Whether you’re new to HTML or a seasoned professional, a good HTML editor can help you code faster thanks to its many helpful features. For example, syntax highlighting and other capabilities help you visually scan over the code faster as well as reduce errors.
There are different types of software when it comes to a text editor for HTML. These include an HTML WYSIWYG editor and an IDE.
In this review, we will explain in more detail what an HTML editor is, introduce different types of it, and will list 10 best HTML editors that help to smoothen your coding experience.
Let’s dig in.
What is an HTML Editor?
As previously touched upon, an HTML editor is a program that’s specially designed for coding HTML and possibly CSS, or a variety of other programming languages. It includes features that streamline your coding workflow.
Features of an HTML Text Editor
HTML text editor can include many potential features such as:
- Syntax highlighter – A feature that emphasizes key elements in different colors so it’s easier to keep track of your code. You’re able to visually differentiate between the elements so you can quickly determine what you need to write next.
- Auto-completion – Components such as closing tags are automatically inserted when they’re logically supposed to appear. It saves you time automating a good chunk of your code.
- Debugging – An HTML text editor sometimes can include a debugging feature. It checks your code for errors and reports them back to you. It saves you from having to comb through line after line of code trying to see and fix tiny errors that are easy to miss.
- Code validation – Some of the available text editors for HTML options include built-in code validation. This is a feature that checks to make sure your code’s syntax is error-free. While it won’t check for more complex errors like a debugging tool would, it’s still a useful feature. It saves you time in a similar way to a debugging tool.
- Insert common HTML elements – with one click, you can quickly add HTML elements without having to constantly type them in every time you want to use them, saving you time.
- A quick search of code – Instead of looking through hundreds of lines of code for one component, this feature lets you search for it. Each instance of the keyword you typed gets highlighted in your code so you can quickly find what you need.
- Search and replace – This feature lets you not only search your code, but you can change all instances of your searched keywords to something else. You only have to type the replacement code once instead of multiple times.
Differences Between Different Text Editors
It’s important to note that there are different types of HTML editor software. There are typical HTML text editor options and an HTML WYSIWYG editor. Or, you can completely upgrade to an IDE.
Text Editor for HTML vs HTML WYSIWYG Editor
An HTML editor is similar to an HTML WYSIWYG editor. The difference between them is that an HTML WYSIWYG editor has an HTML editor that’s connected to a visual editor.
The “WYSIWYG” part of an HTML WYSIWYG editor stands for “What You See is What You Get.” Each first letter in the phrase becomes the initialism.
The name comes from the fact that an HTML WYSIWYG includes a visual editor that works a lot like a typical word processor where you can add text and images, then format them to different styles, fonts, sizes, and other similar settings.
Whatever is displayed in the HTML WYSIWYG editor is how it will appear when published to the web.
Once you enter the content you want into the HTML WYSIWYG editor, you can generate the HTML for it through the HTML text editor component. You can do all this without touching any code.
Once the HTML has been generated, you can copy it and paste it into a page on your site.
HTML WYSIWYG Editor vs a Word Processor
Word processors such as Microsoft Word or Open Office are similar to an HTML WYSIWYG editor. The only real difference is that an HTML WYSIWYG editor has an HTML editor included in the program.
There’s also a possibility that some word processors may have a lot more options and settings than a typical HTML WYSIWYG editor.
HTML Editor vs an IDE
Besides the above-mentioned options, there’s also an Integrated Development Environment (IDE) software. It’s like a professional-level HTML editor but it’s in its own category so it’s not a true text editor for HTML.
This is because an IDE includes extra features that even the best HTML editors don’t have.
For details, check out 10 Best IDE Software.
When Do You Need an HTML Editor?
Sometimes you may need an HTML editor or an HTML WYSIWYG editor, and other times you need a different option such as a word processor or an IDE. Here are general guidelines that can help you determine which type of software you need.
An HTML editor is helpful when:
- You’re learning to code HTML.
- You need to edit an HTML or CSS file.
- It’s essential to efficiently write HTML or other design-based code like CSS.
- You need a professional tool that helps you reduce errors in your code.
- A basic word processor or text editor just isn’t cutting it for you anymore.
If you need to quickly generate HTML without touching code, an HTML WYSIWYG editor is the best option.
Keep in mind that the best HTML editors and any HTML editor, really, are best suited for front-end web development. If you’re looking for an HTML text editor that you can use for back-end development, you’re better off using an IDE in most cases.
The Best HTML Editors
Now that you know what you need in an HTML editor, here’s a list of the best ones available.
1) Brackets.io

