Websites don’t stay looking fresh forever. This can be unfortunate, and especially if you’ve spent serious money to get your website designed in the first place. Every once in a while, you’ll need to fire up the web browser and google “how to redesign an existing website.”
The good news is that you don’t always have to spend serious money on redesigning an existing website and make it a quality asset. Most of the key things you can do on your own, just by investing time and planning out your actions carefully.
In this in-depth guide, we show you how to redesign an existing website step by step, where to begin, and how to reach the final design effectively.
Table of contents:
- Set a goal for the new design
- Evaluate your current website design and its performance
- Identify your most valuable pages
- Get to know your current website visitors
- Look at your main competitors’ websites
- List what needs to change about your current design
- Consider switching your website platform
- Decide if you’re going to do the redesign yourself
- Test your new design
- Improve on the new design over time
How to Redesign an Existing Website (10 Best Practices)
Without further ado, let’s start with the first step:
1. Set a Goal for the New Design
Every good effort to redesigning an existing website starts by setting clear goals.
However, this is not about setting goals just for the sake of them. Clearly defined purposes give you a direction on how to craft a more effective design. Also, later on, you’ll be able to refer back to these goals and evaluate if the redesign has been successful or not.
There’s only a handful of practical reasons why people and businesses decide to redesign their websites:
- Keep more people/customers on the site
- Improve sales and/or conversions
- Improve the average order value
- Improve the customer lifetime value
- Make the offering clearer
- Make the website more in-tune with the modern trends
- Improve other usability metrics
- Or as a response to what the competition is doing
Whatever you think is your main reason for redesigning your website, translate it to terms that relate to one of the goals listed above.
Most importantly:
Make your goals quantifiable
What’s important about setting website redesign goals is to make these intentions quantifiable in some way. Otherwise, you won’t be able to evaluate your progress later on.
For example, instead of a vague, “I want to have more sales,” set your goal to something like, “I want the site to generate 20% more sales month to month.”
2. Evaluate Your Current Website Design and Its Performance
Your current website design is probably not 100% bad. Parts of it might be outdated or underperforming, but there’s likely still a lot that can be reused or at least learned from.

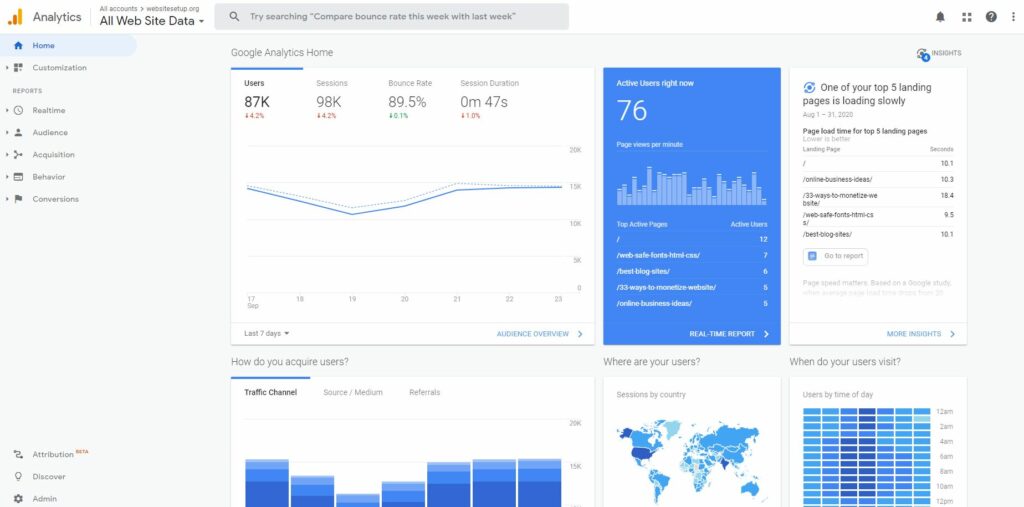
Start taking note of some core metrics of your website. Go to your Google Analytics* and examine your site’s monthly performance when it comes to:
- Number of unique visits
- Number of conversions and conversion rate
- Number of visitors coming from search engines (if you use an SEO tool, check your rankings and the traffic coming from specific keywords that you rank for)
- Bounce rate and time on site
Apart from what you can do in analytics, also take note of how much sales you’re getting through the website.
Finally, list all the things that you like about your current design and/or the things that you consider working well for you despite their design-related shortcomings. This is important since the effectiveness of those elements is something you need to make sure you don’t lose after the redesign is done.
3. Identify Your Most Valuable Pages
Every website has a specific set of sub-pages that are ten times more important than all the other ones. These can be pages listing your most popular products, or content pages that your readers and the search engines appreciate the most.
You really don’t want to kill these pages’ effectiveness with a website redesign that wasn’t thought through enough.
