Web design is a scorching hot skill in 2024.
As many businesses went online, the demand for creating attractive and functional websites skyrocketed.
So if you want to start a new career path or a side business that pays well and brings a ton of fun, you’ll love this actionable guide.
Ready? Let’s start.
Table of Contents
1. Decide If You Really Want to Do Web Design
Web designers conceptualize, design, and code websites and all the visual elements within them.
Responsibilities of a web designer include:
- Creating attractive, user-friendly, and responsive websites
- Designing and optimizing new product or landing pages
- Conceptualizing new graphic design assets, typography, and UI patterns
- Collaborating web developers and other project stakeholders
- Brand book and website style guide conceptualization and creation
- Performing website testing and performance optimization
The above list provides a general outlook. Web design roles vary from one project to another. But mostly, you are focused on all things web.
Some web designers also dabble in other professional areas such as:
- Graphic design
- UX and UI design
- Conversion rate optimization (CRO)
- Front-end web development
- Search Engine Optimization (SEO)
- Website management and maintenance
At some point, you may find that one of the above areas interests you more than visual design. It’s perfectly fine to pick a narrower specialization (more on this in a bit!).
2. Master the In-Demand Web Design Skills

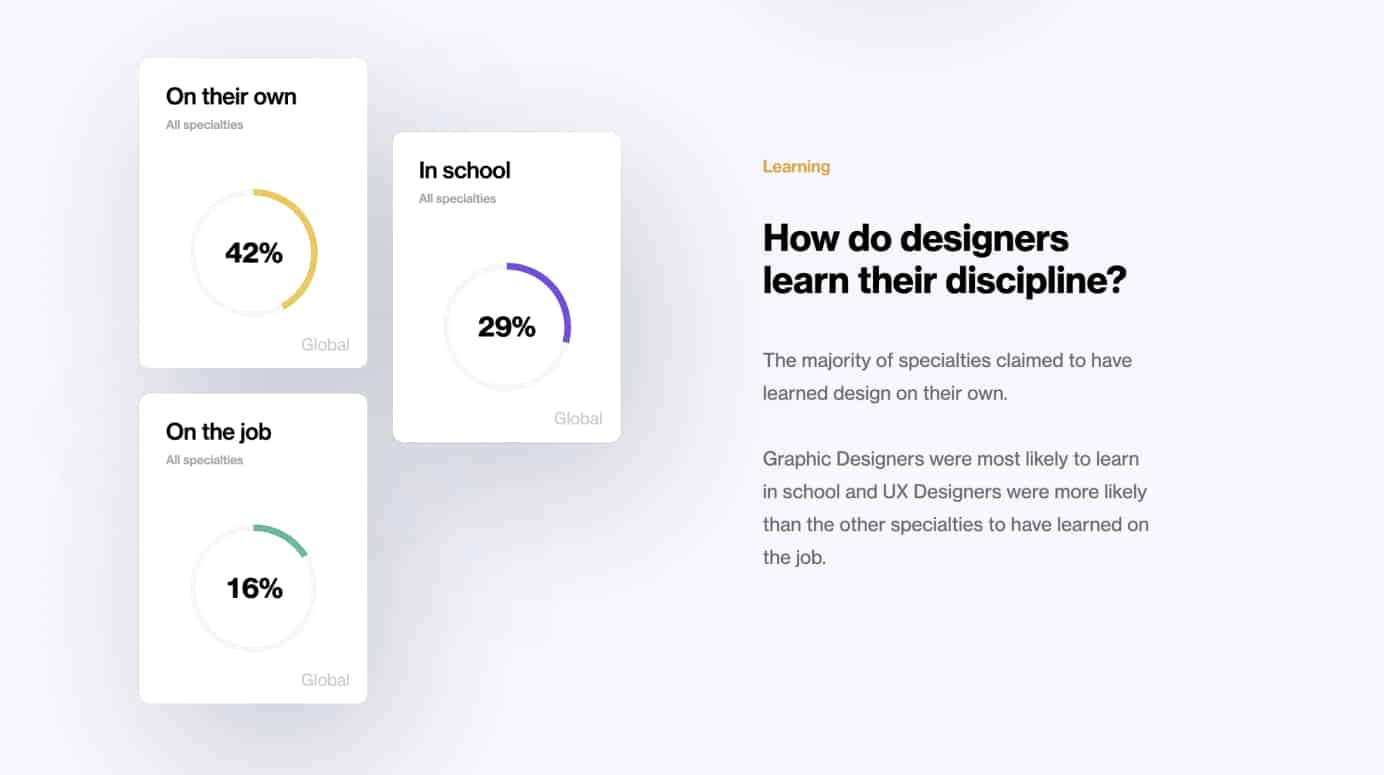
Almost half (42%) of web designers are self-taught.