Brackets is an open-source HTML editor. It’s free and well-supported by Adobe and an open-source community.
It works well with HTML, CSS, LESS, SCSS, and JavaScript, which makes it perfect for front-end development.
It also includes a live preview feature to save you time. Instead of having to save the file, upload it to your server, then view your site to see the changes you made.
There’s also W3C code validation included as well as Git integration, and free extensions available with lots of other useful features.
Brackets provides a professional experience and is an easy-to-use text editor for HTML. It’s definitely one of the best HTML editors you can get.
2) Atom

Atom is another free, open-source HTML text editor. It’s also well-supported by the GitHub community and is one of the best HTML editors.
It supports the use of multiple panes, which means you can edit multiple files at one time. This is especially useful if you’re working on interrelated files.
There is also an autocomplete feature, syntax highlighting, search, and replace. Its user interface is customizable, and it has both Git and GitHub integrations.
It offers a professional experience and is intuitive to use.
3) Visual Studio Code

Visual Studio Code is a free open-source HTML editor. It’s also well-maintained by Microsoft and the open-source community.
It includes basic features like syntax highlighting, but there’s also an autocomplete option that provides smart completions based on variable types, function definitions, and imported modules.
There are also advanced features like debugging and Git commands built-in, and tons of other extensions available.
Visual Studio Code supports HTML, CSS, Sass, Less, JavaScript, PHP, C#, C++, Ruby, Perl, SQL, XML, JSON, Python, and many more languages.
It’s certainly one of the best HTML editors because it’s so advanced, and yet, quite intuitive to use. Even though it has a lot of features, the user interface (UI) is clean and well-organized.
4) Sublime Text 4

If you’re looking for one of the best HTML editors that’s also highly customizable, Sublime Text 4 is an excellent option to consider. It’s free for the basic software with an upgrade available.
You can quickly search and find specific elements, it has syntax highlighting, and a split-pane UI capability as well.
It has a clean interface that’s uncluttered so it’s easier to focus on your code.
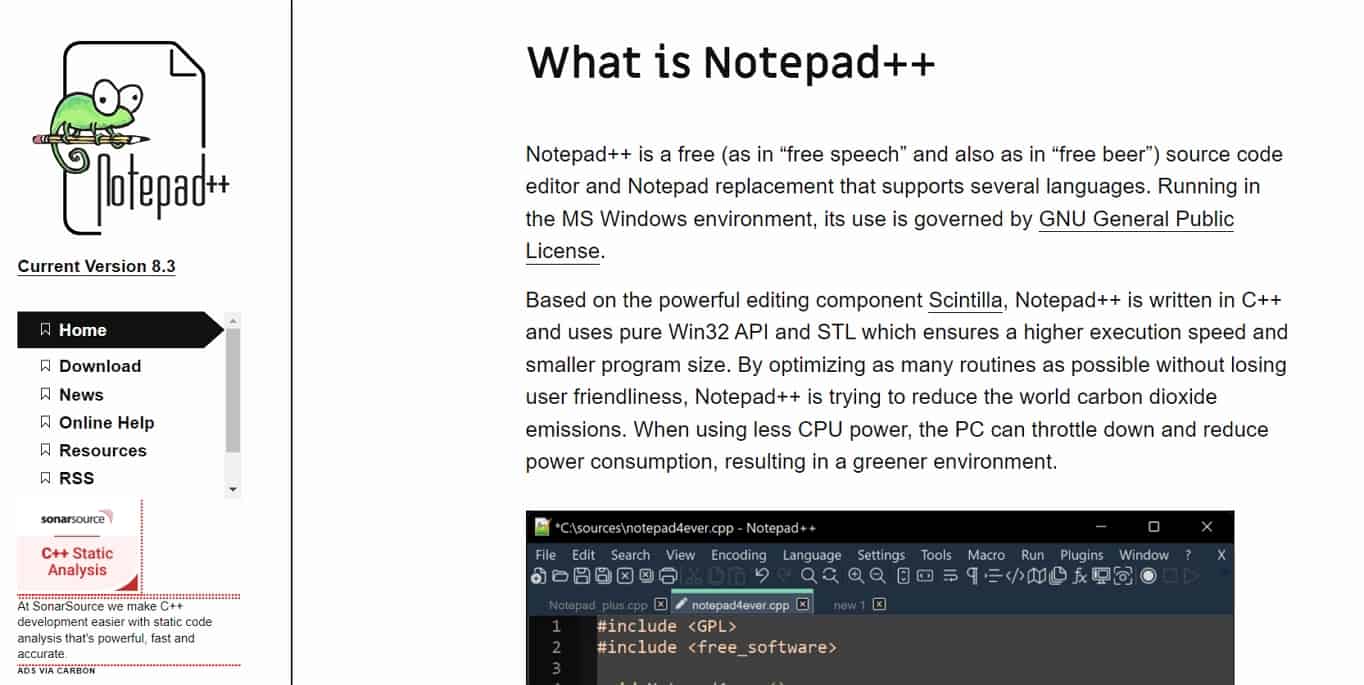
5) Notepad++

