There are many eCommerce platforms for online stores.
From WooCommerce to Shopify.
In this PrestaShop tutorial, you will get to know one more.
In case you don’t know yet, PrestaShop is a piece of software you can download and install on your server to create an online shop. As such, it’s very similar to Magento, which is another self-hosted eCommerce solution.
In the following tutorial, we will deep-dive into the topic of PrestaShop. We will talk about what it is, how to install and set it up, as well as how to start building an online store with PrestaShop step by step.
Table of Contents:
- What Is PrestaShop?
- PrestaShop Setup and Installation
- Get to Know the PrestaShop Dashboard
- Create a Product
- Adjust Your Design
- Set Up a Payment Gateway
- Localization and Taxes
- Configure Settings
- Launch Your Online Store With PrestaShop
What Is PrestaShop?
Before talking about how to use PrestaShop, let’s first cover what it is. As already mentioned, it’s a software solution designed to build eCommerce websites.

The program was founded by a private company but is open-source. That means, there is a large network of volunteers who invest their time, skills, and energy to improve PrestaShop. This model has also worked well for WordPress and other open-source CMS.
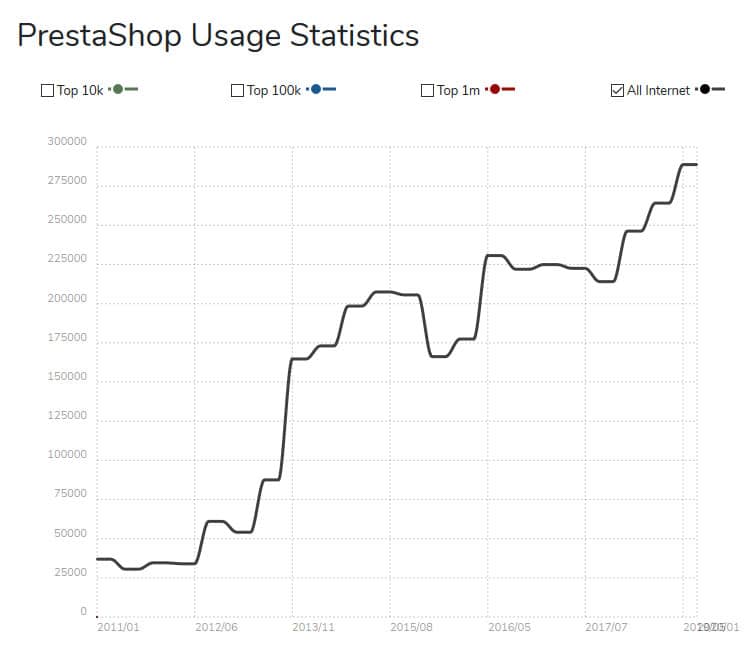
More than 260,000 shops trust PrestaShop.

The software comes with all the functionality needed to build an online store:
- Manage products, stock, orders, and customers
- Payment, shipping, taxes, and other legal requirements
- Marketing options including SEO, coupons, special offers, email marketing
- Detailed reporting on all parts of your online store
- Ways to extend, internationalize, and customize your shop
What’s important to note is that though PrestaShop is free, there are still costs involved. First of all, you need hosting and a domain. The system requirements are pretty normal so you don’t need anything special. PrestaShop just has a few configuration needs that most hosts should be able to accommodate.
Therefore, to get an idea about costs, you can look at our list of best web hosting providers as an example. Also, check out an article on how to register a domain. In addition, you might need to buy themes and plugins. We will talk about that in detail below.
Finally, if you have any difficulties, PrestaShop offers a lot of support in the form of documentation, developer docs, forums, and more.
PrestaShop Setup and Installation
Alright, now that we know what we are talking about, let’s go over how to use it. After all, that’s likely why you came to this PrestaShop tutorial in the first place.
As mentioned, you need hosting and a domain to install the software. Alternatively, to test-drive PrestaShop, you can also set up a local environment and install it on your computer.
1. Download and Unpack
The first thing you need to do when setting up an online store with PrestaShop is downloading the software. For that, go to the official download page.

Here, you have to input your email address, accept the terms and conditions, and then hit the big pink button. This will start the download.
Once it’s done, you will have a zip file that you need to unpack. Inside will be three items: an index.php file, another file called Install_Prestashop.html, and a zip file. We will come back to these soon.
2. Create a Database
The next thing we need to do is to create a database. Like other software solutions such as Joomla, Drupal, and WordPress, a PrestaShop site consists of two parts: the file system and a database. The latter contains all the important data like content, text, users, and content relations. The PrestaShop software itself houses your images and the files needed to display the content pulled from the database.
How you create a database will depend on the hosting provider. Many use a program like phpMyAdmin. If your provider uses cPanel, read this.

You are going to need four things:
- The database name
- A username for that database with full access rights
- The hostname for where the database is located (often it’s localhost)
- The password for that username
Write them down somewhere, we’ll use them soon.
3. Upload the Files and Start Installing PrestaShop
Once you have a database, it’s time to upload the files to your server and start the installation. For that, connect to your hosting provider via FTP, for example, with a client like FileZilla.
To do so, you need an FTP user, password, and server address. You can find more information about FileZilla in this tutorial. Once connected, find the downloaded and unzipped files and start the upload. This might take a moment.
When done, you can start the installation by going to the domain that is pointing at the server where you just uploaded the files. This will automatically get it going.

Wait while the PrestaShop files are unzipped.
4. Complete Setup
After that, you will find yourself on this screen.