The first thing you must do is identify these high-value pages. This can be achieved in a couple of ways:
- First, check with Google Analytics. You can filter your analytics data based on visits, conversions, or other value metrics.
- Check your sales/revenue data against other sources. For example, if you have a product that generates more sales than anything else, then you can safely assume that the page listing is one of your most valuable pages.
- Lastly, you can assume that your homepage will be one of your most valuable pages as well – it is for most websites.
Once you have those pages identified, make sure that you’re more careful working on redesigning these pages than anything else. A mistake here can cost you dearly.
And, most importantly, no matter how heavily you’re going to be redesigning the site, the URLs of your most relevant pages have to remain unchanged. You really don’t want a customer to see a 404 error page when they try to visit a popular product of yours.
4. Get to Know Your Current Website Visitors
Failing to understand your users is where the biggest mistakes happen when redesigning an existing website.
Most websites, no matter how outdated they might seem, do have either a group of regular visitors/customers or a constant stream of visitors coming from Google and other search engines. Those search engine visitors, albeit different people, do share similar characteristics and have similar goals.
Understanding who those people are is key to a successful redesign.
In short, you do not want to alienate your current audience by completely missing the mark regarding the main thing they expect from your site.
What you do want instead is to cater to those expectations and make your message even more tailor-made for your people.
According to research done by Google, there are only four main reasons why people visit websites. Your visitor will have either of the following goals in mind:
- “I want to know” [something]
- “I want to go” [somewhere]
- “I want to do” [something]
- “I want to buy” [something]
But even knowing this, we’re still only guessing. To make things a little more concrete, you can use tools like Ahrefs or SEMrush to get real insights based on statistical data and the demographics of your actual visitors.

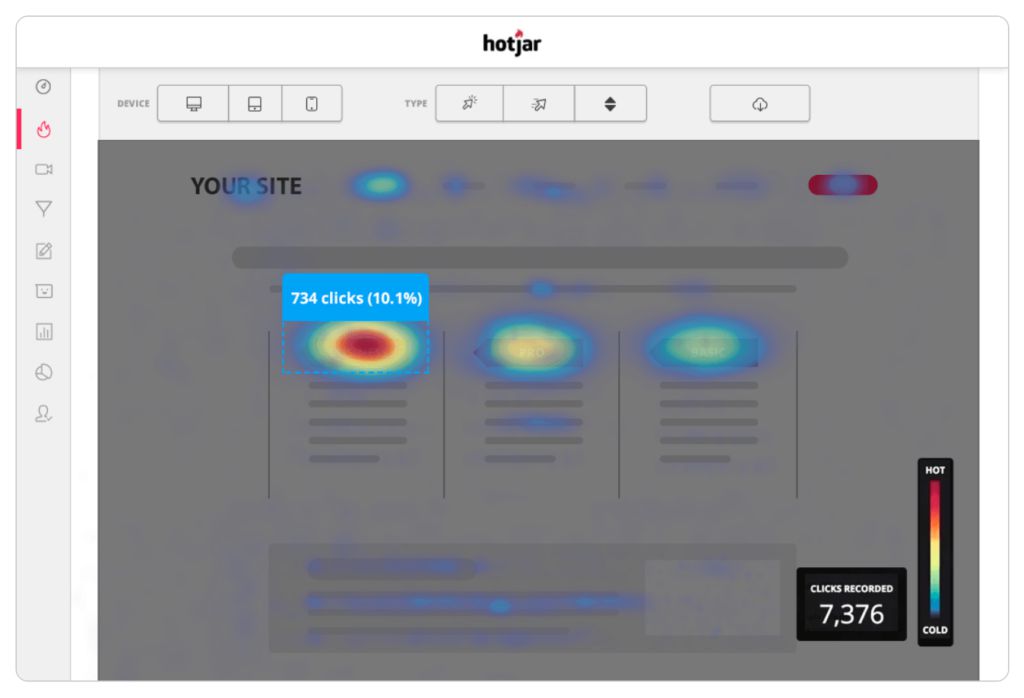
Additionally, to help you better understand the behaviors of people on your site, you can use a heat map tool like Hotjar. Hotjar will overlay your current design with a visual representation highlighting the areas where your visitors click the most, where they scroll, or which parts of your pages they skip entirely.
Here’s an example of what that might look like:

By having a tool like that, you get invaluable insights on what people actually do on your site, so you no longer have to resort to guessing what’s going on.
This is also a very effective way of finding out where people get stuck with your current website design. For instance, if you have a button that nearly no one is clicking, then you know something about that button is off – it may be the design, the copy, etc.
You can then take this info and make sure that your new design will make it even easier for your visitors to get to their action points, while also not distracting them with elements that they don’t care for anyway.
5. Look at Your Main Competitors’ Websites
The websites of your competitors can be a true goldmine of information.