Notepad++ is a free HTML editor that’s clean and simple. It supports HTML, CSS, JavaScript, PHP, and nearly 80 other programming languages.
It includes syntax highlighting, autocompletion, and a functions list, which is used in the file you’re working on for quick selection.
If you’re looking for an HTML text editor that’s great for transitioning out of beginner or intermediate-level web development, this is an option you should consider. It has some advanced features without being overly complicated.
Notepad++ is also great for advanced users who love the idea of a distraction-free UI.
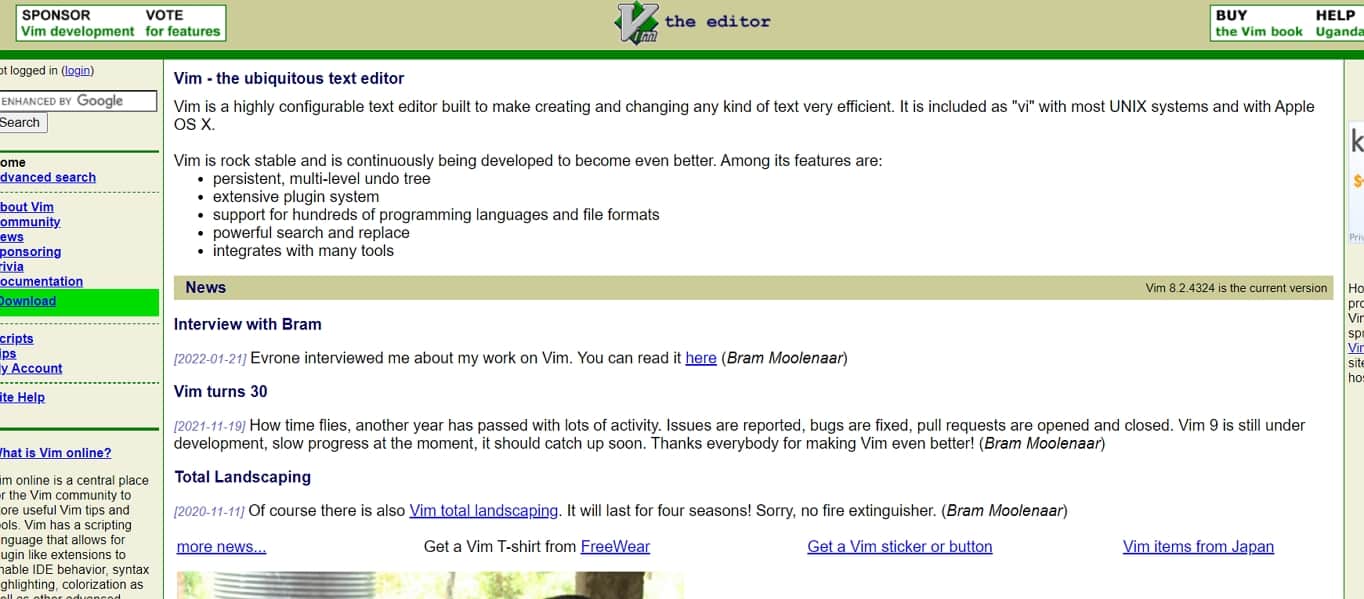
6) Vim

