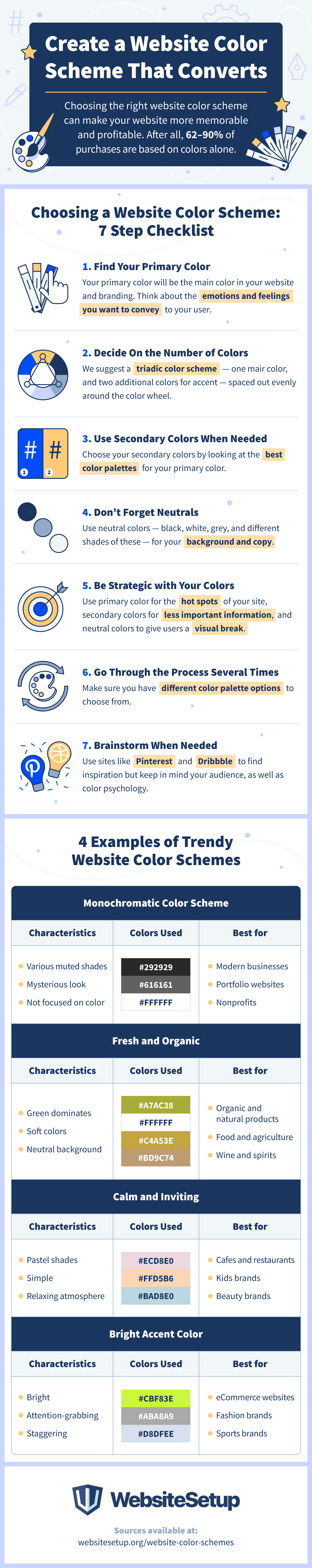
First impressions are everything, especially when it comes to your website. Research shows that 62–90% of purchase decisions are based on colors alone.
Choosing the right website color scheme can make your website more memorable, trustworthy, attractive, and profitable.
Clueless about where to even begin? In this article, you’ll find the best examples of website color schemes, along with a step-by-step guide for creating your own.
Table of Contents
- What Are Website Color Schemes and Why Are They Important?
- 56 Examples of Trendy Website Color Schemes
- 7 Steps to Create Your Own Website Color Scheme
What Are Website Color Schemes and Why Are They Important?
A website color scheme is a collection of colors that you or your web designers will use to design your website. It’s more than just the color of your background and your logo. A website color scheme consists of color palettes that will be used everywhere in your website, including visual assets, headers, text, CTA buttons, and more.
Website color schemes don’t simply create style and appeal. Instead, they determine the way users will see your website and brand.
The influence of color on the human brain is a real phenomenon. Whether we consciously feel their effects or not, colors have a major impact on how our brain processes information and the world around us.
The use of color has real and strong effects on the viewer. As a result, it affects consumer behavior too. For example, 85% of shoppers said they purchase products based on color alone.
By choosing the right color palette for your website, you can change the way people think of your brand and generate lasting emotions that will drive consumers’ purchasing decisions.
56 Examples of Trendy Website Color Schemes
We analyzed some of the best-designed websites on the web to uncover which color schemes are most trendy and successful in 2021. Here are 56 examples to inspire your website’s color scheme.
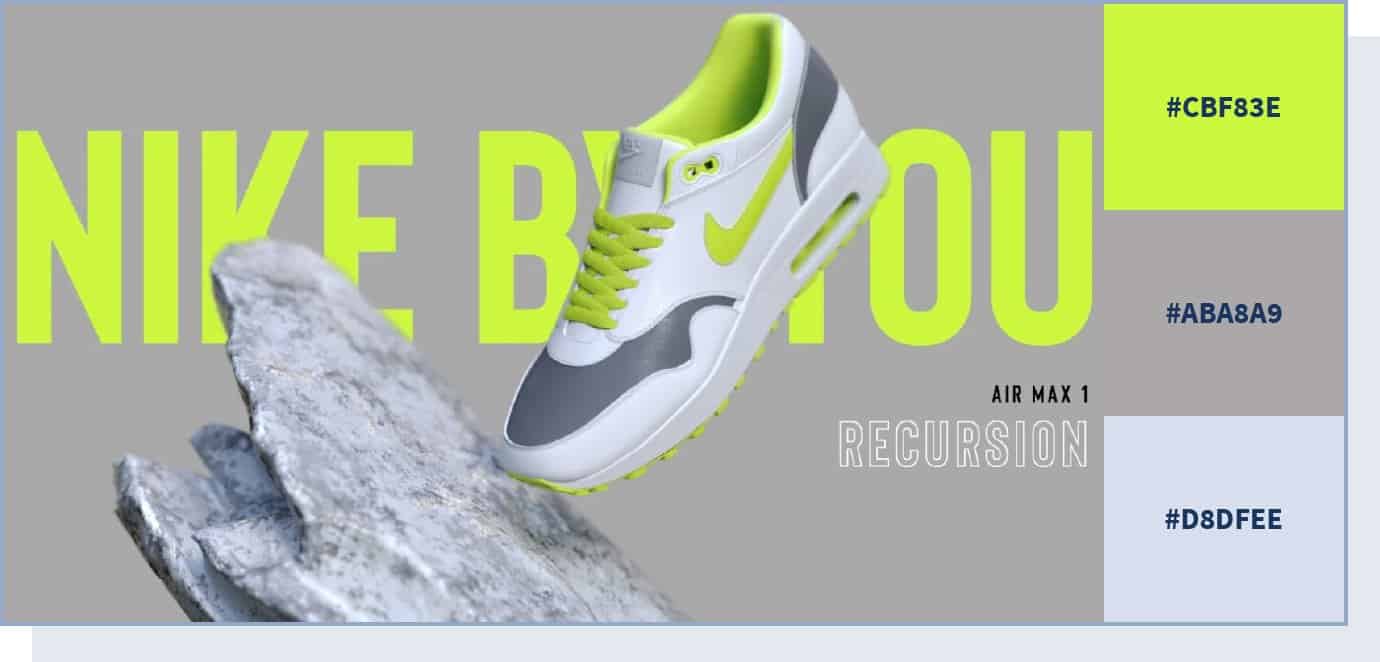
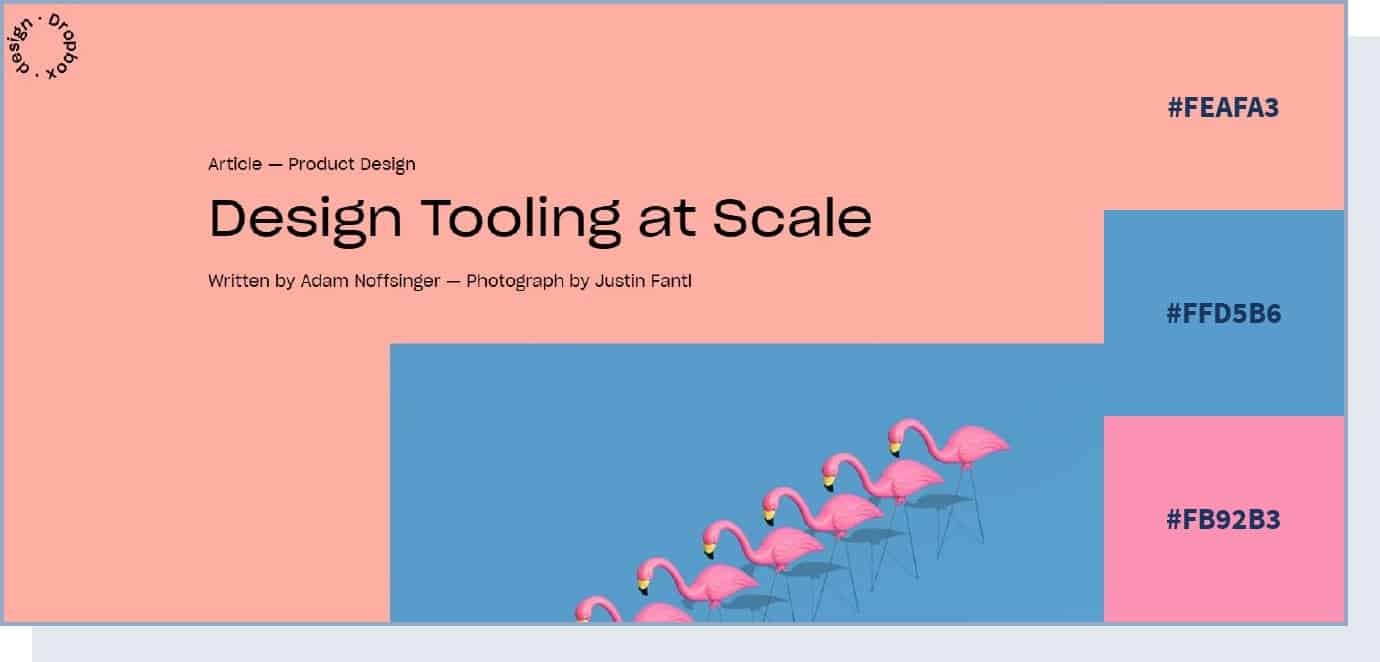
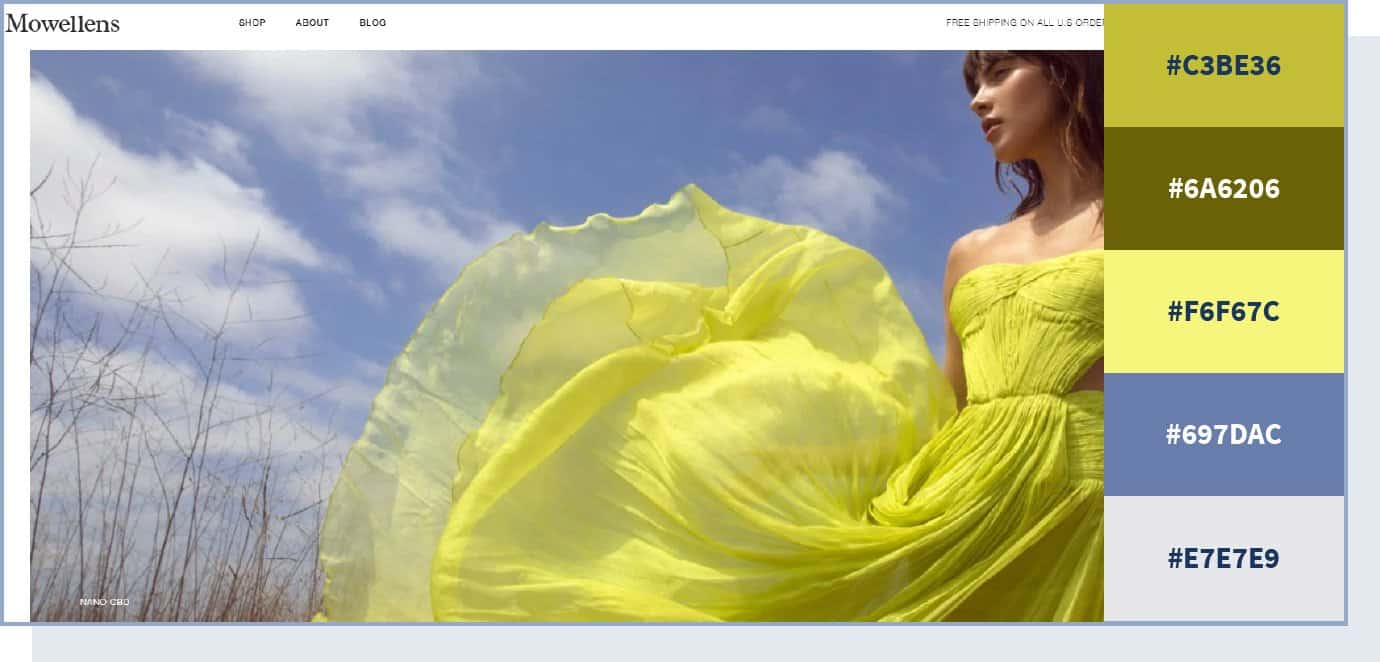
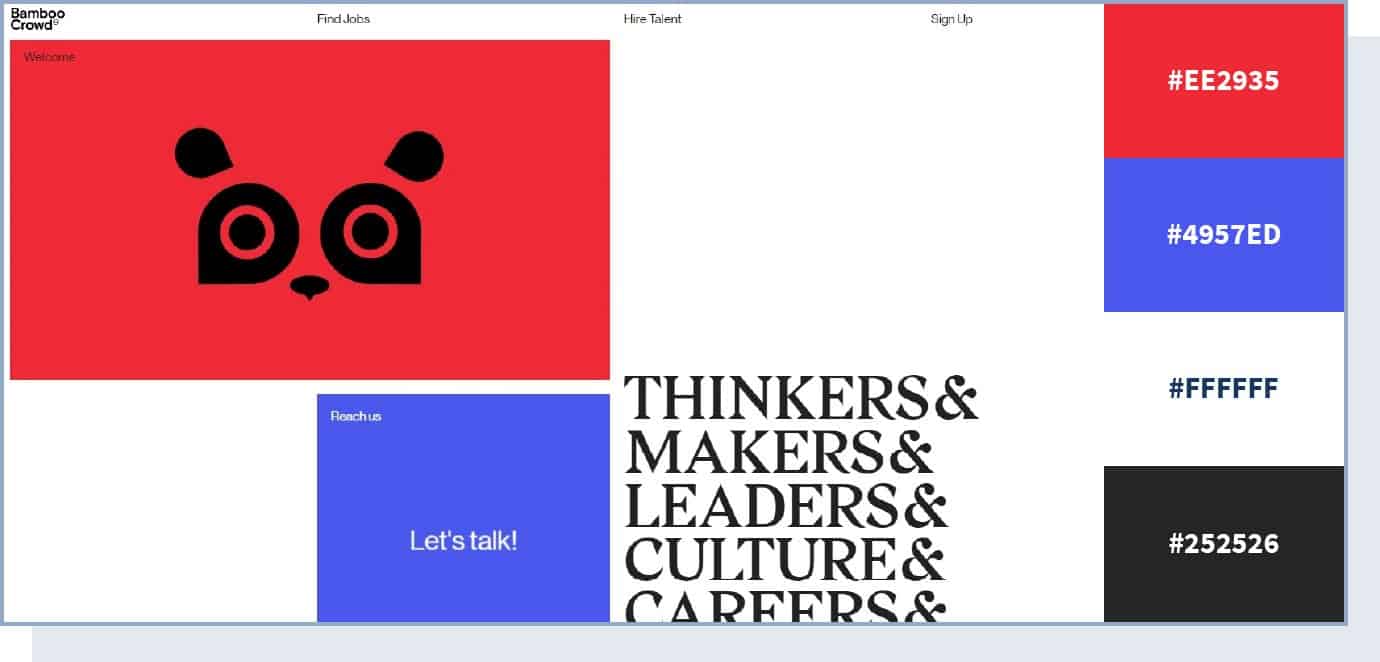
1. Bright Accent Color

