products or product categories on the Shop page. Select whatever makes the most sense for you, then save settings.
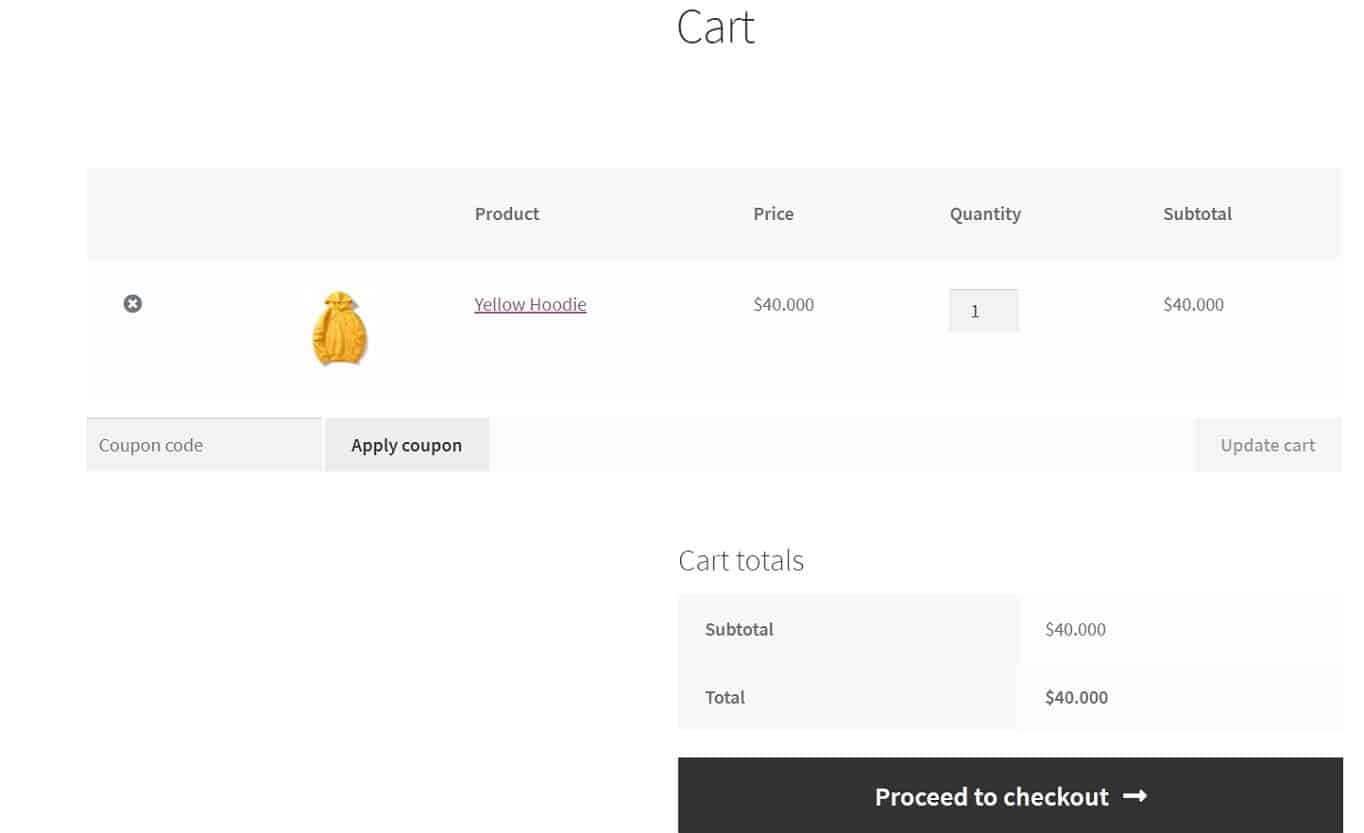
Shopping Cart
Another crucial page that has to be adjusted is Cart.
The one thing we would recommend is to go for the full-width layout (Widgets -> Sidebar). You don’t want to give the buyer too many options on this page, apart from proceeding to checkout. Other than that, your cart is set. However, if for some reason your cart page is not working, you might want to check out the most common fixes on how to resolve this error.