The chances are that if your competitor has been in business for a while, then a few elements on their site are accidental. By paying close attention to what you can find on their sites, and thinking about why those elements might be there, you can come up with a list of ideas that are likely to work for you as well.
Here’s what you can do specifically at this stage:
Evaluate Competing Websites
Just as your website has its most valuable pages, it’s the same story for your competitors. However, identifying those pages is a bit tougher than doing such research for your own website.
Two of our favorite tools for spying on competition are, again, Ahrefs and SEMrush.
Ahrefs has its Site Explorer section, where you can find any detail you need about a competitor’s website. Here’s an example screenshot:

This tool gives you some great info on the projected traffic of the most popular pages on your competitor’s site, the estimated value of that traffic, along with the top keyword and position in Google.
What you can do now is go to these top pages and examine what you see on each of them one by one (more on that in the next section).
You can use SEMrush to do much of the same thing. Here’s an example:

This page is an all-in-one dashboard about the site that you’re checking out. It has loads of info on the projected traffic, top keywords, top indexed pages, and even the ads that the competitor is using to promote their site.
Knowing what the top pages for a competitor are, you can examine what could be replicated for your upcoming website redesign. Which brings us to:
Create a Board of Designs You Like
At this stage, you have enough info about what’s going on in the niche, and the websites that are doing well in it – your top competition. Now is the time to take all that and try compiling it into a form of “board of designs that you like.”
Okay, this sounds serious, but the actual execution doesn’t have to be. What we mean here is to take note of all the designs and single design elements that you like and want to replicate in your redesign to some extent.
How deep or how extensive you go with a list like that is up to you. Just a couple of items is enough, but tens of them are okay as well.
You can also look outside your niche for inspiration. Generally, the more informed you are, the better you’ll be able to decide what to do at the next stages of your redesign.
6. List What Needs to Change About Your Current Design
It’s not advisable to go for a complete design overhaul right out the gate. In other words, don’t attempt to build a completely original design that’s totally different from what you have now.
Why?
The simple fact is that the more you change in one go, the less confident you can be about the effectiveness of any single change individually.
For example, if you change everything about your main product page, and then see sales go up, say, by 5%, then you still know nothing about which specific changes contributed to this positive result the most.
Maybe the improved headline did the trick. Perhaps it was the new “add to cart” button design. Or maybe your fresh product pictures. No idea – you can only guess.
What’s a better solution?
Redesign parts of your existing website step by step:
Focus On Your Primary Goals First
Go back to the goals you listed in step #1 and compare them against the elements that you singled out in this step.
The ones that are likely to have the most significant impact on your goals should be redesigned first.
Split Test All New Designs
Split testing can be a very powerful tool in the hands of a seasoned website owner.
The idea of split testing is simple enough. You basically create two versions of something (like a button or page design) and run them together in parallel. You show half of your visitors the first version and the other half the other version. Then, after a while, you can compare the results that both versions have generated. The winning version is the one you should stick to.
The key is to run these split-testing experiments for every significant design change on your website.
Executing such a test may seem more complicated than it actually is. You can use a tool called Google Optimize to handle the heavy lifting when it comes to technical implementation.

Keep Your Content Mostly Intact
You really don’t want to end up in a situation where your regular visitors no longer recognize the website they’re on.
To protect yourself from this, resist updating your key brand identity elements (logo, main color scheme) or key website content (key product descriptions, company description).
Your new design has to still match your brand in a way that’s recognizable by your customer base. If you go too far, you’ll confuse a lot of people.
A good redesign is one that’s new but still feels familiar.
7. Consider Switching Your Website Platform
In short, your website platform is the operating system that runs everything under the hood.
For the most part, you can switch to a different website platform without having to signal this to your visitors. The exact platform you’re using remains invisible to them.
So why bother?
Well, different website platforms have their pros and cons. And if your’s is sub-par or outdated, then you’re missing out on hundreds of valuable features and optimizations.
For example, a platform like WordPress is optimized for speed and also highly search-engine-friendly. In other words, by switching to WordPress, you can improve your website’s rankings in Google and thus drive more potential customers to your website.
We’re not going to get into more detail at this point, but if you’re interested in looking at what the possibilities are, here’s our in-depth comparison of the best website platforms on the market (some of them are free – like WordPress).
8. Decide If You’re Going To Do the Redesign Yourself
Hire help or not? This is probably the biggest question to answer about any existing website redesign.
At the same time, a lot of people will be surprised that not hiring someone for the job is even an option. But let’s start at the beginning:
There are basically two paths you can take with any existing website redesign:
- Go the do-it-yourself route
- Hire a professional to do the heavy lifting
Before you dismiss the DIY option, since you might be worried that you don’t have the technical know-how to pull it off, you should know that thanks to modern tools, you don’t have to write a line of code on your way to a quality website redesign.