If you want to direct the user’s attention to a particular section of your page (for example, a CTA), you can do that by using an accent color — this is a color that you can use in smaller quantities compared to the rest of the color scheme.
While you can also use vivid, bold, or neutral colors for this purpose, using a very bright color with a neutral color like grey will likely create a staggering effect, as you can see in this example.
2. Natural Color Scheme
The Eleven Plants for Dum-Dums & Cool Ppl website relies on different shades of green and some brown hues on a neutral cream background. As green is associated with prosperity and nature, it lends itself beautifully to all kinds of organic or natural products and brands focused on the outdoors and nature.
Brown is often used by food and agriculture companies — typically paired with green — to convey natural and organic ideas.
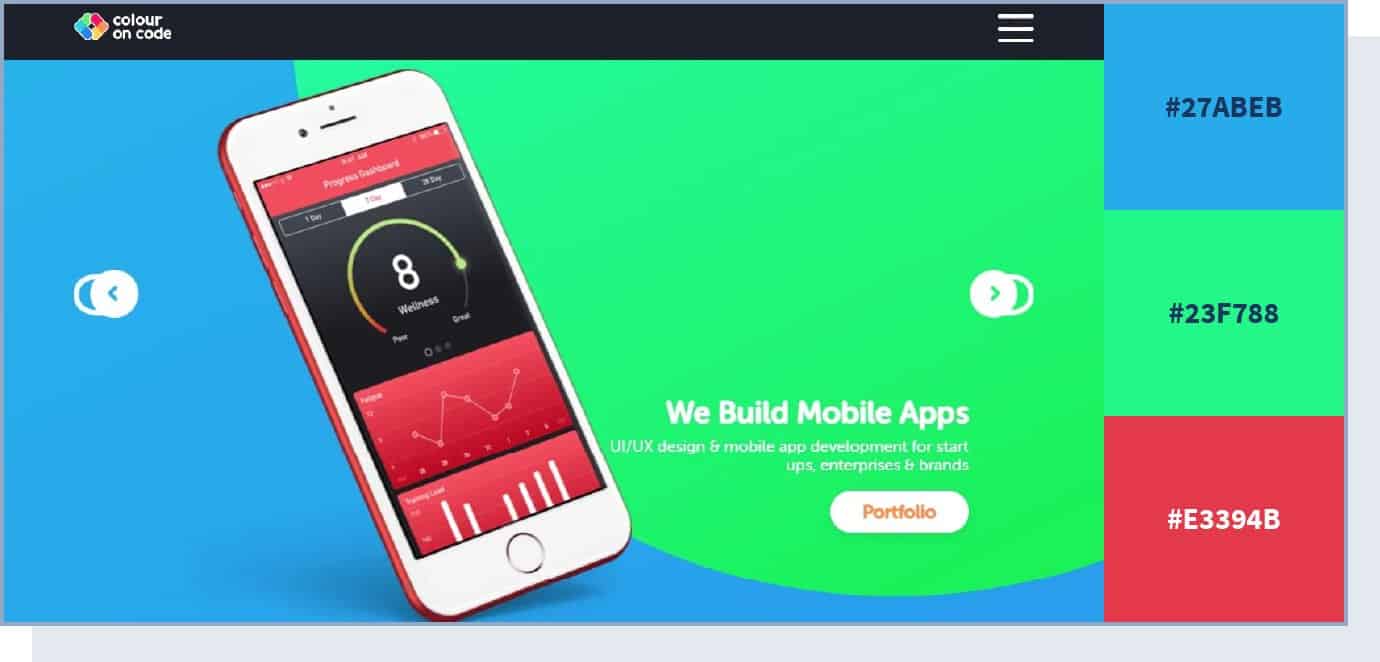
3. Colorful and Fun
Low Five Brewing combines several different colors on its visuals and backgrounds to create a fun and unusual environment for the user. In particular, this website uses very bright colors, which help create a unique experience.
One study found that saturated and bright colors are associated with arousal. Consider using bright colors to grab your users’ attention and communicate enthusiasm.
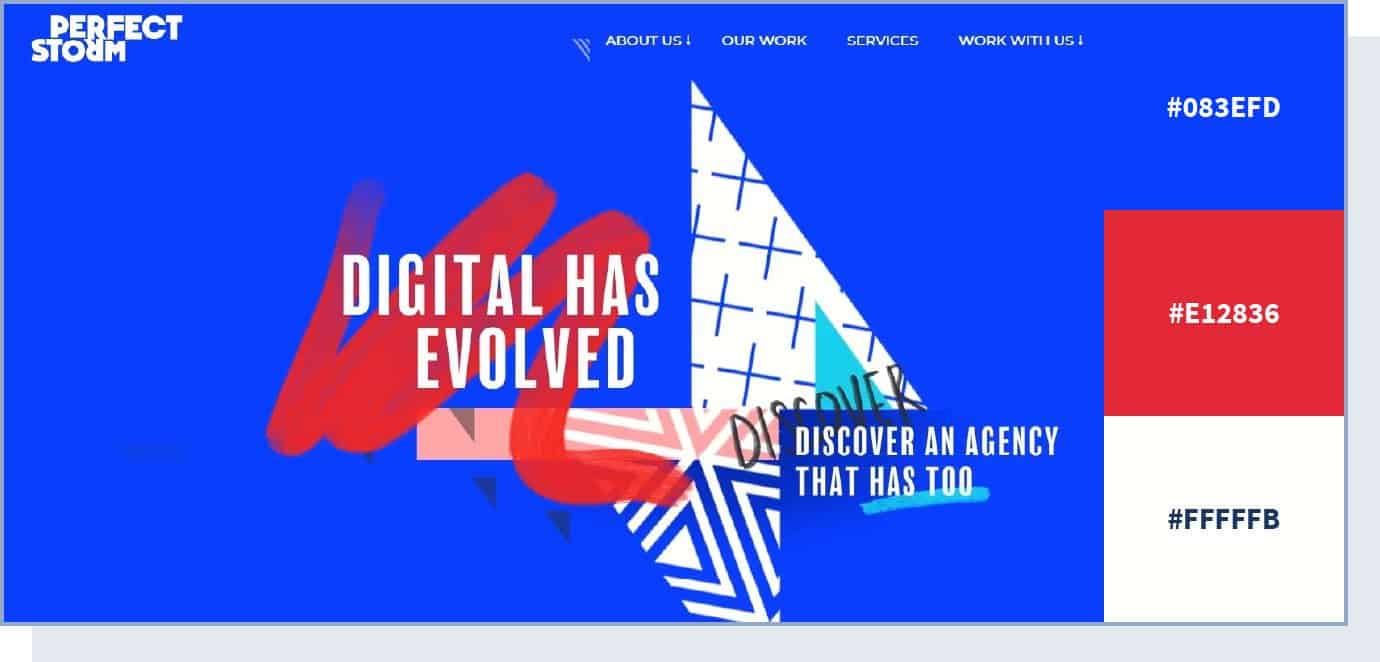
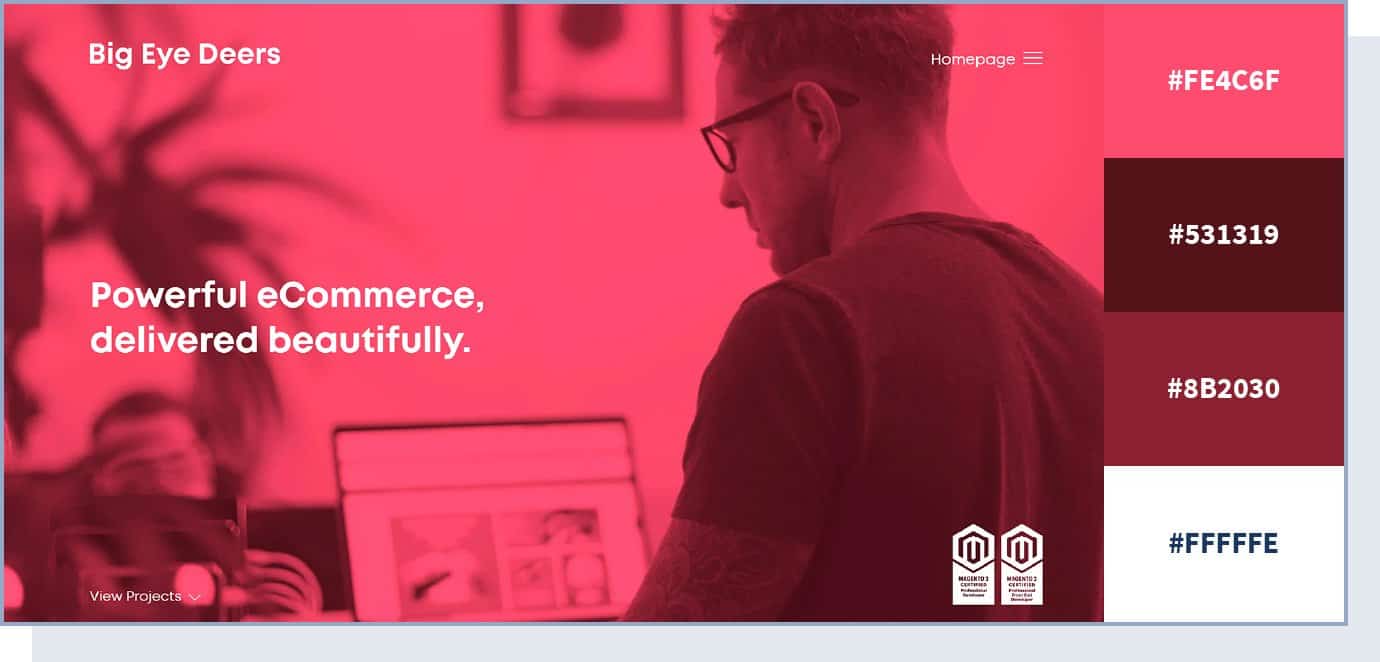
4. Balance with a Bright Accent Color