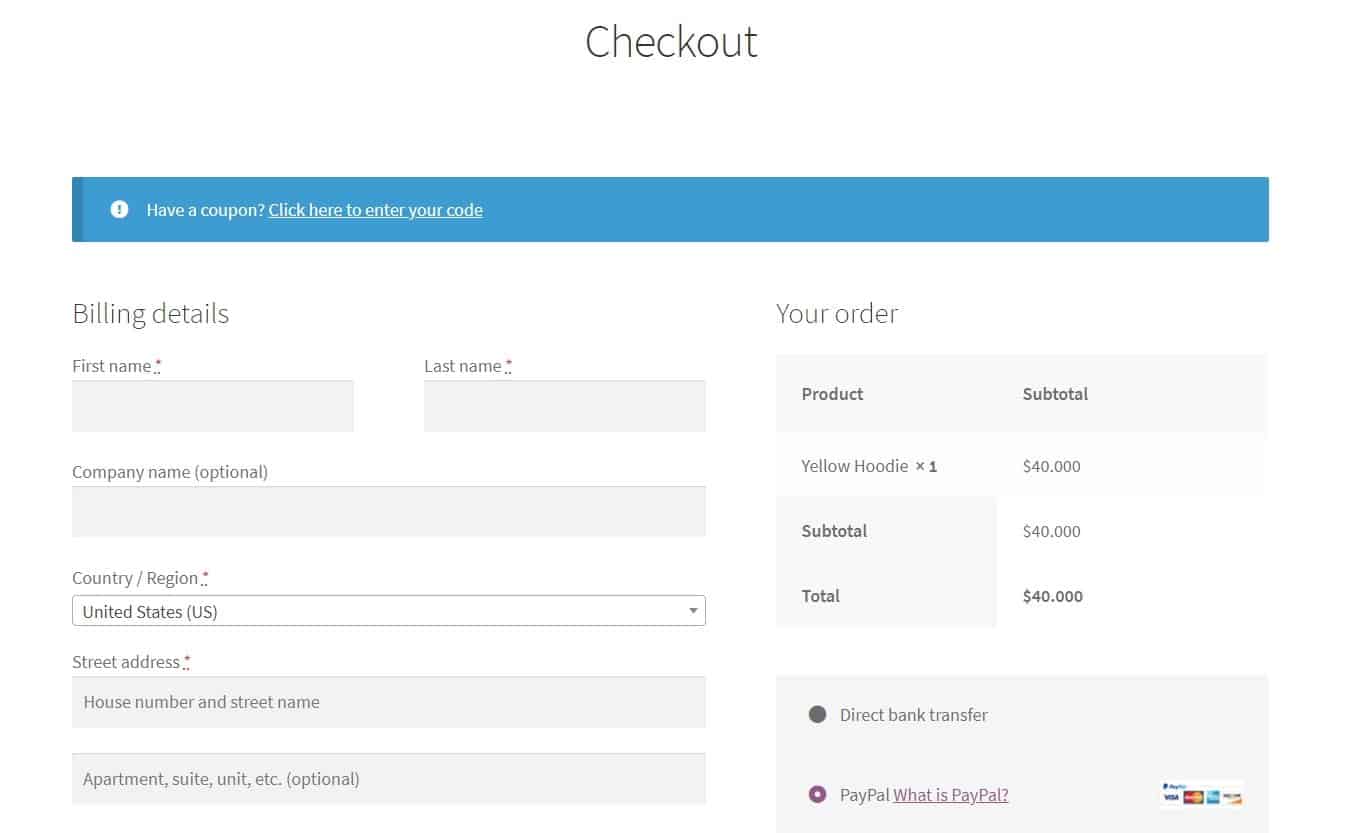
Checkout
Checkout is perhaps the most important page of them all. It’s where your buyers get to finalize their orders and make the payments.
We don’t actually encourage you to do any tweaks to that page apart from one:
The Checkout page absolutely needs to be full-width. The only acceptable way out of the page for the buyer should be to finalize their order, and not get distracted by the things available in the sidebar.
Just repeat the process you went through with the Shop and Cart page.