If you want to get formal education and training — go for it! If you don’t have the funds and aptitude for a bachelor’s degree, focus on teaching yourself the next web design skills:
HTML and CSS
HTML and CSS are two cornerstone languages of web design.
- HTML (HyperText Markup Language) is the coding language for programming web page structure, layout, and content.
- CSS (Cascading Style Sheets) is the code that instructs browsers on how to format and style HTML code so that the page looks good for the viewers.
The two skills are universally in demand, much thanks to the popularity of WordPress and Bootstrap as web development frameworks. Both are relatively easy to learn and apply in different types of web design projects.
Check our beginner-friendly HTML tutorial to get straight to practice.
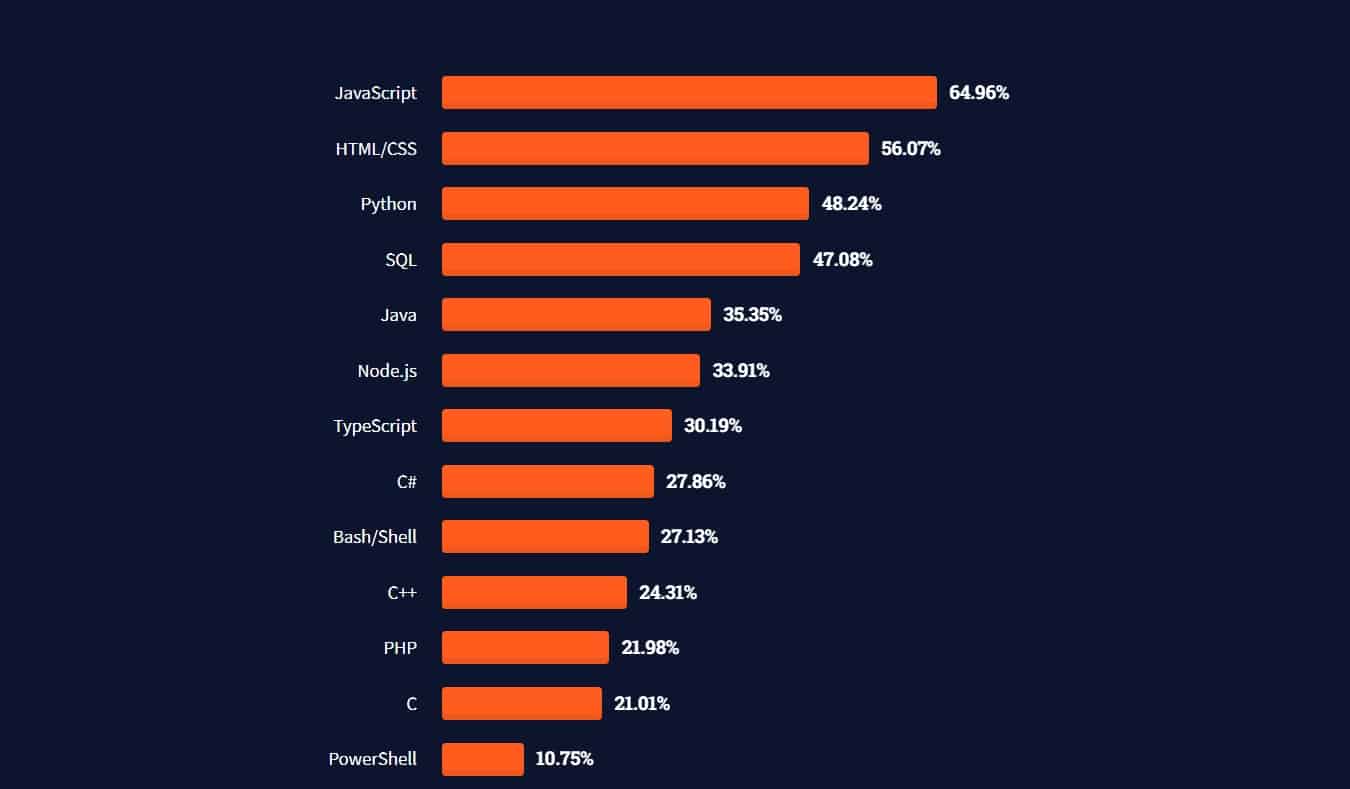
JavaScript
JavaScript (JS) is the second most popular language among web designers. Using JS you can add interactive, multimedia elements to your website such as image sliders, gated content areas, feeds updated in real-time, and more!