Digital marketing agency Perfect Storm created a balanced color scheme on their site, but also added a bright red accent to highlight important elements. In fact, using red color for call-to-action buttons across your website can help increase your conversion rate and make the UI design more intuitive.
5. Colorful yet Calm and Balanced
The Fabulatorij website uses many colors but manages to create a relaxing vibe by using pastel shades. Warm and cool colors are combined to create a colorful but approachable atmosphere.
Choose a combination like this if you want to make your website colorful but not overwhelm your users with colors that are too bright or vivid.
6. Earthy Color Scheme
The Cantina Valpolicella Negrar website uses comforting earthy colors to create a “down-to-earth” vibe, perfect for a wine company. A color scheme like this is most suitable for brands related to nature and sustainability. In particular, if your website and brand deal with nature, brown and green are must-have colors.
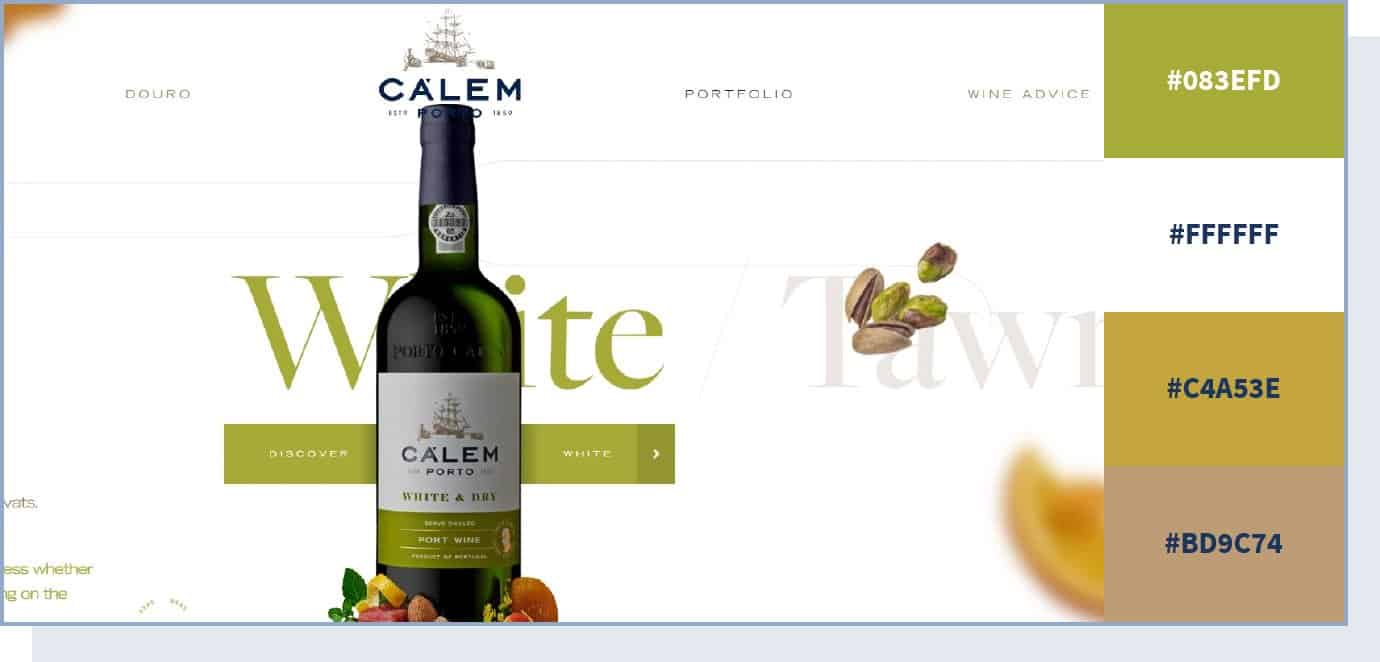
7. Fresh and Organic