This is the beginning of an installation wizard that walks you through the PrestaShop installation.
Here are the steps and what to do in each:
- Choose your preferred language from the drop-down menu and hit the Next button.
- Agree to the license agreement and then hit Next again to continue.
- PrestaShop will run a short diagnostic to see if your server environment is suitable. Fix any warnings you see here. Refresh if necessary to move forward.
- Input your store information, meaning the shop name, category (they call it main activity), and the country and timezone you will operate in. Set up an admin account by entering your first and last name as well as email address (this is also your username!). Then set up a password – twice – and move on.
- Here, you need to input your database server address, database name, login, and password. You can also choose a table prefix and it’s probably a good idea to use something else than the standard
ps_, e.g.xyz_. Test if everything works as it should and move on to the next step.
When you have come this far, you get to the actual installation. Here, PrestaShop will unpack the files, populate the database, and create whatever it needs to run.

When it is finished, you will get this success message.

As it mentions, the last step is to delete the install folder. You can do that via FTP as before, it is located in the main PrestaShop directory.
5. Log in and Check Your Shop for the First Time
On the success screen, you will also find two buttons that will take you to the back-end and front-end of your site. When you click Discover your store on the right or input the domain that is pointing to the server where you just installed PrestaShop, it will get you to the front-end of your brand-new shop.

As you can see, it already has a design and some dummy content that serves as an example of a finished shop. Neat, right?
When you go back and click Manage your store, it will take you to the login page.

Important: For security reasons, PrestaShop generates a random address for the admin area, something like https://yourdomain.com/admin345kjnkna. Therefore, be sure to bookmark it or note it down somewhere to be able to find it later!
Enter the credentials you created during the installation (remember, your email address is the username) and hit Log in. This gets you to the main PrestaShop admin dashboard. Close the onboarding popup, we will cover the next steps together.
Congratulations, you successfully installed PrestaShop!
Get to Know the PrestaShop Dashboard
When you are done with the installation, the first thing you will see is the main dashboard.

Let’s go over what it has to offer.
The top bar will look familiar to WordPress users. Here’s what it contains:
- A configurable quick access drop-down menu that lets you access important actions and parts of your shop
- A search field to search your entire shop
- The button that says View my shop takes you directly to the front end of your web store
- A notification button that, when clicked, shows you the latest orders, new customers, and messages
- The little trophy icon shows your achievements in setting up your online shop
- Finally, the last icon gives you access to editing your profile and helpful resources
On the left side, you have access to other parts of your shop. We will talk about these in detail further below.
The main part of the screen contains a lot of information about the state of your shop and how to improve it. You can adjust all the statistics you see by changing the time frame at the top to the current or last day, month, or year. You are also able to set a custom time frame and compare it to another like in Google Analytics. If you enable the demo mode in the top right corner, it will populate all the statistics with dummy numbers so you can better understand what they are for.

Most of the elements are pretty self-explanatory. They tell you whether your site is up to date, the number of visitors, shopping carts, orders, sales, top products, and other important shop information. Under Forecast, you can set goals for yourself and PrestaShop will tell you how close you are to reaching them.
The little gear symbol in the upper right corner allows making adjustments to how they display content. Once you know about modules, you can also add more elements like this to your dashboard.
If any of this is unclear, the big help button in the top right corner describes everything on screen in detail. You find that on pretty much every screen in PrestaShop, so if you get stuck, this is where you can turn to.
Create a Product
Of course, when running an online shop, creating and managing products is one of the most central issues. In PrestaShop, you find the functionality for that under Catalog > Products. When you click it, you get to the screen below.

Here, you find a list of all the products on your site. You can also filter, activate/deactivate, duplicate, and delete them from here.
To create a new product, click the button of the same name in the upper right or hit Ctrl+P. That gets you to the following screen.

1. Basic Settings
The first thing you need to do here is to include a name for your product at the top. Right next to that, you have a drop-down menu that allows you to determine whether this is a physical product, a product pack (a combination of at least two products already existing), or a virtual product.
Below that, you find your basic settings. Click in the field on top where it says Drop images here to upload product images. When you have several, you can also choose which one will be the cover. Click on them to add a caption.
Next, you find a text editor in which you can add a product summary (which will appear on the shop page) and a longer description that will be visible for those looking at the product itself.
Finally, you able to add features, brands, and related products. Be aware, that you need to have created those in some of the other menus already in order to be able to choose them here.
On the right side there are several options for important data:
- Combinations — Here, you determine whether this is a simple product or one where you can choose things like size, weight, color, etc. If the latter, you can configure this under the Combinations tab that will appear when you enable this option.
- Reference — This is the reference code for this product, which is important for stock management.
- Price — Determine the price with and without taxes as well as the tax rate. More on how to set these up later.
- Categories — Just like blog posts, assigning categories to products makes them easier to filter and find. Choose from the ones you already have on your site or create new ones.
2. Quantities

In this tab, you control the stock of this product and backorders:
- Quantity available and minimum quantity per purchase
- Stock location, at which point stock level is considered low and whether to inform you when it gets there
- Allow/disallow backorders, configure what buyers see when the product is in and out of stock, and when it will be available again
3. Shipping