Here’s how both paths play out:
a) The DIY Path to Redesigning an Existing Website
This route assumes that you’re going to be launching your redesign using one of the modern website platforms like WordPress, Wix, or Squarespace.
If your website is already on one of these platforms, then you have this part covered. If not, go back to step #7 and consider switching to a new website engine.
When your website runs on WordPress or something similar, you can take all the notes that you’ve gathered in the previous steps (your goals, inspirations, etc.) and put them to work as you look for a fresh theme/template that you can use as a base for the redesign.
The idea is to find a ready-made design that’s 80% (or so) there, and then only do minor tweaks to it in order to make it fit your needs hand-in-glove. The best part is that doing those tweaks doesn’t require any coding skills:
- You can achieve great results with the native interface that comes with your website platform (like Wix, Squarespace).
- Or, if you’re on WordPress, you can install a page builder plugin like Elementor and do your final tweaks using that.
b) Redesigning an Existing Website By Hiring a Professional
Hiring a professional will always be easier. While the DIY path is very doable for most people, it can still be intimidating and requires a lot of patience.
For some website owners, hiring a professional will be more comfortable from a workload and peace of mind perspective. That said, where it’s not going to be more comfortable is in the cost department. But we’ll talk about that in a minute.
Workflow-wise, it’s straightforward. You take all your notes and send them to your hired gun. You let them in on everything you’ve found during the research phase, inform them of all your goals, the previous design’s shortcomings, and so on. Then, you can rely on them to guide you through the process and do the heavy lifting for you.
As you start seeing parts of the redesign being delivered, make sure to compare them against the goals you’ve set and the original insights you shared with your contractor.
Even though you’re paying someone to do the work, it’s still you who has to evaluate the progress and make sure that it’s all going in the right direction.
Think of Your Budget
The topic of budgets can be tough. On the one hand, it’s not immediately clear why some businesses invest thousands of dollars in website redesigns. However, try looking at it from a different angle:
Let’s say you’ve set your goal for the redesign to generate 15% more sales from the website. Think about how much revenue those sales will bring vs the cost needed to achieve them.
For example, if you’re expecting to generate $15,000-$20,000 more revenue annually due to the redesign, then investing roughly the same amount of money in getting it done starts looking reasonable.
That said, things can still be much cheaper.
Specifically, if you go the DIY route, you can get the whole redesign done for less than $500. The majority of this cost is the price of a premium, ready-made design/theme, and some extras/plugins that might be needed to get the additional features that are important to you.
9. Test Your New Design
Okay, so you’ve gone through the redesign, but how do you actually know if this whole thing has been a great success or a massive failure?
This is where the goals you’ve set at the beginning come into play again. If your goals are measurable/quantifiable, then you can tell pretty well if the indicators have improved after the redesign or not.
Again, the easiest things to track from a practical point of view are your conversions, conversion rates, website visitors, overall revenue, and things similar. We covered them earlier in step #1.
Having the historical data from before the redesign, you can compare it against roughly the same period with the new design up.
Also, we still encourage you to do split testing (discussed in step #6) and run your new design alongside the old one – in parallel, showing some people the old design and some people the new one.
10. Improve On the New Design Over Time
The secret with existing website redesigns is to not do them every five years or so but to instead try to improve on small things more regularly.
Think of it this way; if you do a website redesign only once every five years, then your site remains sub-par for roughly four and a half years in between those redesigns.
Doing frequent smaller changes lets you act fast and quickly respond to new trends in the market, the things your competition is doing, or the changing needs of your audience/customers.
Key Takeaways On How to Redesign an Existing Website
Congrats! You’ve reached the end of this article. Let’s now go over once again the key takeaways:
- Set a goal for your existing website redesign. Make that goal specific and quantifiable.
- Evaluate your current website design and measure its performance. You’re going to need this input to evaluate the redesign later on.
- Identify your most valuable pages, learn what works about them, and be careful not to break these pages during the redesign.
- Get to know your visitors – know their needs, their wants, what problem your website is solving for them.
- Spy on your competition. Take note of what they’re doing that you like.
- List what needs to be changed about your current design specifically to make your goals possible.
- Evaluate if your current website platform is the optimal one going forward as well.
- Doing the redesign on your own is very much possible in this day and age. Flirt with this idea instead of hiring a professional right out the gate.
- Don’t overhaul the whole website entirely. Start with smaller elements instead and split-test them vs the previous design.
- Every new design has to be tested and compared to the previous one. Go back to your goals and see if your key performance indicators have improved.
- An existing website redesign isn’t a one-off thing. It’s much better to keep doing small changes to your design frequently than one large redesign every other year.
We hope this guide will help you get your existing website redesign done in the most hassle-free way possible. Remember, a beautifully designed website is fundamental for your site’s success.
Do you have any additional questions/tips regarding how to redesign an existing website? Leave us a comment below.
0 comments