The saying that we eat with our eyes first is spot-on. Color is often the first element that our eyes notice about a food product, which determines how we perceive the taste and flavor of what we’re about to eat.
In this example, you can see how using a natural color scheme — dominated by a soft pistachio green — on a neutral background creates an organic and fresh look, which works well for wine company Cálem.
8. Cool and Fresh
eCommerce brand Collagerie’s website relies on lilac and cream colors to create a fresh and cool vibe, suitable for this fashion website that targets a younger audience. These colors create a peaceful environment. Consider using them if you’re trying to target a younger audience.
9. Elegant and Simple
The Chanel website relies on neutral colors — black and white — to convey an idea of elegance and, simultaneously, simplicity. In particular, black symbolizes elegance and sophistication, and is perfect for a premium — but not flashy or excessive — luxury brand.
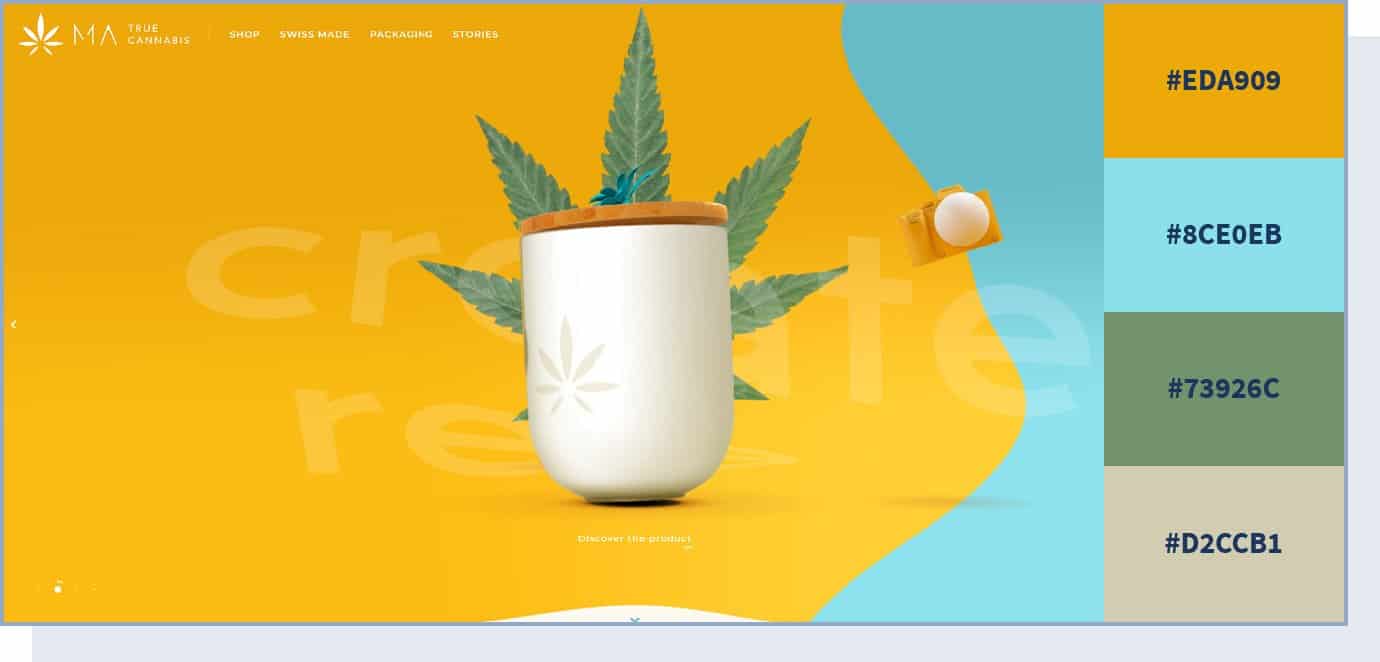
10. Earthy and Organic Color Scheme
This website color scheme uses a neutral color background to bring out the peachy color of the product. Here, the orange shade is used to highlight the actual product, and the light brown shades symbolize genuineness.
11. Lively Color Scheme
The Versace website uses a completely neutral white background to highlight the many other colors used to showcase its products: gold, red, black, and various shades of blue. The result is a lively and colorful experience.
But there is one particular color used on this website that we want to highlight — gold. While here it’s used as an accent color for the brand’s products, gold is one of the most common colors for luxury brands. As 99designs COO Pam Webber said, gold creates “an impression of wealth, prosperity and success that resonates well with audiences targeted by luxury brands.”
12. Electric Accent
The Apple website uses neutral black or white as a background to highlight important elements like CTAs. For these, it uses electric blue as an accent color. The choice probably lies in the fact that blue is a serious color, but an electric shade of it helps capture the attention of potential buyers.
For the background, the Apple website uses white. White is one of the best colors to create contrast and make other elements stand out, so consider using it for your website’s background.
13. Calm and Simple
The mission of Work Responsibly is to share resources for a healthy approach to work. This idea is conveyed through a calm color scheme, consisting of green and black on a white background, and no use of potentially distracting accent colors. An experiment found that green has a calming and relaxing effect, so consider including it if you’re looking to create a calm and simple color scheme.
This is a great example of how a limited color palette can still be powerful in making an impact on a visitor’s mood and behavior.
14. Luxurious and Premium
The luxury brandGoyard relies on black, white, and gold colors, along with shades like alabaster and springwood to convey a sense of luxury.
The elegance of black with the luxury of gold is perfect for a luxurious exclusive brand like Goyard.
15. Elegant and Futuristic
If you want to create an avant-garde web design but keep an elegant look, take a look at how the Haus website makes use of multiple, electric colors to create a futuristic vibe.
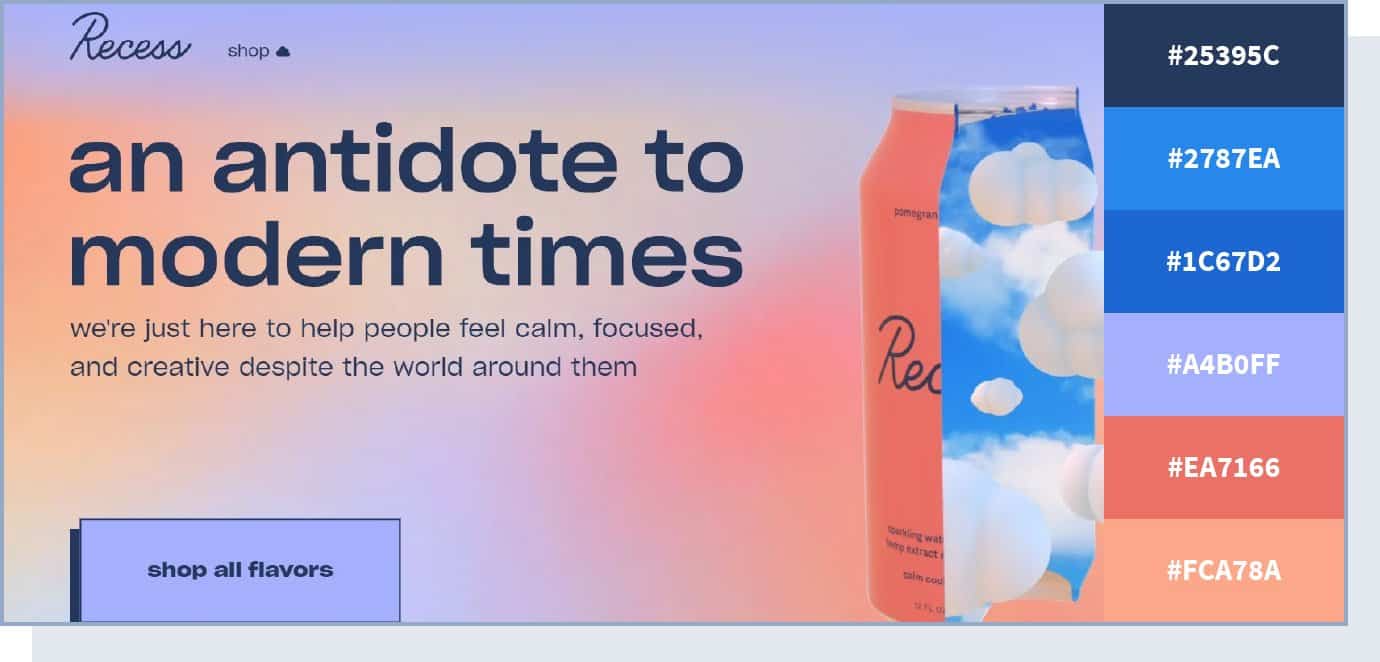
16. Fresh and Relaxed

This hemp and adaptogens-infused sparkling water company chose colors that are simultaneously vivid and relaxing. Pairing different shades of blue with matching pastels, this sleek website color scheme creates a calm and dreamy browsing experience.
17. Minimal and Premium
Dental products brand Swissdenttakes a minimal approach to colors by using one single color, along with its variations, in each of the website’s pages. Consider using a similar color scheme for a premium brand with a minimal website design.
18. Colorful yet Peaceful
The Headspace website makes great use of stark colors against white space, to both maintain order and highlight important content. This results in a colorful yet peaceful color scheme, perfect for a meditation app.
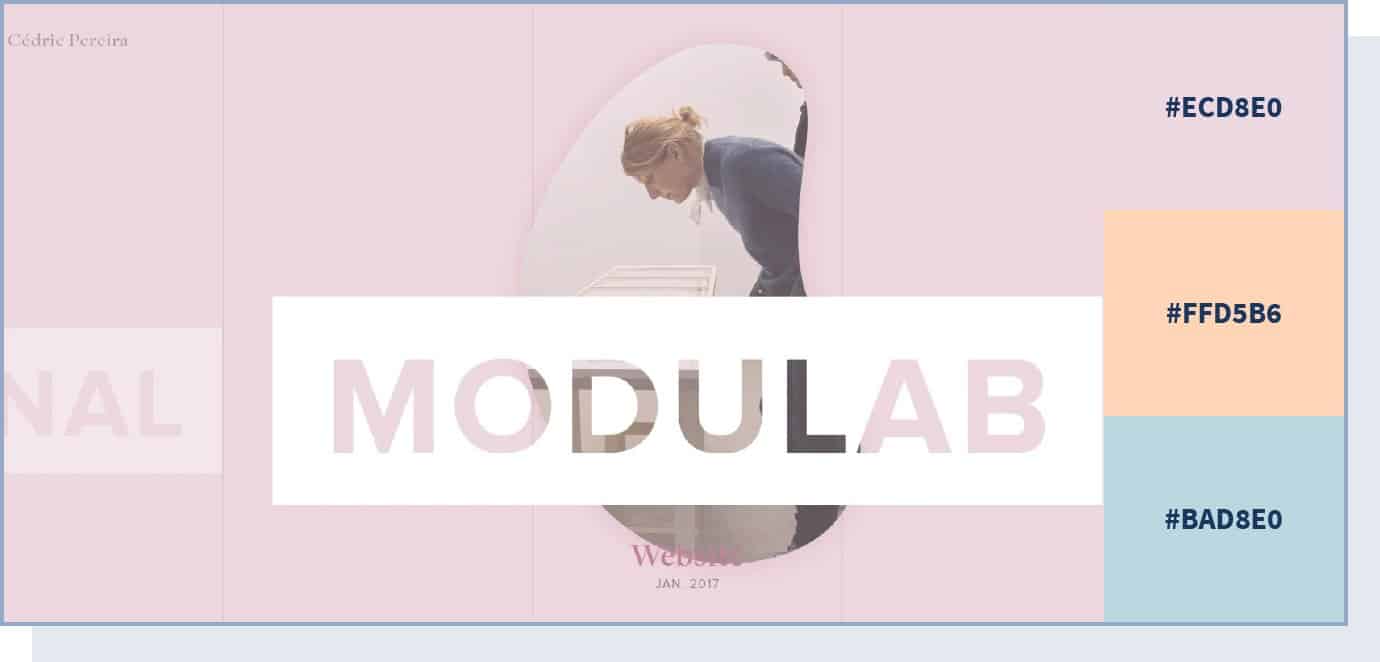
19. Pastel and Muted