Unsurprisingly, here’s where you deal with everything related to shipping the product:
- Product dimensions and weight to calculate shipping costs
- Delivery time (for both in and out-of-stock product)
- Additional shipping fees if applicable
- Available carriers for this product as configured in your settings
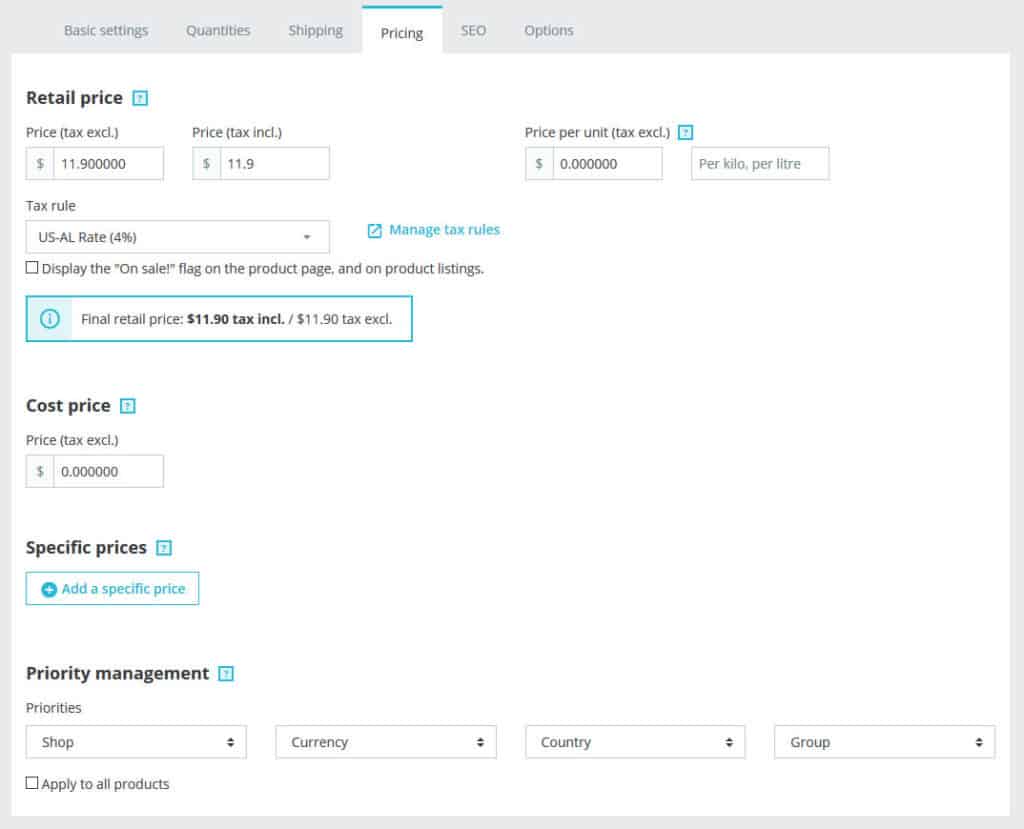
4. Pricing

In this screen, you make adjustments to things that have to do with the pricing of the product:
- Price with or without tax, applicable tax rule, and whether the product is on sale
- Unit price if mandated by your location’s laws
- Cost price, meaning what you paid for it, to help PrestaShop figure out your margin and profit
- Specific prices for different groups of customers, currencies, countries, dates, and more as well as how to weight those properties
5. SEO

PrestaShop comes with pretty solid built-in SEO features. Here, you are able to control much of what the product looks like in Google search, including SEO title, meta description, and permalink. You can also set up page redirections if necessary.
6. Options

Finally, this screen allows you to add additional options and information to your product:
- Product visibility (product catalog, search, everywhere, none of the above)
- Whether it’s available for order and if it’s limited to your webshop only
- Tags to help customers find what they want more easily
- Condition (new, used, refurbished) and whether to convey this information
- Additional info like ISBN number, barcode
- Ability to customize product, such as with a custom text or image
- Files belonging to this article, like manual, instructions, or else
7. Publish the Product
When you have filled in all the information, the first thing you want to do is hit Save at the bottom bar of the screen.

This way, you are sure that what you entered won’t vanish. After that, you can preview what the product looks like with the respective button. When you do, PrestaShop will already tell you if something is not right and needs to be corrected.
When everything is fine and you are satisfied, send out the product to your shop by switching the Offline button to Online (the reverse is also how you unpublish products, of course). And here’s the finished result:

Wasn’t so hard now, was it?
Other Product Catalog Options
Here are the other options you find in the Catalog section and what you can do there:
- Categories — Create and manage product categories to better organize your wares
- Monitoring — Shows you lots of information about your products such as empty categories and products with missing information
- Attributes — This is where you manage product attributes and features like color, size, weight, etc.
- Brands & Suppliers — Brands allow visitors to filter by their favorite product makers and you can also save the addresses of your suppliers here
- Files — Save important files your customers may want to read before purchasing such as documentation
- Discounts — Set up rules for discounts, vouchers, or more specific deductions
- Stocks — This is where you manage how much of each item you have available and when you will receive a warning of low stocks
Adjust Your Design
Of course, one of the most important aspects of creating your own shop is its design. Therefore, we’re going to cover it in detail.
1. Check Theme & Logo
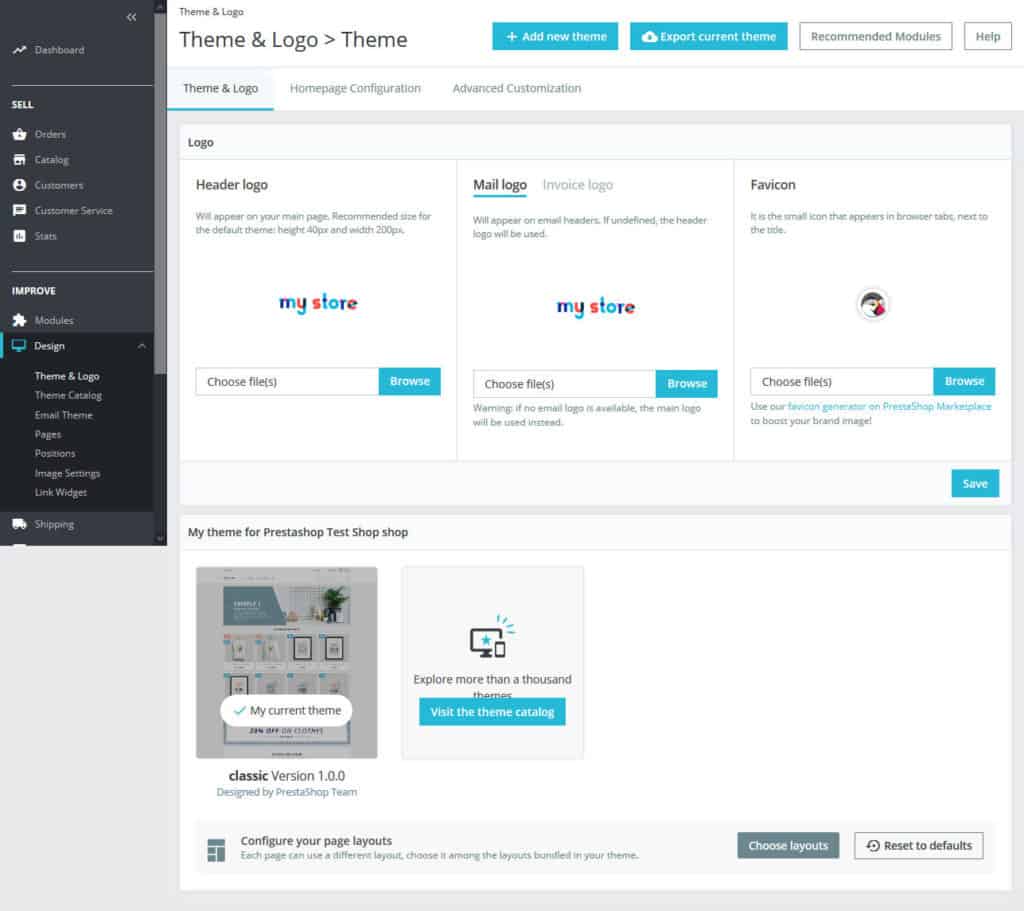
Our first stop is Design > Theme & Logo.

Here, you will notice the options at the top to set a logo for the homepage, your customer emails, and invoices. You are also able to set a favicon (the little icon that will appear in browser tabs). It’s as easy as clicking Browse or Choose files, uploading, and then saving afterward. Note the size recommendation in the upper left corner.
Below that, you see your current theme and find buttons to visit the theme catalog and modify page layouts. We will get to that shortly.
Finally, at the bottom, you see themes available in the PrestaShop marketplace that you can access from here.
- If you don’t have a logo yet, here’s a great primer to get started. Otherwise, you can use these logo makers here.
2. Install and Change Your Theme
If you want to change the theme of your PrestaShop store, you can find a few themes under Design > Theme Catalog. However, in order to get them, you need to go to the theme marketplace, so you might as well do that directly.

Here, you can filter themes according to your PrestaShop version, shop category, language, and much more. Unfortunately, the official marketplace does not contain any free themes, and prices are between $60 and $300.
However, there are free themes out there, for example, on Template Monster where you can get some for the price of a social share. The PrestaShop forums also have a few collections of free themes.
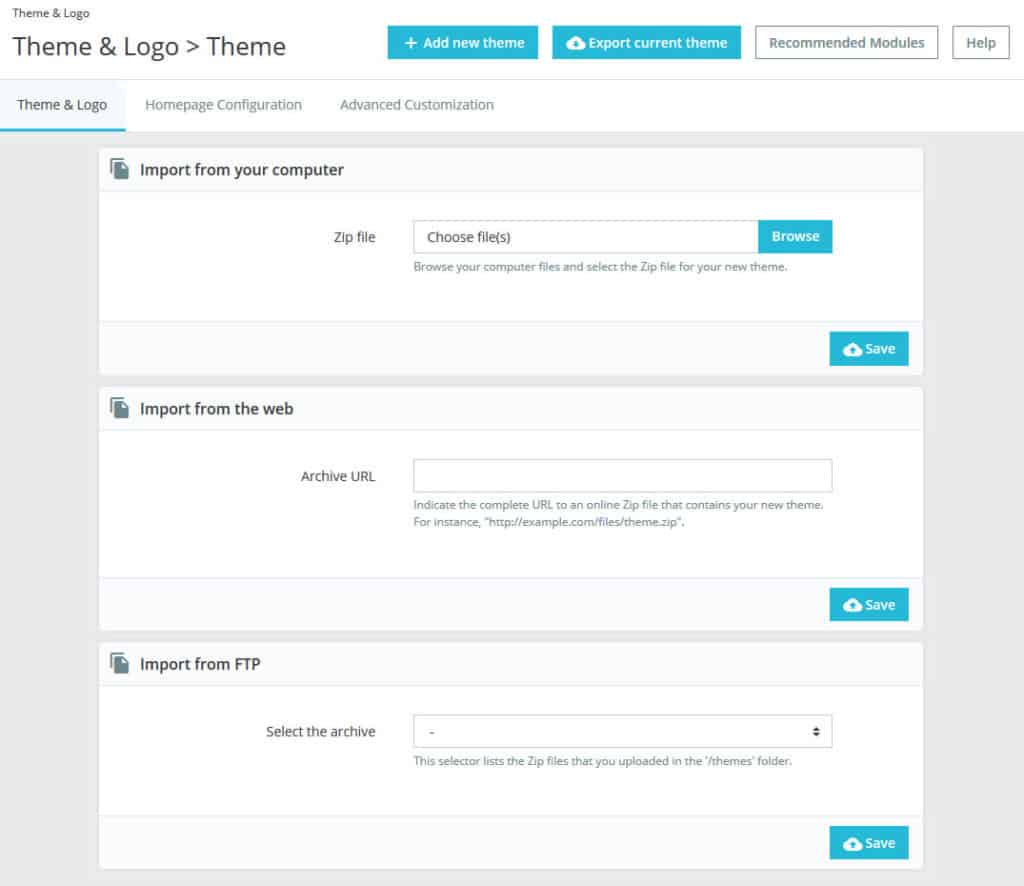
Once you have settled on a theme (and/or purchased it), back in your shop, click on +Add new theme at the top.
You then have three ways of getting your theme on your site:
- Upload it as a zip file
- Import it directly from its URL
- FTP it into the themes folder in your PrestaShop installation and pick it from the drop-down menu