Due to its versatility, JavaScript remains one of the most-used programming languages used by web developers.

You can land web design gigs without JS knowledge. But learning this language makes you more marketable.
Web Development Frameworks
Think of a web application framework as project scaffolding. It provides a set of standardized tools, approaches, and best practices for creating and developing web applications.
Web development frameworks are used by front-end developers, responsible for coding the page designs. But web designers too can benefit from knowing how to use them too.
Learning the principles of web application architecture and coding know-how can drastically improve the speed and quality of your designs.
The most popular web development frameworks in 2024 are:
- Bootstrap
- Spring
- Angular
- Django
- React
- Vue
Check our Bootstrap tutorial next!
UX Design
Per Nielsen Norman Group:
User experience encompasses all aspects of the end-user interaction with the company, its services, and its products.
In other words, UX is a combination of best practices for ensuring a delightful, convenient, and effective on-site experience for visitors.
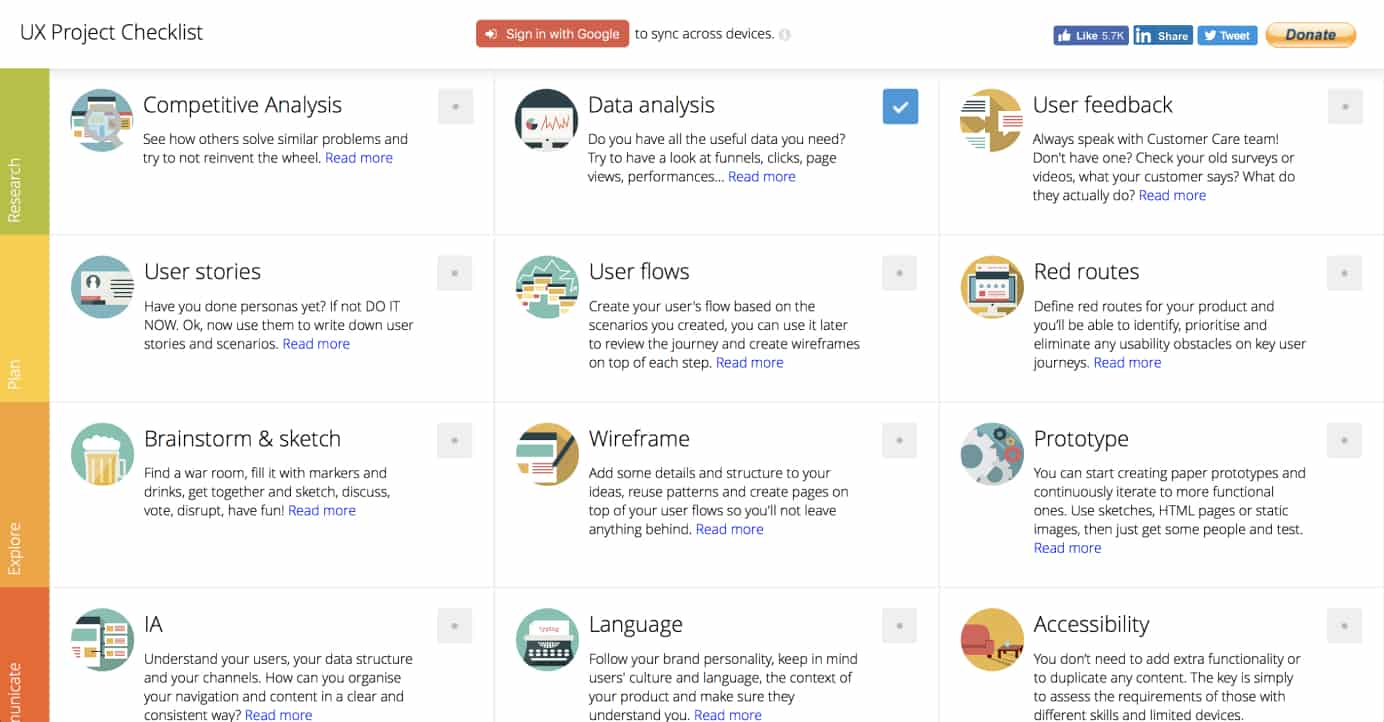
UX designers are responsible for:
- Developing UX flows — visual representations of paths users take when interacting with a product.