Using a soft, pastel color scheme, this website design manages to create an impression of organic flow and visual structure.
It’s eye-pleasing and well-balanced, enticing the visitor to stick around and continue browsing. The dark steel grey color is used to show formality. The website also uses a bright shade of blue to make its call to action stand out.
20. Genuine and Professional
The non-profit organization Green Beetz uses different pastel shades of blue and green colors and relies on yellow to highlight CTAs. The result is a professional-looking website.
21. Feminine and Strong
Corporette is a lifestyle blog supporting corporate women. The warmth of the pink color (a symbol of femininity) accompanied by the stronger tones of fuchsia and blue (symbols of seriousness and trust) reflects the diversity of feelings that this brand wants to convey.
22. Calm and Inviting

This website color scheme utilizes pastel shades of different colors — pink, blue, orange, and green — to create a relaxed atmosphere where users can explore the creative technology lab’s work.
In particular, the combination of pink and white gives an idea of calm and simplicity. In web design, using white helps to create clean and simple pages.
23. Youthful Color Scheme
The botanical workshop company Rock Paper Plant uses pastel shades of pink, purple, blue, and orange, along with other fun child-like colors. This website creates an environment of joy and youthful energy. In particular, orange is perfect for all brands that want to be associated with youthfulness and fun.
24. Simple and Uplifting
The Meet Roo website uses a purple shade, paired with the stability of blue and passion of red. These two colors merge feelings of love and energy with safety and trust, the perfect choice for a sex education website. Purple is also the go-to color for websites that want to create a more sensual allure with their website design.
25. Vibrant and Bold

Bursting with color and energy, this vibrant color palette brings together bright yellow and vibrant blue, creating a powerful combination.
In particular, this website uses different shades of yellow, like buttercup and sunglow, which are not just eye-catching, but also communicate energy, cheerfulness, and fun. With vivid colors and interesting design elements, the website leaves a long-lasting impression with its citrusy theme.
26. Flat and Clean
If you want to keep your website clean and simple, the Playbook website is the perfect example of a flat color scheme — no drop shadows, no gradients, and no use of three-dimensional elements. Notice how this website uses very muted and calm colors (mostly white) but then uses red to shift the attention to the CTAs, inviting users to get early access to the product.
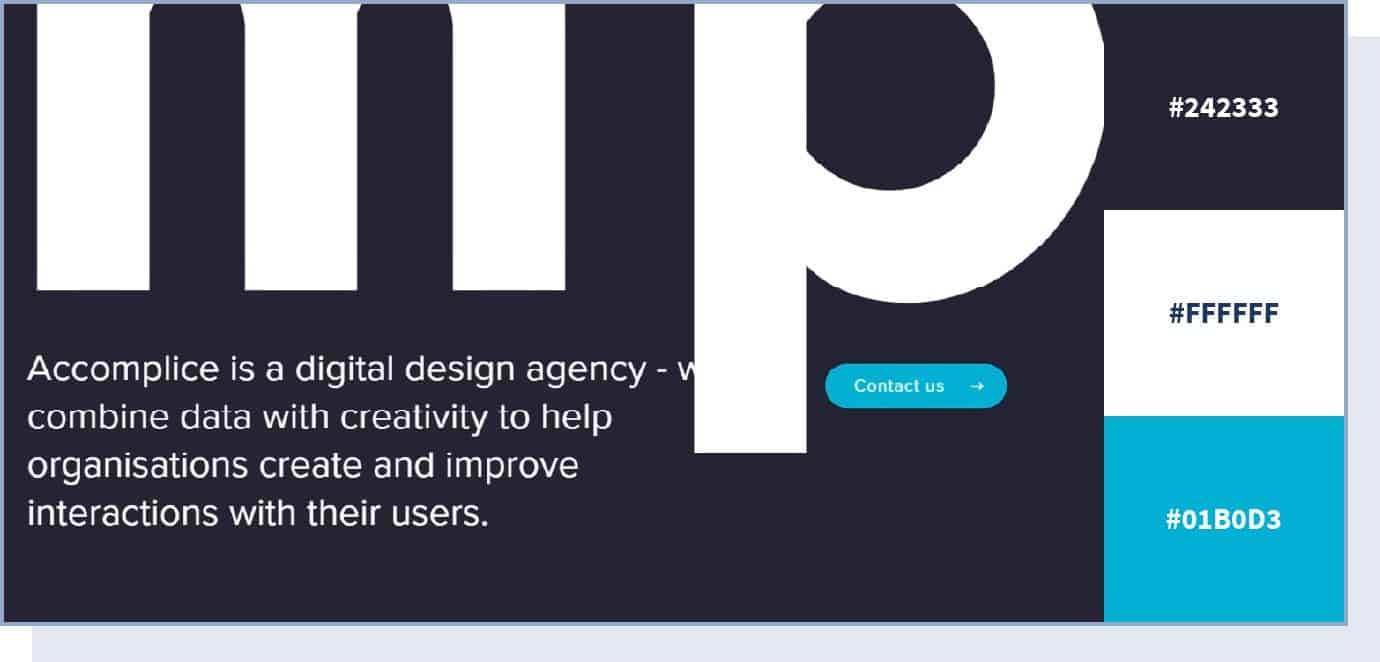
27. Creative and Unexpected
Brattle Street creates contrast by putting together a neon blue with yellow as the primary colors. The result is an expected and extreme look that can’t go unnoticed — the perfect color scheme for an agency focused on creativity.
Apart from blue and yellow, this website also uses bright green and orange colors. The main goal here is to energize users by using unexpected color combinations of very bright colors.
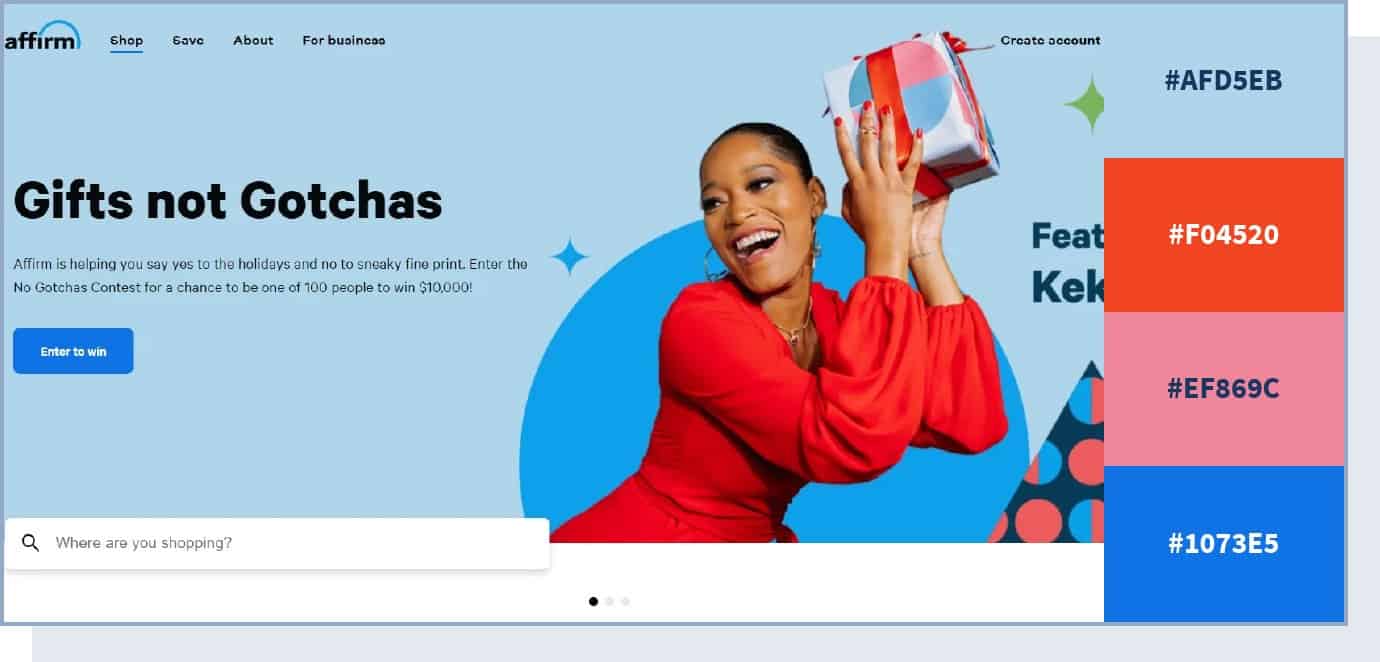
28. Vibrant Contrast

In this color scheme, two vibrant colors — pink and blue — are used to create an eye-catching contrast. Despite the color contrast, both colors come together to convey the same meaning of calm and seriousness. These are, in fact, two of the most relaxing colors.
29. Vivid and Organic
We’ve briefly touched on the importance of using fresh and organic colors when it comes to food. However, Organix takes this to another level and uses vivid colors not only for the product images but in the background too, and manages to convey realism and freshness.
In particular, this website uses raw shades of green, the ones you’d mostly see in nature, for a feeling of freshness and genuineness.
30. Trustworthy and Professional
Mint uses different shades of a cool blue to convey a sense of confidence and trust — everything you want from a personal finance website.
Blue is associated with trust, which makes it a popular choice for healthcare and financial service websites.
31. Colorful and Modern