Once uploaded, it appears in your theme list under Theme & Logo.

A click on Use this theme (hover over the new theme and confirm) activates it. After that, when you view your shop, you can see that the content is the same, however, the design has changed.

3. Choose Page Layouts
A rather unassuming button with an important function is the Choose layouts button below your theme list. When you click on it, you get to a page where you can pick the layout of each of the pages on your site via the drop-down menu. What is available depends on what your theme has to offer.

For example, the theme we just installed allows you to choose between a full-width, three-column, or two two-column layouts. Therefore, if you are not satisfied with the layout of one of your pages, this is where you change it.
4. Change the Homepage Configuration
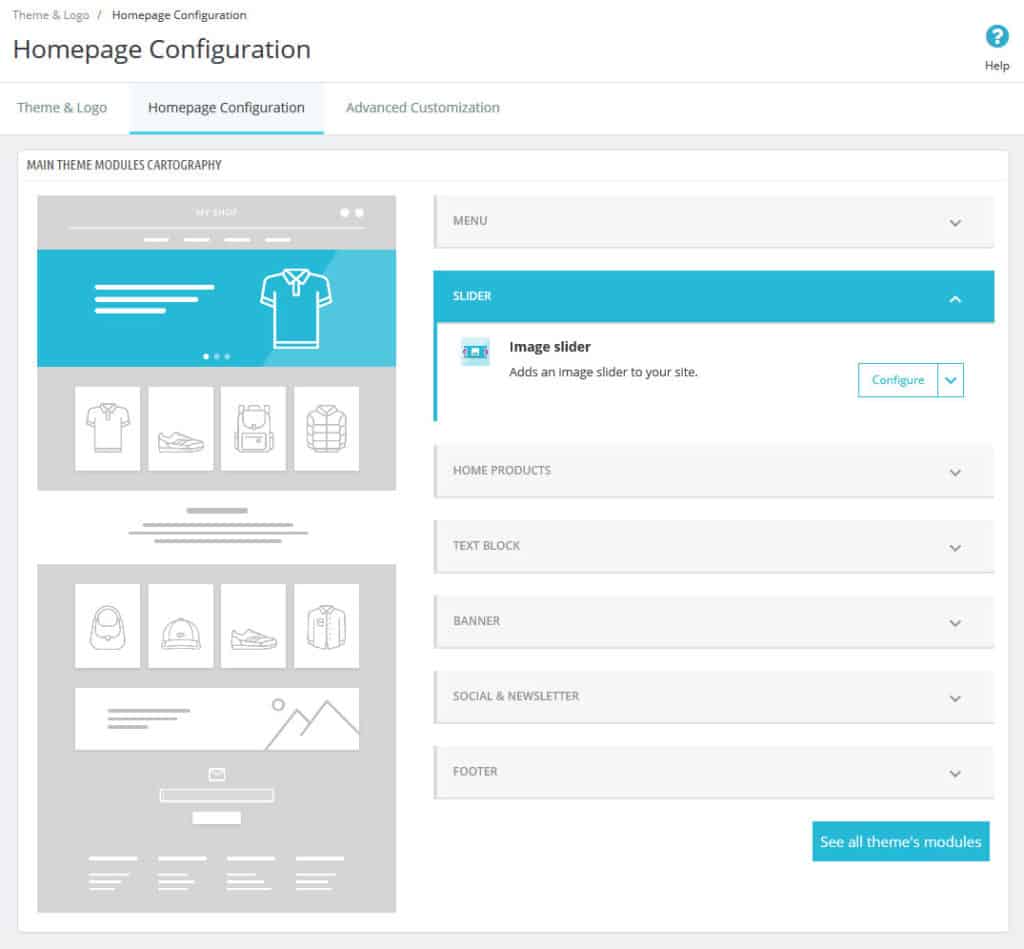
At the top of Theme & Logo, you find a tab called Homepage Configuration. As you can imagine, this is where you make changes to your homepage. The horizontal bars represent the different modules currently active there. When you click one, this also highlights it on the schematic on the left.

If, for example, you want to disable the slider, simply click it, then the little arrow, and choose Disable. This will also remove it from the front end of your shop.