Vim is a classic choice and serious contender for the title of the best HTML editor. It’s free and open-source and includes syntax highlighting, and supports over 200 programming languages.
Some consider it as an IDE more than a mere HTML text editor due to its great, advanced features – such as error highlighting, and search and replace tool. Another useful feature worth mentioning is its ability to track everything you typed so you can undo your actions in an unlimited number of times.
Vim is also highly customizable. For example, you can make your own commands, change the colors of the HTML editor, etc.
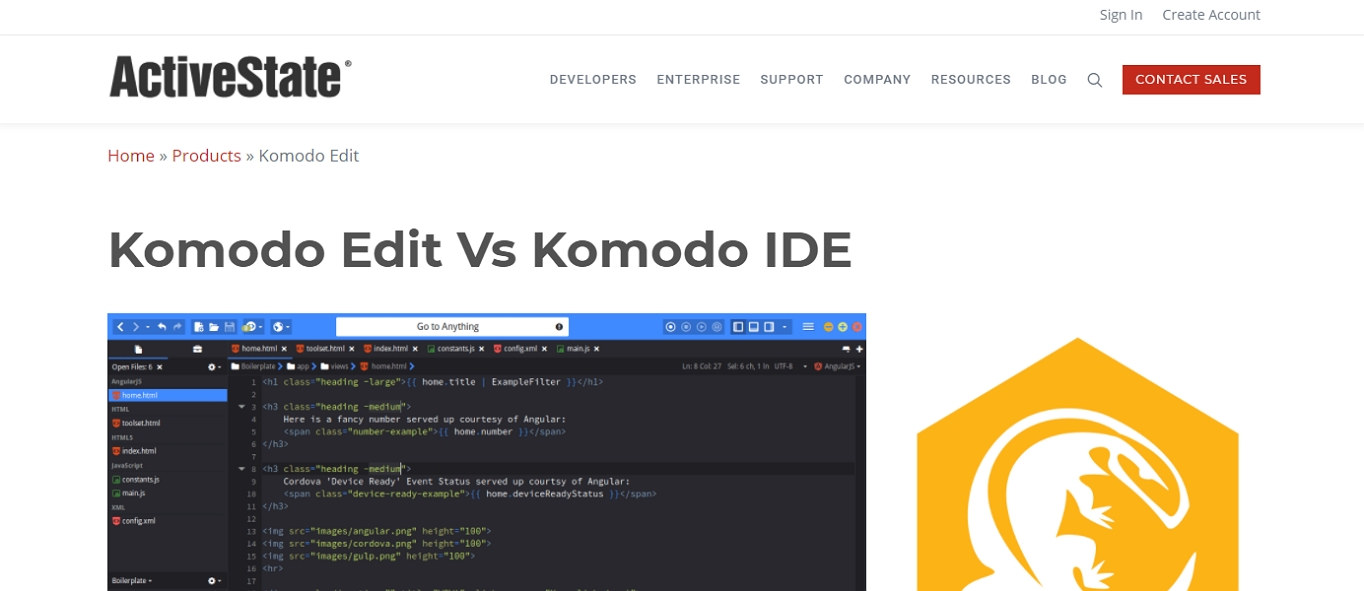
7) Komodo Edit

Komodo Edit is a free HTML editor that supports Python, Perl, Ruby, HTML/CSS, Javascript, and more programming languages. It also has syntax highlighting, autocomplete, and you can track your changes effortlessly.
For most developers and beginners, the free version is often perfect on its own. But, if you need professional features such as for a business or enterprise-level project, it’s better to upgrade to Komodo IDE.
Komodo Edit also includes project management and overall is a professional program with great, advanced features.
8) Froala

If you’re looking for an HTML WYSIWYG editor rather than a run-of-the-mill HTML editor, Froala is an excellent, premium option to consider.
It’s simple to use and has a design blocks feature that’s similar to WordPress’ Gutenberg block editor. You can choose from different elements and add them to the page in one click. The formatting is automatically done for you and all you have to do at that point is to add your content. Then when you’re done, you can access the HTML code to use it as needed.
HTML WYSIWYG editor is created from developers to developers and has a rich feature selection and comes with many out-of-the-box plugins to choose from and use in your project.
9) TinyMCE Editor

The TinyMCE Editor is certainly one of the best HTML editors out there because it’s a free, self-hosted HTML WYSIWYG editor.
It’s also the HTML editor that was used in WordPress’s classic editor before version five.
There’s a visual editor component that works like a standard word processor. It has all the classic formatting options you would expect to have as well as an HTML editor tab where you can view, edit, and copy the generated HTML.
TinyMCE comes with 50+ plugins available that are easy to configure and it also has 100+ different customization options.
10) Dreamweaver

Dreamweaver is a premium option and is one of the best HTML editors because it goes far beyond the basic features of syntax highlighting, and supports many web standards including HTML and CSS.
It has error underlining so it’s easier to spot and correct issues. There’s also a live preview editing area built right into the UI so you can streamline your workflow. This means you don’t have to keep saving your working file and uploading it to your server anymore just so you can check your progress.
Dreamweaver also has Git support as well as a modern, clutter-free UI.
In Conclusion
If you’re coding HTML in a word processor or basic text editor, your code is much more likely to be full of errors. Using an HTML editor can vastly improve not only how you handle errors, but it can also streamline your workflow with numerous helpful features dedicated to doing just that.
The HTML editors listed above are the best of the best so no matter which one you choose, you’re likely to love the experience.
What are your picks for the best HTML editors? What features do you look for in a text editor for HTML? Are you still having trouble deciding on an HTML text editor or HTML WYSIWYG editor? Let us know in the comments below.