This site pulls off a sophisticated and modern design by combining brightly colored products with neutral backgrounds. With one accent color for CTA buttons, the website design works brilliantly at guiding the visitor to the desired action.
32. Contemporary Color Scheme
Westbound Mag focuses on neutral colors like black and different shades of white (e.g., white smoke) to create a minimalist style, but then uses bright and bold colors in the pictures to make them stand out and create a contemporary vibe.
33. Pure and Trustworthy
Baby health products brand Libenar’s website uses different pastel shades of pink and blue for its background. This color scheme is perfect to assure and relax the brand’s main audience — parents looking for pure and trustworthy products for their children’s health.
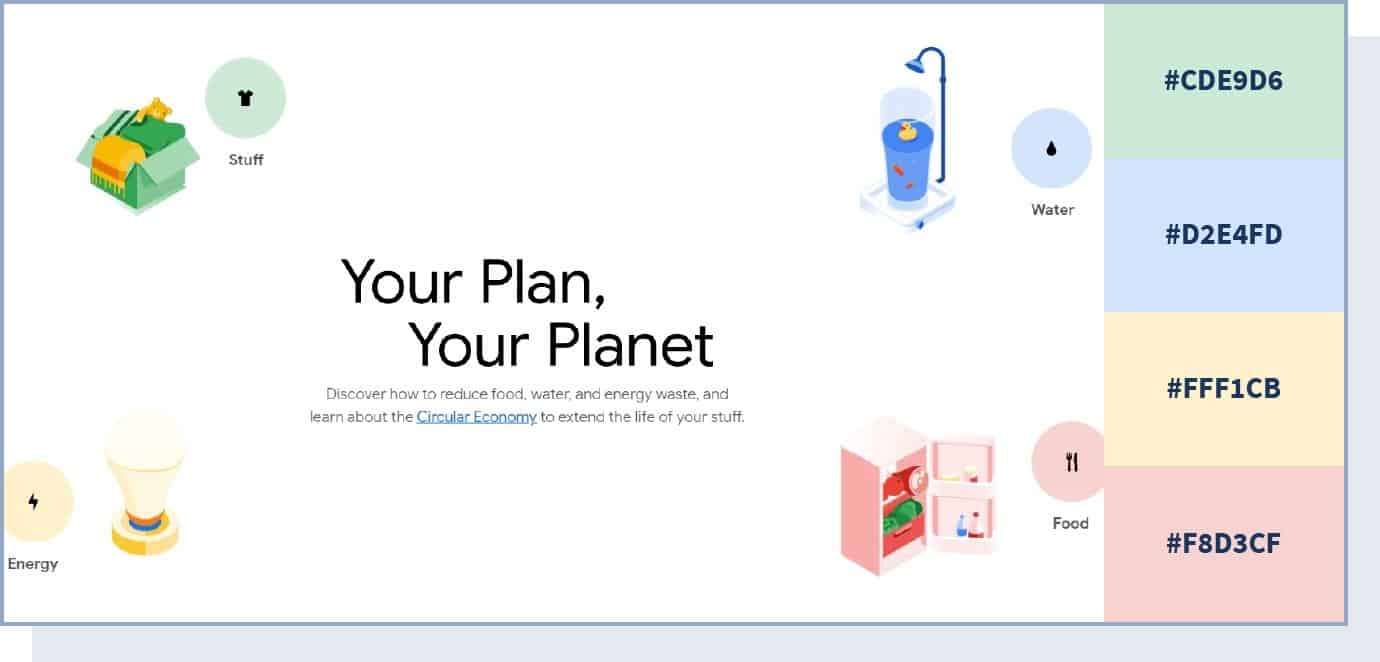
34. Fun and Playful

Combining many different colors and hues, this website pulls off a playful color scheme that uses color to create information categories — red for food, yellow for energy, blue for water, and green for stuff.
35. Futuristic Color Scheme
For his online portfolio, web developer Yusuke Fukunaga chose to use neon colors to create a futuristic look that goes well with the overall ultra-modern web design.
36. Professional and Fun
The Animus Studio agency website uses different colors on each page to make the website eye-catching and interesting. Their “about us” page says it all: “we can keep it professional, but we’re hoping you’ll want to hang out with us on the weekends.”
The colors used here vary from calmer yellow and blue to exciting and fun red, but they’re all very bright and bold — a great color scheme website example you can take inspiration from if you’re in a creative industry.
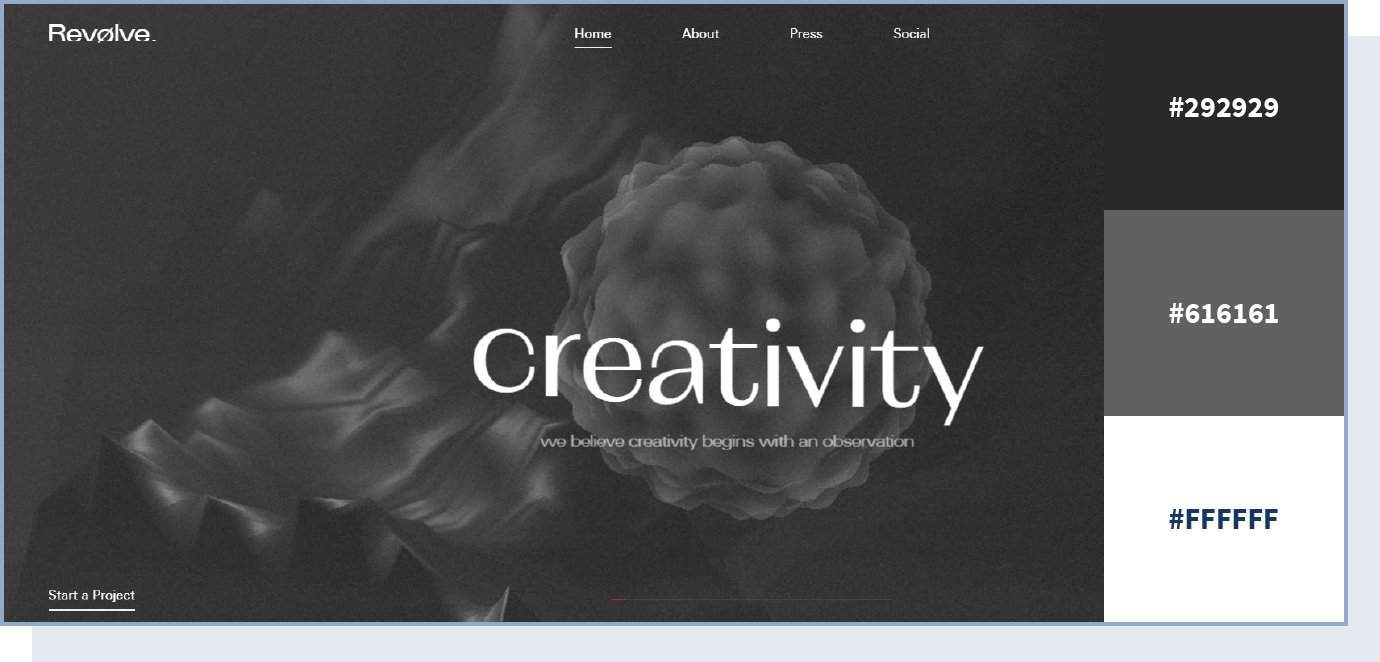
37. Monochromatic Color Scheme

Playing with texture and various shades of black and grey, this color palette helps to create a mysterious yet approachable website design. The lack of color in this web design forces the visitor to focus on other elements, including copy, shapes, and visuals.
38. Bright and Engaging
The Globalance World website uses bright yellow as an accent color to make important content stand out. The result is an engaging look, which is perfect for a website with interactive elements.
39. Bright and Eye-catching
Vointageria website’s main color is a very bright yellow that makes the most important elements throughout the website eye-catching and interesting.
40. Elegant and Peaceful

Playing with a few shades of green and yellow, this website design creates depth and uses a calm, clean color scheme to keep visitors engaged. Plus, there are happy feelings associated with yellow that is conveyed to visitors.
41. Retro and Minimal
For its 100-year celebration website, footwear company Hanwag chose to keep its main brand colors (red and white) but used different shades of white and grey (like merino, resene quarter pearl lusta, and timberwolf) to create a minimal and retro vibe.
42. Serious yet Lively
The real estate website April Group mostly uses neutral colors like black and white to keep a serious and professional tone. The unusual aspect of such a serious website is that it manages to make it more interesting and convey an idea of enthusiasm by adding a vivid orange color to some of the site’s sections — specifically, the “our properties” section, which requires the most attention.
43. Vivid and Sharp

Channeling a sharp color scheme, this website design makes a strong first impression. Unafraid to lead with vivid colors, the website design combines different shades to create a stark contrast and attract the visitor’s eye — from deep pink to teal green and rich blue, the color scheme is eclectic yet balanced.
44. Dark with Contrast
he National Geographic’s Atlas of Moons website’s primary color is the one we see in space — solid black — but then it uses multiple bright colors to provide contrast and shift the attention to specific elements, such as planets and moons.
45. Vivid and Engaging
The Human interaction company — dedicated to making interactions between humans and computers more joyful — uses extremely vivid colors to make its website engaging and fun to navigate, which is in line with the company’s mission statement.
46. Bold and Catchy

This website color scheme makes a bold impression with high contrast and three vibrant colors at play. Green and blue are both associated with safety and reliability, so they are great choices for technology brands.
47. Corporate and Serious
For its website, NexBank chose to use a monochromatic color scheme, which is perfect to create an idea of seriousness. A study found that achromatic colors cause a short-term heart rate deceleration, so they can help calm down the user. They can be a good choice for a serious banking website to not overwhelm visitors and assure them that they’re in good hands.
48. Unusual and Cool
The Spotify: Your 2019 Wrappedwebsite uses cool colors — like green and pink — along with unusual and bright shades to create feelings of excitement and fun. This website’s color scheme’s goal is to simply grab users’ attention. Notice that the neon shades are controlled and not disturbing to the eye.
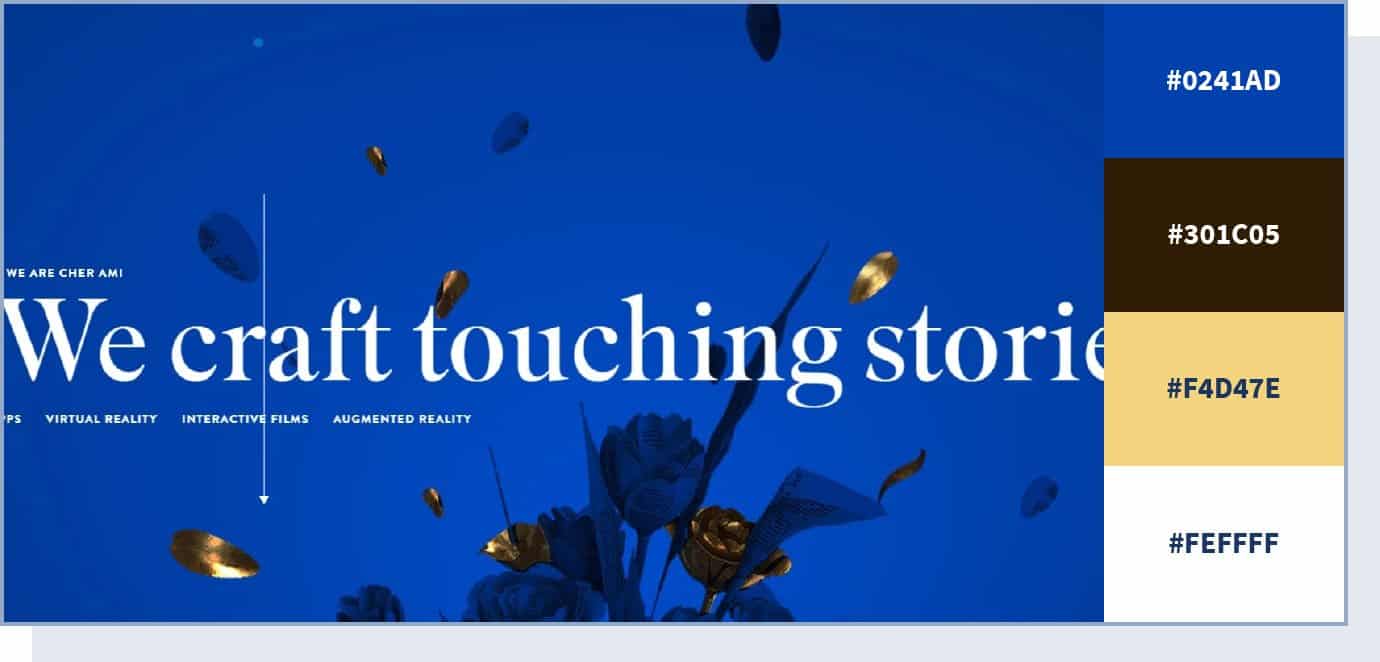
49. Elegant and Luxurious