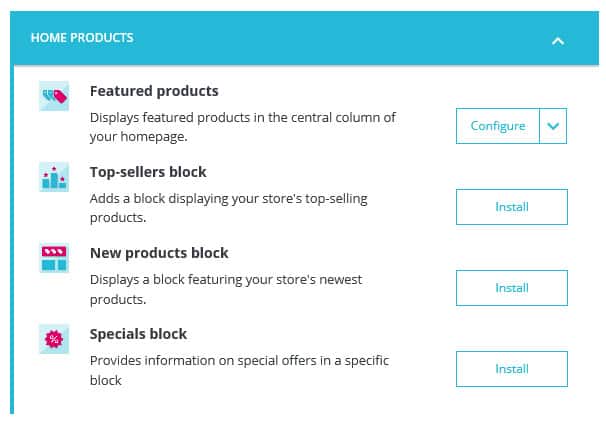
For some positions, such as Home Products, it also proposes certain blocks you can install right from this page.

Furthermore, the menu provides you with links to other parts of the back-end where you can make more changes. For example, if you want to add modules to the homepage or change their order, you need to do it in the Modules section. More on that now.
5. Work With Modules
Let’s turn our attention to Design > Positions. Don’t worry if it seems a bit technical at first, you will get the hang of it quickly. What you see here are all the hooks in your theme and the modules attached to them.

Hooks are set locations in your theme (both in the front-end and back-end) and modules can be things like widgets, statistics, link lists, subscription forms, image sliders, social buttons, and more. For example, at the displayHome hook, you find a module called Custom text blocks.

As you can probably guess, this is the Lorem ipsum filled block on the homepage.

The short description of the hook also tells you its position in the theme. Consequently, if you want to make changes to this block, this is where you do it.
One of the first things you can do is use the up and down arrows or click on the position number to drag and drop the module to a different position. This way, you can change where the block appears. Changes are automatically saved, so they are directly visible on the front page as well.
To get rid of modules completely, click the little arrow button, and choose Unhook.
Alternatively, tick the boxes on the left of several modules and click the Unhook the selection button that appears.

Either way, the block will no longer be there.
6. Transplant Modules
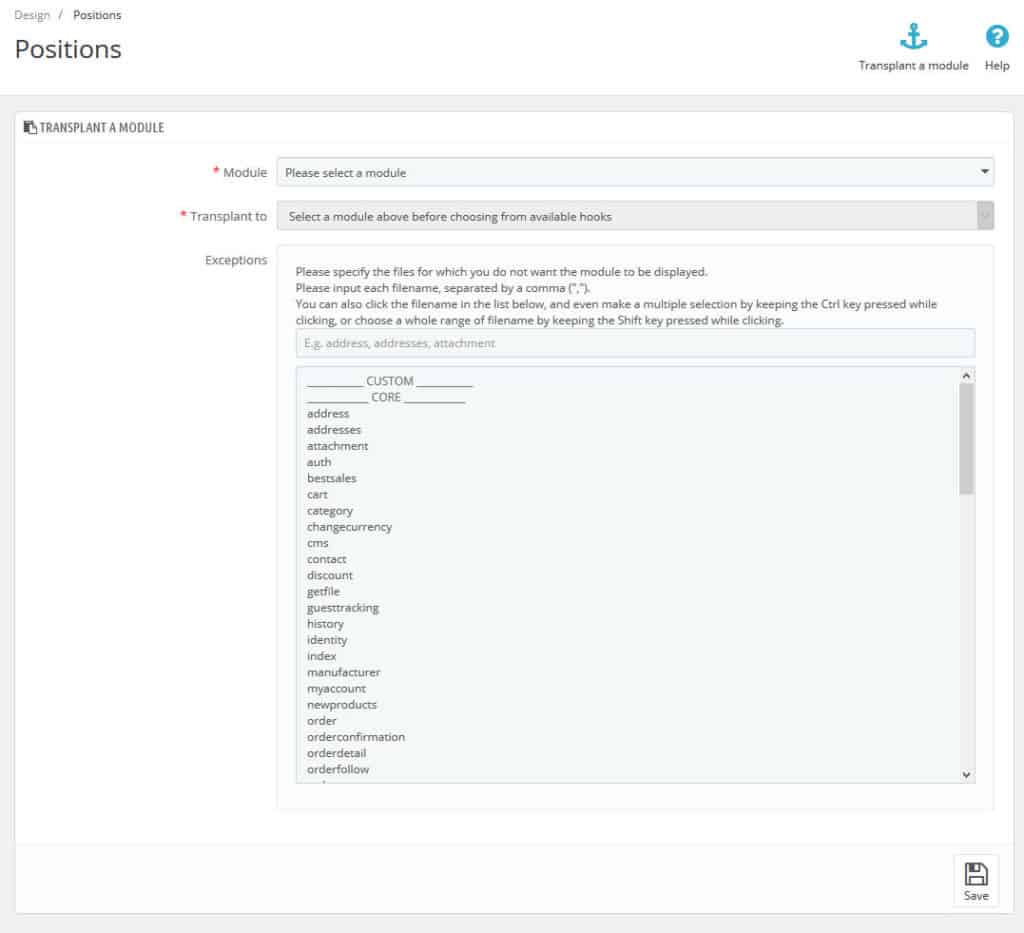
If you want to get it back, you have to re-attach the module to the hook. This is called “transplanting” in PrestaShop and has its own page. You can get there via the Transplant a module button at the top right of the Positions screen.