- Conducting user research and interviews to understand the target audiences’ design preferences.
- Create user stories, storyboards, and design personas, describing the target audience. All of these help design with empathy.
- Website usability testing and optimization to ensure that the design is effective and in line with the industry standards.

Harvard Kennedy School provides a nice list of resources, where you can learn more about UX and UI for web development.
Design Software
Every profession has its “tools of trade”. As a web designer, you are expected to know how to use different tools for prototyping, wireframing, graphic design, and photo manipulations.
Here are several universal web design tools.
For prototyping:
- Figma
- Sketch
- Adobe XD and Dreamweaver
For graphic design:
- Adobe Photoshop, InDesign, or Illustrator
- Gimp
- Vectr
Read more about popular web design software (with detailed reviews!).
Composition and Color Theory
Web designers know how to create a specific type of aesthetics using a mix of graphical assets, color combos, and visual hierarchy. Knowing the basics of composition and color theory can make you successful in your role.
Learn how to:
- Use the color wheel and create color pallets
- Combine complimentary, contrasting, and analogous colors
- Arrange typography, visuals, and text blocks harmoniously
- Add contract, white or negative space to grab attention
- Arrange all web page elements in both an artistic and purposeful manner
Ultimately, never stop learning design theory and emerging design principles. Experiment with different tactics and approaches. Analyze why certain design choices work and others don’t. And don’t forget to have fun as you learn!
3. Determine Your Niche
Apart from deciding what type of roles you’d rather work in, you should also consider having a niche.
Why?
Because specialists always trump generalists in terms of employability. And not just that, having a niche as a web designer also helps you:
- Stay more inspired and productive as you are consistently driving within the same lane.
- Build a professional reputation. Be the go-to person for “building incredible eCommerce websites” or “talking about UX for SaaS apps”.
- Deep vertical expertise: not only do you know all the best practices and rules in your domain, but you also know when to elegantly break them and do things differently.
- Higher compensation. If you work independently or for an agency, a strong personal brand, associated with a niche, can help you command higher rates that clients will gladly pay.
How Do You Find Your Niche as a Web Designer?
As a new entrant, the easiest way is to experiment. Try different types of web design projects — logo design, landing page creation, user-interface design, etc. Analyze what you enjoyed doing and which chores felt like a drag.
Also, go with your personal tastes and lifestyle. Different industries often share a certain style trend. For example, software startups often like using illustrations and isometric design, whereas 3D objects are more popular with product companies.

4. Build Your Portfolio
A web design portfolio showcases how you put your skillset to use.
A curated portfolio of recent projects is a must for any designer — freelance, agency, or in-house — as it displays your abilities in a wider context than a resume does.
As a new designer, start small. Design and set up a personal website first. Then arrange your pet projects and sample projects you did as part of your degree, training, or online coursework.
When you have a small portfolio and no definite niche yet, arrange all the projects by job type (e.g. graphic design or branding), industry (finance, retail, etc), or style (animation, flat design, etc).
Not sure what to add to your web design portfolio? Create and list the following types of projects:
- WordPress theme or website
- Shopify store design or online store template
- UX-friendly website
- UI patterns
- Icon or font sets
- Branding package
- Social media assets
For more exposure, add your best projects to popular website design communities such as Behance and Dribbble. Doing so can help you draw more attention from potential clients and employers. Plus earn some positive critique and encouragement from other members of the design community.