Apart from that, the default look of the Checkout page is great:

Step 7. Extend WooCommerce
One more thing that makes WooCommerce such an impressive eCommerce solution is that there are hundreds of free and paid extensions and plugins available.
Let’s list some of the most useful ones:
WooCommerce Extensions
Let’s start with the extensions – the official add-ons that have been approved by the WooCommerce team.
That catalog is truly impressive and vast. We don’t want you to feel intimidated by it. You certainly don’t need all of those extensions. Also, the good news is that some of the useful extensions were already installed during the setup process, remember?
Marketing
- MailChimp. Helps to build email lists, send promos, and automate emails.
- Facebook for WooCommerce. Brings your business to social media
- Google Ads. Allows you to advertise your products on any Google platform.
Shipping, Payments, and Taxes
- Payment gateways. These extensions allow you to accept more payment methods on top of the standard PayPal. In general, the more methods of payment you can afford to accept (those gateways are often paid), the better.
- Shipping extensions. These are going to be handy if you want to automatically integrate your store with the official shipping rates from companies such as UPS or FedEx.
- Accounting extensions. Integrate your WooCommerce store with the accounting tool of your choice.
- WooCommerce Bookings. Allow customers to book appointments for services without leaving your site.
- WooCommerce Subscriptions. Let customers subscribe to your products or services and pay a weekly, monthly, or annual fee.
- EU VAT Number. For those operating within the EU.
- TaxJar. Put your sales tax on autopilot.
Alternatively, if you don’t want to spend any money on new extensions, you can browse around in the free category. There’s more than enough stuff to keep you occupied.
Plugins That Supercharge Your eCommerce Store
Setting the extensions aside, you can also use other WordPress plugins to further supercharge your store. Here’s what you should get:
- Yoast SEO. Improve the SEO of your whole website.
- JetPack. Enhance your WordPress security, backup, speed, and growth.
- Yoast WooCommerce SEO plugin. Improve the SEO of your products and other areas of your eCommerce store.
- WooCommerce Multilingual. Run a fully multilingual WooCommerce site.
- Contact Form 7 or WPForms. Let your site visitors contact you directly.
- UpdraftPlus. Back up all your site content, including your products and other store data.
- Social Share Buttons by GetSocial. Let your buyers share your products with their friends and family through social media.
- MonsterInsights. Integrate your site with Google Analytics.
- iThemes Security. Security presets for your website.
- W3 Total Cache. Speed up your website through caching.
Wrap-Up: How to Use WooCommerce for Online Store
As you can see, the degree of difficulty when it comes to creating your own eCommerce store with WordPress isn’t high, but it will still take you a while to get through all of the steps above – probably an afternoon or two.
That’s still incredible considering that just, say, ten years ago you would need to hire a developer and pay them north of $5,000 to get something similar created. Now you can do everything yourself!
If you have any additional comments or questions on how to start an online store, don’t hesitate to leave us a comment below!
Frequently Asked Questions (FAQ)
Now let’s look at some most commonly asked questions.
Can I start an online store for free?
WooCommerce itself is free, but you’d still have to pay for hosting and domain name. Also, some eCommerce platforms offer a free trial, but in the end, you’d still have to pay money.
How much does it cost to start an eCommerce store?
It depends on how complex your site is going to be and what kind of functionality you want.
For example, you can choose WordPress+WooCommerce which are both free and only pay for hosting (Bluehost starts at $2.75/month), and domain name (approximately $10 annually). Or you also have an alternative option to go with an eCommerce builder such as Shopify and pay around $30/month.
What kind of products can I sell in my store?
There are different kinds of products that you can sell in your store – starting from physical products like vinyls, books, totebags, etc. Then there are digital products like eBooks, photography, software, etc that your customers can download for money. Moreover, you can also sell services, bookings, other people’s products as an affiliate. There are tons of options available.
Can my customers pay for products by credit card?
Of course. Most eCommerce platforms, including WooCommerce, offer a variety of payment methods – PayPal, credit and debit card, bank transfer, etc.
Previous Chapter: 9 Best eCommerce Platforms
Next Chapter: Best Plugins for WordPress Website
Next Chapter: How to Setup Google Analytics to WordPress