The drop-down list on top shows you the available modules on your site. Once you have picked the one you want, the Transplant to list becomes active and gives you all the places you can attach it to. Under Exceptions, you are able to define where this particular module should not appear. This isn’t really applicable in this case but makes sense for other modules. Either type out a list with commas or choose from the list below (use Ctrl and Shift to select multiple).

Save your choices at the bottom when you are satisfied. After that, the custom text block should be back. If you want to make changes at a later time, you can always click the Edit button of the module in the Positions screen to return to this menu. You can find more information on hooks and modules in the help section or the documentation.
7. Modify Your Menu
However, what if you want to make changes not to the presence or position of modules but to their content, such as the main menu? When you scroll to the bottom of the Positions menu, you can see that it is attached to the displayTop hook.

Yet, if you want to make changes to what it displays, you need to turn to Modules > Module Manager. Here, you find all available modules on your site both active and inactive.

To find the main menu module, switch the drop-down menu under Status to Enabled Modules. Then, look for the Main menu under Design & Navigation (you might have to click See more at the bottom).

You could have also found it by using the search bar at the top. Either way, when you click on Configure, it will take you here:

On the left, you see what’s already on the menu, on the right the pages available in your shop. Use the Remove and Add buttons to get rid of menu items or add more to the menu. Mark any of the items already present and then use the arrow buttons on the left to change their order. To add custom links, use the form at the bottom.
When you are done, don’t forget to save to see the changes in your shop. Note that different modules will have different configuration options. So, this screen won’t always look the same.
8. Modify Pages
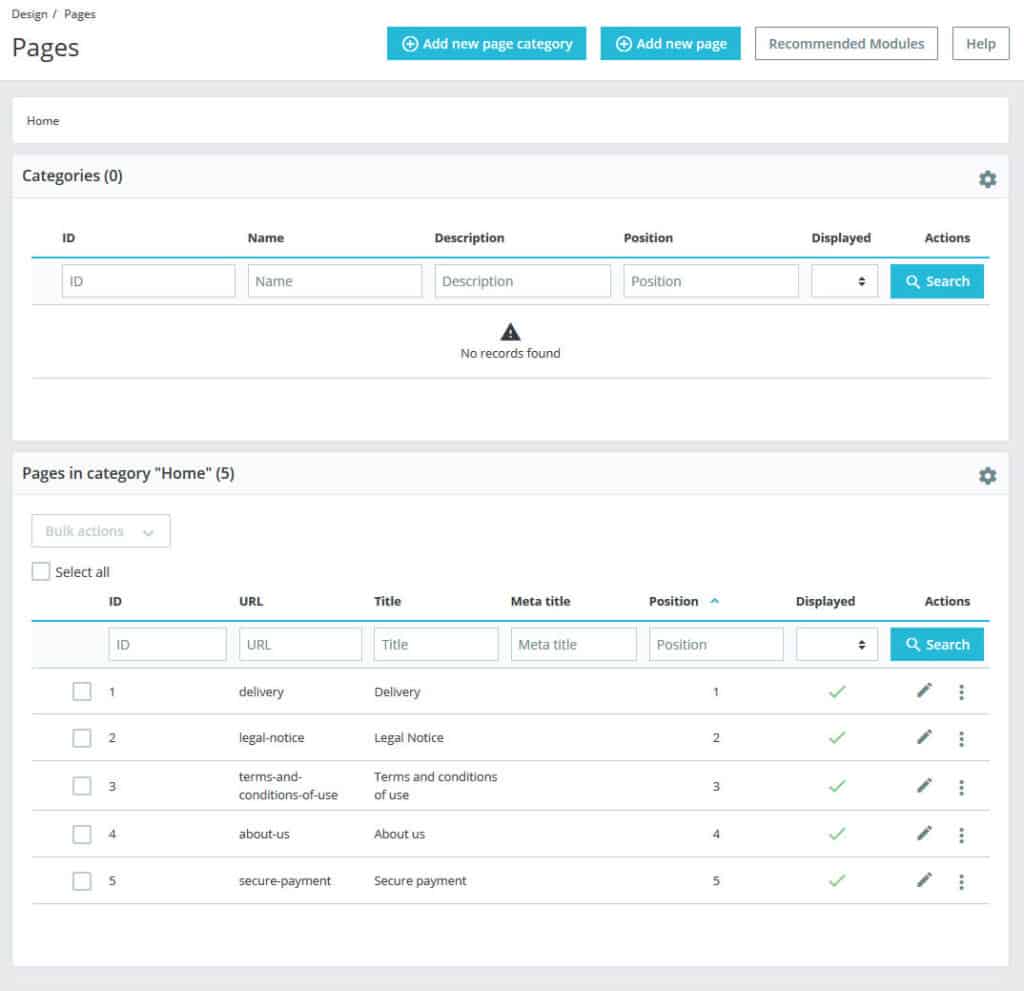
Our next stop is Design > Pages.