This beautiful color scheme pulls off a regal, elegant look by combining deep blue with shades of gold. It’s a classic color scheme with a modern twist that delivers a powerful visual experience and immediately positions the brand as a high-end player.
50. High Contrast
Using contrast is one of the best ways to catch your users’ attention. Take a look at how the Cantama~nanas International Urban Art Festival website takes advantage of a black background to highlight the rest of the information with bright, neon shades of blue and green.
51. Colorful yet Professional
If you take a look at Nike’s corporate communication website, Nike Purpose, you’ll see that despite no use of neutral colors — except for a very dark shade of grey in the footer — the website maintains a serious and professional look, thanks to other web design features like navigation, content, and interactivity.
Besides, the designer managed to create a playful and user-friendly atmosphere by utilizing a wide range of pastel, vivid colors, and an ecru white background.
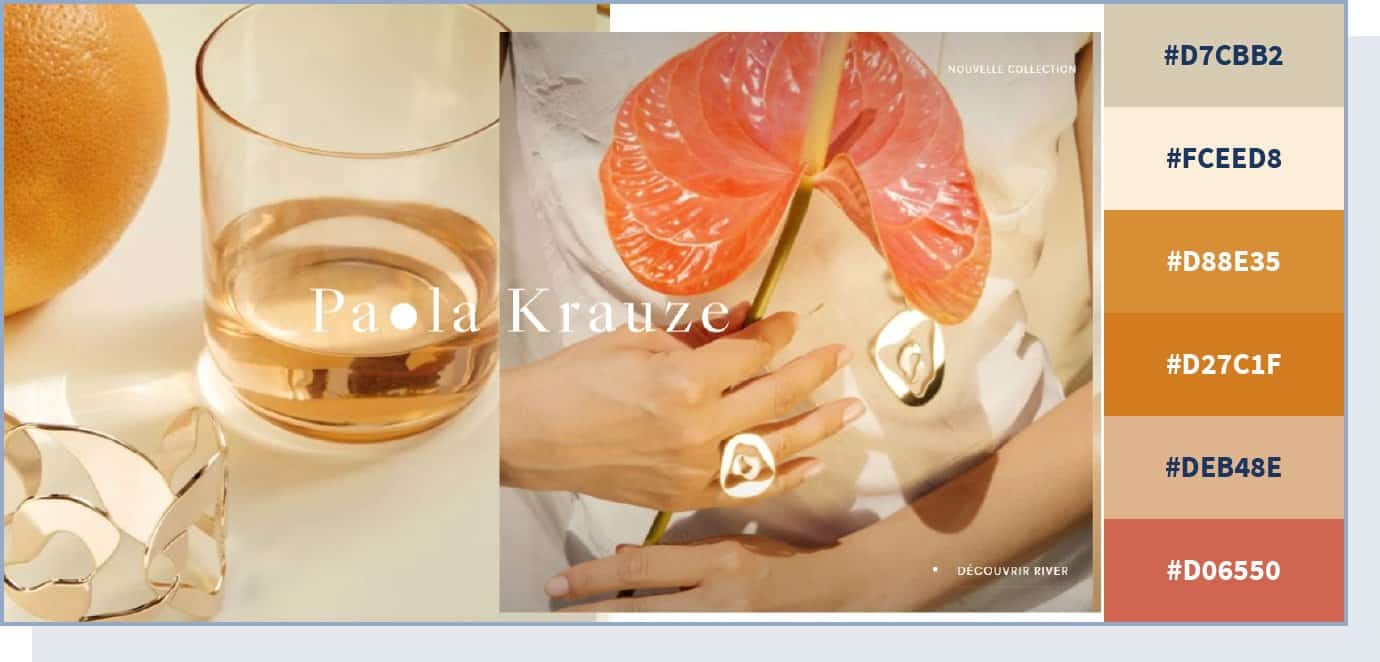
52. Strong and Timeless

This premium jewelry brand website demonstrates how throwing in a color that has strong cultural associations — in this case, gold — can change the dynamics of the whole design and make it look more majestic. Paola Krauze’s website uses different shades of gold and other similar colors, like orange and pink, to describe its premium and timeless products and convey a feeling of elegance and strength.
53. Black on Black
Take a look at how high-end luxury garments manufacturer JY BHuses different shades of black and grey for the color scheme for its homepage. A very uncommon combination — black on black — is not always a good idea, but can help you create a feeling of exclusivity and seriousness.
Black is one of the best colors to communicate elegance, style, and sophistication. But keep in mind that, in many cultures, the black color can be associated with negative emotions like fear, death, and sadness. Always be wary of who your customer is when creating your website color scheme.
54. Corporate yet Energetic

Who said a corporate website has to be boring?
Using a traditional yet vivid color palette, this website manages to evoke trust — thanks to the blue color — while creating an impression of a forward-thinking, modern brand. The combination and contrast of vivid red and blue colors give the website a dynamic and powerful vibe.
55. Fashionable and Contemporary
If you want some inspiration for your fashion label, have a look at the website color scheme that swimwear and ready-to-wear brand Peony is using. The website uses white and pampas colors for its background, but it mostly uses different shades of hot pink — one of 2021’s top fashion colors— for the rest of its design.
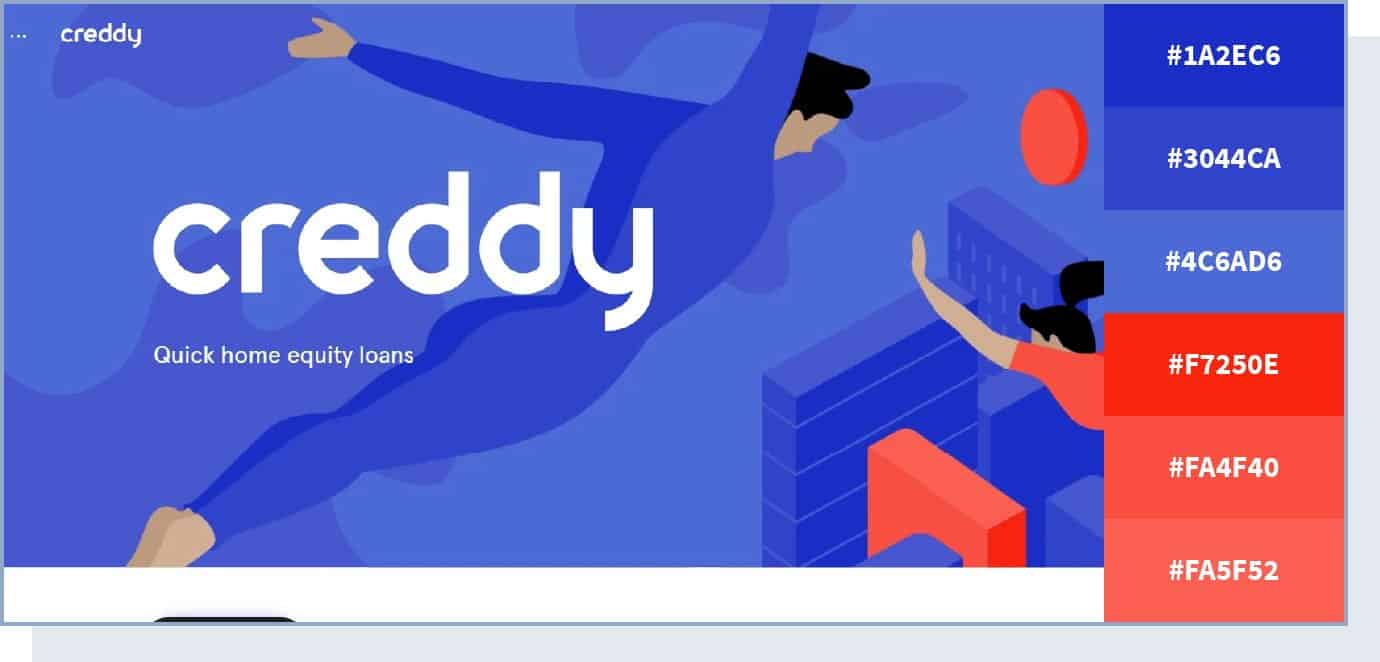
56. Traditional but Interesting