How Do I Create a Web Design Portfolio with No Experience?
Easy!
Create a set of sample website wireframes or mockups for your “ideal” customer.
For example, if you’d like to work with eCommerce brands, try designing a UX-friendly checkout form or product landing page. Also, share some of your hobby designs or leisure projects — typography, logos, UI patterns — that effectively showcase your design style and abilities.
Aim for 1-2 small sample projects in two or four target categories.
5. Consider Extra Training
Being a self-taught designer is perfectly fine. But so is seeking expert guidance and mentorship.
Many employers expect in-house designers to have an associate degree (or an equivalent).
Granted learning web design is possible outside of school. You can improve your skills and “employability” via online courses (free and paid) and certifications — well-valued by employers.
Popular online courses for web designers:
- CodeCamp: Introduction To Responsive Design (free)
- Udemy: UX & Web Design Master Course: Strategy, Design, Development (paid)
- TreeHouse: Web Design Track (paid)
- Coursera: User Experience Research and Design Specialization by the University of Michigan (free)
- Tuts+: Responsive Web Design for Beginners (paid)
Credible website design certifications:
- Google Developers Training
- CIW Web Design Specialist
- HubSpot Growth-Driven Design
- Adobe Certified Expert (ACE)
What Qualifications Do You Need to Be a Web Designer?
To be a successful designer you need to possess a mix of web design and coding skills, alongside expertise in UX, branding, and graphic design.
A formal degree and professional training can help you at the beginning of your design career. But most employers will be more interested in your hands-on expertise such as past projects, knowledge of different design processes, tools, and principles, as well as baseline understanding of branding, usability, and conversion optimization.
6. Decide on Your Employment Type
The Bureau of Labor Statistics has a positive outlook for web design jobs.
The demand will grow at 8% annually till 2029 — faster than average across industries. Compensation is mighty fine too — $77,000 median.
On a more granular level, web designers choose to either work independently (freelance), join an agency, or get an in-house design position.
Freelance
Freelance web designers work independently with clients. Most specialize in:
- A certain aspect of design e.g. branding, landing page design, conversion optimization
- Or web platforms or frameworks e.g. WordPress, Bootstrap, WooCommerce, or Shopify.
Freelancing can be a good way to test your technical skills across different projects and build up an attractive portfolio while still in college.
On the other hand, operating solo can be stressful at times if freelancing provides full-time income for you. It takes some persistence, hustling, and dedication to build a successful web design business and attract a consistent breed of well-paying clients.
But the effort may be well-worth if you have no cap on earning potential. Freelancers charge north of $75/hour and often earn over six figures per year.
Agency Work
Joining an agency also gives you the opportunity to work on different projects. But without the hassle of landing those clients.
While you have less freedom to choose what to work on (and how much to charge), you can make a ton of professional connections, work with some household name brands, and learn a ton on the job from senior peers.
In-House Web Designers
Lastly, you have the option to join a product company and work on the same project day in, day out. In-house roles often come with more stability and better pay than agency contracts.
Plus, you get to claim all the design as yours, rather than sharing the credit with the agency.
You also get to develop stronger bonds with colleagues from other departments — development, sales, marketing, HR — who may need your expertise once in a while.
Still, design work will be more homogenous. Your creative ideas may be rejected due to the brand guidelines or a stakeholders’ personal opinion on the “right” design. Strong communication skills and mental resilience are required.
Does Web Design Pay Well?
Yes, web design pays rather well as it’s an in-demand skill.
Mid-level freelance web designers charge $50-$85 per hour (before tax), whereas in-house specialists earn about $35-$55 per hour (after-tax).
Though the compensation depends on the project type, level of experience, and used technology stack among other factors. Working as a designer in a big-name startup such as Google, Microsoft, or IBM will understandably pay more than specializing in web development for NGOs with limited budgets.
7. Network and Pitch for Jobs
The fastest way to become a successful web designer is to get into work.
Don’t dwell too long on pet projects and tutorials. Once you have at least three working samples, start looking up design jobs.
LinkedIn is a good stomping ground for beginner designers.