Here, we want to change the content of the About us page. The first thing you will notice is the so-called page categories. These allow you to group pages by topic for better organization. This will also move them under that same category in breadcrumbs.
At the moment, we simply want to scroll down to the About us page and click the “pen symbol” on the right to edit it. This will bring us to the following page:

The settings here are pretty straightforward. At the top, you can change the category under which you want this page to appear. Below that, you are able to modify the page title, specify a meta title, description, and keywords (the latter is not really necessary). Set the permalink under the Friendly URL. The preview will show you how the page will look like in search engines.
Then create the page content in the editor. If you have ever used the WordPress classic editor or a normal word processor, you should feel right at home. You can use formatting, set headings, include images, link to other pages, embed videos, and more.
Save and preview at the bottom. Then display the page on your shop by switching the Displayed button to Yes. When you put the shop online, you probably also want to set Indexation by search engines to Yes. Of course, if it makes sense, you can also keep the page out of the search index.
Aside from that, you are done. Save any changes you have made to see them on the front-end. Creating new pages works the same way.
Other Design Settings
What else does the Design section have to offer? Let’s go over it quickly:
- Email Theme — PrestaShop regularly sends emails to customers (e.g. their order confirmation). Here, you are able to control the design and other aspects of those messages.
- Image Settings — In this panel, you set the sizes PrestaShop creates of images that you upload to your store.
- Link Widget — Create content for the link list module.
Set Up a Payment Gateway
Once you have created your products and designed your shop, it’s time to set up a payment gateway. You can do that under Payment > Payment Methods.

At the top, you find the payment methods already available to your customers. Below are a number of modules you can install to add more to your shop. There are additional ones available in the marketplace.
A click on Configure starts the setup. Beware that many of the electronic payment options allow you to run them in test mode so you can try them out without actual payment.

Pick whatever makes sense for you and configure it. Once active, payment gateways are automatically available to visitors, no need to hook these modules anywhere. However, if you want to remove payment gateways you are no longer using, you need to do so in the Module Manager.
Localization and Taxes
One of the final steps might be to localize and translate your shop for international customers. PrestaShop makes that really easy and you can find the options under the International > Localization panel.

Here, it lets you set up your default language, country, currency, time zone, units, etc. You are also able to set those for different locales you might be catering to.
The cool thing: PrestaShop comes with a lot of it already pre-configured. Instead of inputting everything manually, you can download so-called localization packs. Simply pick which country you want to localize your shop for and which parts you need to adjust (states, taxes, currency, language, units). Then, hit Import.
You will then get all of it on your site so you can offer it to clients. Plus, PrestaShop automatically includes a language and currency switch to your shop if more are available.

In addition, you will find the option to include translations for your pages and products in the back end.
Aside from the above, you find three other tabs in the Localization panel:
- Languages — The languages installed on your site. Delete the ones you don’t need anymore and edit the date format and other language properties.
- Currencies — Same as languages but for currencies. It also includes the possibility to enable live exchange rates.
- Geolocation — This allows you to restrict access to your shop or parts of it depending on the location of the visitor.
Other Localization Menus
Here is what else the International section contains:
- Locations — Here, you define geographical locations that you sell and ship to or that customers can choose as their location when they register. This is also where you configure tax settings, currency, and important shipping settings depending on customer location.
- Taxes — This menu includes all taxes saved in your shop. You control which tax rate applies to what geographical region, the percentage, and more. PrestaShop automatically imports this from localization packs but you can also make manual changes.
- Translations — PrestaShop and its components come in many languages but not all of them are complete. If something is not right, in this menu, you can make changes to pretty much all translations. It’s a relatively complex topic so check the user docs.
Configure Settings
PrestaShop offers a multitude of settings that are located in Shop Parameters and Advanced Parameters. There are too many to go over them one by one so here is a short overview.
Shop Parameters
- General — SSL and other security settings, rounding of numbers, display settings, multistore, main shop category, and ways to set your shop to maintenance mode
- Order Settings — What customers see in the checkout and whether guest checkouts are possible, minimum purchase and gift options, order status messages
- Product Settings — Ability to switch off shopping carts, settings for new products and product descriptions, product page display options, stock, and out-of-stock management, pagination
- Customers — What information to ask from and show to customers, customer groups (e.g. for discounts), titles customers can choose for themselves (e.g. Mr./Mrs)
- Contact — Contact information to display on the Contact Us page and shop locations
- Traffic & SEO — Edit the permalink of pages on your site, set up meta descriptions, SEO title, and other meta information, change the URL structure, configure robots.txt, the search engines your PrestaShop installation knows, and view websites that refer visitors to you
- Search — Settings to improve search on your site, for example, aliases of misspelled words and tags used on your site
- Merchant Expertise — Gamification feature that gives you badges and other rewards for completing certain parts of setting up your site
Advanced Parameters
- Information — Collected data about your shop such as server and database information
- Performance — Ways to improve shop performance, clear cache, enable debug mode, compression, caching, and more
- Administration — Module update and cookie settings, upload quota and notifications
- E-mail — List of emails sent from your installation of PrestaShop, settings for sending emails and testing them
- Import — Import data in CSV form
- Team — Configure who has access to your shop, what role they have, and what permissions that entails
- Database — Deals with the underlying database and lets you run SQL queries, back up and restore the database from inside PrestaShop
- Logs — Everything that has been going on in your shop (such as user actions) is logged here
- Webservice — Create API keys to connect PrestaShop with third-party software
Launch Your Online Store With PrestaShop
PrestaShop is a powerful eCommerce suite. It allows you to build a full-fledged online shop with advanced features. You can customize it to your needs, and start selling in no time.
While the settings are very complex, it has a beginner-friendly interface and is suitable for non-technical users. It just takes a while to understand what part of the admin interface does what.
The amount of features the free version offers is a positive surprise. Other solutions charge money for much of what, with PrestaShop, you get right out of the box.
The only downside is that, for advanced designs and features, the prices are a bit expensive. Therefore, you need to figure out beforehand what it is you need and how much it will cost. After that, you get a robust and feature-rich eCommerce solution.