Here, you can see another example of a rather serious website — Creddy’s p2p lending service — creating an engaging place for users to explore its content and services. The classic combination of red and blue comes alive in this cool website design. The blue color has a calming effect on the brain, so it also comes across as inviting and friendly. Red attracts the most attention due to its stimulating and exciting qualities.
The result is a traditional, but interesting, website color scheme.
7 Steps to Create Your Own Website Color Scheme
STEP 1: Find Your Primary Color
If you already have a logo or a style guide for your brand, there’s probably one main color that dominates your designs. If that’s the case, you already have your primary color — you can jump to the next step.
If you don’t have existing branding in place, think about what vibe you want to convey to your audience. Keep in mind that colors are associated with specific feelings.
Start by taking this quiz to find your ideal primary color, along with an explanation of its meaning and common feelings associated with it.
You can also browse this list of hex code palettes with some of the world’s best-known brands to widen your pool of ideas.
When you come across a particularly eye-pleasing design or image, don’t hesitate to use a color picker tool like ColorZilla to grab the hex code and add it to your favorites list.
STEP 2: Decide On The Number of Colors (Recommended: 3)
Once you choose your primary color, the next step is to decide how many other colors you will add to the mix.
We recommend you use a three-color combination. More specifically, a triadic color scheme, which consists of three colors spaced out evenly around the color wheel. With a scheme like this, you’ll have one main color and two additional colors for accent.
There’s also an old designer’s rule that can be helpful when applying your color scheme to the website design. It’s known as the 60-30-10 rule.
This rule suggests you don’t use equal amounts of your colors, but rather divide them into percentages and use them accordingly. A good example of this rule in practice is a man’s suit: the blazer and slacks take up around 60% of the look, the shirt represents another 30%, and the tie 10%.
STEP 3: Use Secondary Colors When Needed
Now that you know how many colors you’ll be using, it’s time to choose your secondary colors. We know that can be a struggle, but don’t despair — we’re here to help!
There are plenty of smart free tools available online that will make this task much easier. For instance, you can go to ColorSpace, enter the hex code of your primary color (e.g. #000000 for black), and you’ll get several color palettes you can choose from (more color palette generator tools below).
What’s the point of adding secondary colors anyway? Sometimes a design will require more than just a few primary colors. This is especially true for websites that are packed with content and landing pages — products, enablement materials, downloadable assets, etc.

The goal of using secondary colors is to make important elements — like headings, captions, and buttons — stand out to increase conversion rate and improve user experience. If you’re in this boat, it’s worth considering adding different shades and tints of your main colors instead of looking for additional ones. Sometimes simplicity is the best strategy.
STEP 4: Don’t Forget Your Neutral Colors (White, Black, Grey)
To use your secondary colors effectively and create contrast for important elements, you’ll need to use neutral colors (e.g., black) for the background.
But you will also use these for simple text. Neutral colors in web design give users a break to better digest content and prioritize information on the page.
It’s a good idea to have one dark (e.g., black) and one light neutral color (e.g., white) for different use cases. In addition to white, black, and grey, you can also use shades of your primary and secondary colors as neutrals, although that’s a little trickier to harmonize.
 If you’re stuck for ideas, head over to Dribbble or Designspiration and use the color search to see what others are doing.
If you’re stuck for ideas, head over to Dribbble or Designspiration and use the color search to see what others are doing.
STEP 5: Where to Add Primary, Secondary and Neutral Colors
Now you know what primary, secondary, and neutral colors you’ll use. But where do they go, and why?
- Primary colors go to the “hot spots” on your web page. You should use these bold, vibrant colors to attract users’ attention and prompt them to take action. CTA buttons, headlines, benefits icons, download forms, and other important information should be highlighted using primary colors.
- Secondary colorsare used to highlight the less important information on the website, such as secondary buttons, subheadings, active menu items, backgrounds, or supporting content like FAQs and testimonials.
- Neutral colors will most likely be used for text and background but could come in handy in particularly colorful sections of the site, just to help tone it down and refocus the eye.
STEP 6: Go Through The Process Several Times
When you finally devise your color palette, put it to the test in various scenarios. Will it work in print? What if you decide to start a merchandise line? Does it affect visitors you expected it to have?
It’s best to go through this process a couple of times and create a few different color palettes. If one fails to meet all your requirements, you’ll have a plan B.
STEP 7: Brainstorm When Needed
Beautiful color schemes are not that hard to come by when you know where to look. Here’s a list of helpful tools that will guide you in your search for the best website color combinations.
Helpful tools for brainstorming color schemes (EXPANDS)
- ColorSpace: This site will generate an entire color scheme based on the hex code of your primary color.
- Adobe Color: This is a fun and interactive site that will help you find ideas and play around with the color wheel to find the perfect color scheme for your website.
- Paletton: This is a very easy-to-use and user-friendly tool that you can use to find a color scheme based on a combination you choose (such as monochromatic, adjacent colors, triad, or tetrad).
- Coolors: If you don’t know where to start, try this tool. To start, just hit the spacebar on your keyboard and you’ll get random color ideas. Once you see one that you like, you can save it and find color palettes that go well with it.
- Canva’s Color Wheel: This tool can help you understand which colors look great together and which color combinations are a no-no. Plus, there’s a lot of educational content to answer any questions you might have about color theory and the color wheel.
Most Commonly Asked Questions
Now let’s answer the most commonly asked questions.
What Colors are Trending for Websites?
In 2021, some of the color trends for web design include using neon on black background, futuristic (and bright) color schemes, and pastel (and calm) color schemes. You can find more ideas in our Web Design Trends article.
What Emotions Are Associated with Different Colors?
Choosing the right color scheme for your website will depend on the vibe you want to create and the feelings you want to convey to your users. For example, blue is a popular color in website color schemes because it evokes trust.
There is a whole field of science dedicated to studying the effects of color on human behavior called color psychology.
Through many experiments and research projects, scientists have established that colors and their three dimensions — hue, saturation, and brightness — affect the emotional states of the viewer.
One fact you should always keep in mind is that colors have different meanings in different cultures. For example, the color white is a symbol of marriage in Western cultures but is often associated with death in Eastern cultures. Additionally, the shades and tones of the colors, together with their dimensions, will determine the emotions they generate. Finally, the way you combine different colors will also influence their meaning.
But where to start? Here are 11 main colors and the emotional response they create:
- White represents purity, simplicity, and innocence. It is often used for simple and minimal designs.
- Red symbolizes love, passion, and anger. When it comes to design, you should use it sparingly so as not to overwhelm the viewer. It works best for industries that want to convey an idea of energy, strength, and passion, like sports, entertainment, and food.
- Yellow, the color of the sun, is the symbol of happiness and enthusiasm. But it also activates the anxiety area in the brain, so it should be used cautiously and in varying shades.
- Orange is associated with playfulness, happiness, and creativity. Using orange in web design can help bring out the brand’s youthfulness and even catch the eye of impulse buyers.
- Pink, as a combination of red and white, carries elements of passion and purity, and often symbolizes calm and femininity. It can be a great choice for the beauty and fashion industries.
- Green, the color of nature, has a strong association with health, prosperity, and environmentally friendly initiatives. Because of its associations with prosperity, it’s often used by organic and natural brands, but also in the real estate and banking industries.
- Blue inspires trust and evokes a feeling of safety and seriousness. With its versatility and vibrancy, blue is one of the most popular color choices among web designers.
- Purple is the color of royalty. Often associated with elegance and mystery, it’s a good color choice for brands that are looking to convey a high-end or luxury appeal.
- Brown, as the color of the earth, symbolizes stability, comfort, reliability, and nature. Because of its association with reliability, it is also used in the transportation and construction industries, as well as for legal firms.
- Greyrepresentsmodesty and formality. In branding and web design, grey can also convey an idea of seriousness and reliability, but it’s often used in combination with other colors.
- Black — the lack of color — has always carried the meaning of opposed ideas, such as sin and holiness, good and evil, wealth and poverty. In general, the color black communicates power and authority.
What Should I Know About Gender Color Differences?
The best-performing websites have one thing in common — they know their target audience.
Why?
Because colors, design choices, typography, and many other elements affect demographics differently. And it’s not just demographics that view colors differently. It turns out that men and women prefer different colors too.
According to one study, 42% of men said blue was their favorite color, followed by green (25%) and purple (12%). Women also said blue was their preferred color (29%), followed closely by purple (27%) and green (19%).
Although subtle, the difference in color preferences between men and women could significantly impact a brand’s success. That’s not all. When creating a website color scheme that appeals to both genders, it’s also important to consider the least favorite colors.
Both men and women dislike brown and orange. 17% of women also put grey on their list of the top three least favorite colors. Interestingly, both genders consider these same colors “cheap” or “inexpensive.”
What Colors Grab The Most Attention?
Using the right color combinations will help you establish a visual hierarchy — and arrange elements by order of importance. This will allow users to distinguish the core elements almost instantly and spot the most important information first.
But it’s not just various color combinations that give design structure. Colors naturally have a hierarchy, which is defined by their impact on our emotions, senses, and behavior.
Bold colors, like red, yellow, or orange are practically unmissable and demand our undivided attention.
On the other hand, neutral and weaker colors, such as grey, white, or light blue, help to create contrast and make important elements pop.
You should use bold colors to sharpen navigation, create a more intuitive user experience, and create consistency across different pages and help users find what they need faster.
How Do I Improve Brand Recognition?
Color is one of the most important elements of a memorable brand — alongside name, typography, and graphics.
Since users have extremely short attention spans (eight seconds), you can take advantage of visual information, including color, to capture their interest. Processing visual information can take as little as 13 milliseconds, so it’s more effective than any type of content.
Research has shown that color increases brand recognition by 80%. Building better brand recognition, in turn, helps companies establish familiarity. And the more familiar something is, the more we trust it.
Using the right colors will help you ensure that users will associate your brand with the right emotions and remember it for a long time. To be able to influence how users see and feel about your brand, we need to better understand the connection between colors and emotions.
Wrapping Up: How to Use Color in Web Design
The truth is, you don’t need to be a designer to compile a beautiful website color scheme. With a broad understanding of color psychology, the fundamentals of color theory, and an arsenal of helpful tools, you can develop a color palette that gives your brand a powerful visual identity.
Take your time to explore creative examples, test out different color combinations, and find complementary colors. Using the right color is a relative concept — if it works for your brand, drives engagement, and boosts brand recognition, that’s all that matters.
Now put on your designer hat and start experimenting with your color palettes. You can follow the infographic below to find the perfect color scheme for your website.