Optimize your profile, add portfolio items, and start assessing different jobs. Pay attention to the Requirements section and compare how you stack against other candidates. Are you lacking certain skills that come up often? How much time will you need to master them?
Also, connect with other pros in your industry. Instead of approaching a recruiter, try sending quick introductions to managers or design department heads. Briefly introduce yourself and describe your experience. Then politely ask if their company is looking for a new designer?

Then, hit up design job boards. Here the application process may be more competitive as you’ll be compared against dozens of other applicants. So try to personalize your application as much as possible to each role and employer.
Popular web design job boards:
- Smashing Magazine job board
- Behance job board
- RemoteOK design jobs
- Angel.co
- Krop
- Dribbble job board
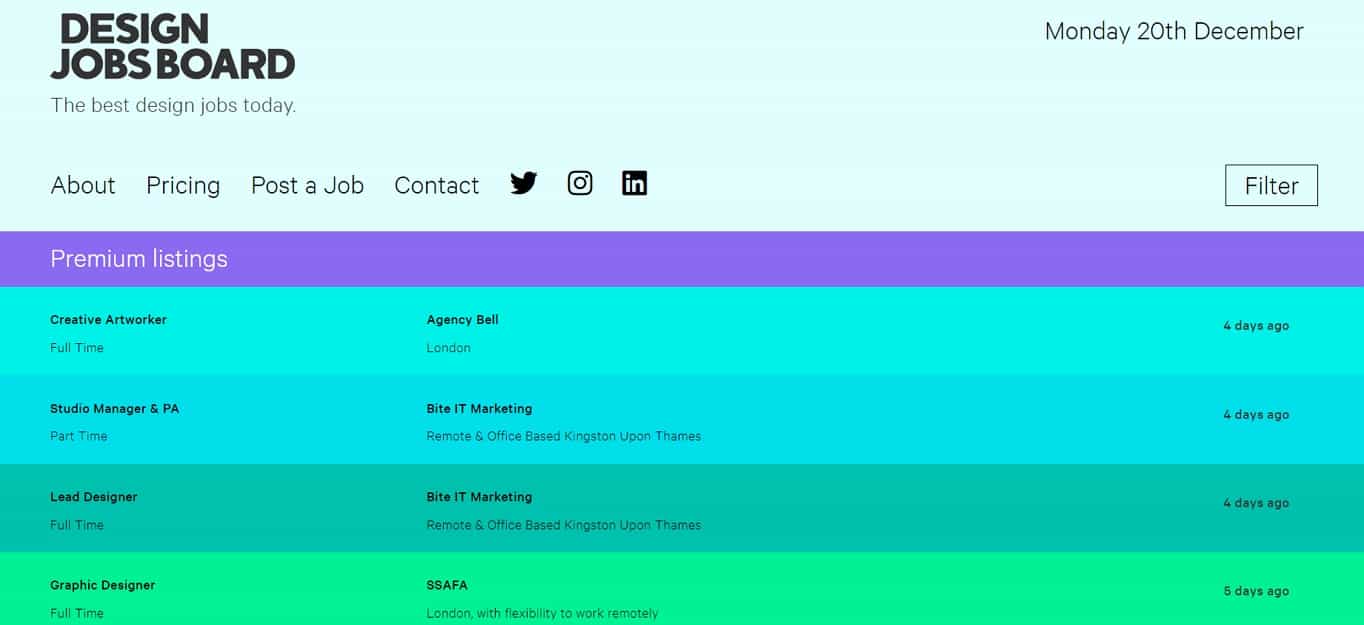
- Design Jobs Board
Also, consider your personal and professional network. Update your LinkedIn profile with an Open to Work tag (visible to recruiters).

Also, approach some of your contacts directly. You may be surprised to learn how powerful referrals can be. In fact, word-of-mouth remains the most commonly cited way full-time independents find work, with 46% citing it as the top way and 64% citing it among the top three.
Pitch to local small business owners too. Or team up with a fellow web developer or graphic designer to upsell a wider range of services.
Check even more tips for getting web design clients.
Conclusion: How to Become a Web Designer
Getting started as a web designer is the hardest part. But don’t get too caught up in perfecting your portfolio or honing the skill set.
Instead, get into the field, network, create, practice, and get feedback.
You’ve got it!
0 comments